Checklist de Reformulação do Site: 15 Etapas do Projeto
Resumo (TL;DR)
Neste post, vamos falar sobre a importância e as etapas essenciais da reformulação de um site. Reformular um site não é apenas mudar sua aparência, mas envolve ações estratégicas para melhorar a experiência do usuário, desempenho e SEO.
Este guia apresenta um checklist com 15 etapas detalhadas para conduzir com sucesso a renovação, passando por análise de performance, planejamento de layout, produção de conteúdo e testes de usabilidade, garantindo que o site atenda às expectativas do público e requisitos técnicos.

A reformulação do site não é apenas dar uma nova cara ao visual. Envolve um trabalho estratégico e técnico que visa melhorar a performance, a experiência do usuário e o alcance da sua empresa. Se o seu site está com um layout ultrapassado, dificuldades de navegação ou problemas de velocidade, está na hora de pensar em uma reformulação completa. Mas por onde começar?
Esse guia apresenta um checklist detalhado de 15 etapas essenciais para você reformular seu site com sucesso. Nosso objetivo é simplificar esse processo, apresentando todas as etapas de forma clara e prática, para que qualquer pessoa possa compreender e aplicar.
Quer transformar o seu site em uma ferramenta poderosa de marketing e vendas? Saiba o que fazer e quais ferramentas agregar, como conversão em DWG para PDF dentre outras.
Então, vamos mergulhar nesse passo a passo de reformulação!
Entendendo a Necessidade de uma Reformulação
A reformulação de um site é necessária por vários motivos. Em muitos casos, as empresas percebem que seu site não está mais atingindo os resultados esperados ou enfrentam reclamações recorrentes de usuários sobre a usabilidade. Com o tempo, as tecnologias mudam, os designs evoluem e as expectativas dos usuários aumentam. Um site que foi criado há cinco anos, por exemplo, pode ter se tornado desatualizado tanto visualmente quanto tecnicamente.
Um site antigo pode prejudicar a imagem da empresa e, pior ainda, levar à perda de visitantes e oportunidades de negócio. Problemas de performance, SEO deficiente, falta de responsividade para dispositivos móveis e design desatualizado são apenas alguns dos sinais de alerta.
Sinais de que seu site precisa de uma reformulação
Se você não tem certeza se o seu site precisa de uma atualização, aqui estão alguns sinais claros de que é hora de investir em uma reformulação:
- Baixo desempenho: Se o seu site é lento para carregar, os visitantes provavelmente sairão antes mesmo de ver seu conteúdo.
- Design desatualizado: Um design antiquado pode passar uma imagem negativa e afetar a credibilidade do seu negócio.
- Falta de responsividade: Com o aumento do uso de dispositivos móveis, seu site precisa se adaptar a todos os tipos de telas.
- Problemas de navegação: Se os usuários estão tendo dificuldades para encontrar o que procuram, é hora de reorganizar as informações.
- Queda no tráfego: Se o seu site está apresentando uma queda no número de visitantes, pode ser um sinal de problemas de SEO ou falta de atualização.
Ao identificar esses sinais, é fundamental planejar uma reformulação estratégica, seguindo um checklist que garantirá que seu novo site atenda às expectativas do público e aos requisitos técnicos.
Checklist de Reformulação do Site: 15 Etapas Essenciais
Análise de Performance Atual
Antes de qualquer mudança, é fundamental avaliar o estado atual do seu site. Isso envolve uma auditoria completa, onde você verifica:
- Velocidade de Carregamento: Sites lentos têm altas taxas de rejeição, então, utilize ferramentas como Google PageSpeed Insights e GTmetrix para identificar os problemas de desempenho. Por exemplo, se imagens grandes ou scripts desnecessários estão deixando o site lento, é hora de otimizá-los.
- Links Quebrados: Links que levam a páginas inexistentes ou com erros podem prejudicar a experiência do usuário e seu SEO. Use ferramentas como Screaming Frog para identificar e corrigir esses links.
- Responsividade: Teste seu site em diferentes dispositivos e tamanhos de tela para garantir que ele seja acessível e utilizável em todos os tipos de dispositivos. Sites que não são mobile-friendly perdem relevância, especialmente porque o tráfego móvel representa uma parcela significativa das visitas.
Uma análise de performance bem executada ajuda a definir uma base de comparação para medir o sucesso da reformulação.
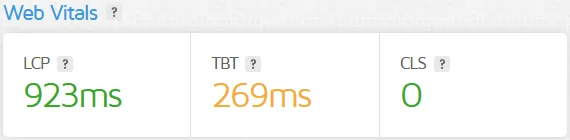
Veja um exemplo de análise feita pela GTMetrix da UpSites:


Pesquisa e Análise de Concorrentes
Aqui, o foco é entender como seus concorrentes estão se apresentando online. Faça uma pesquisa detalhada, observando os seguintes aspectos:
- Design: Veja se o design dos sites concorrentes é moderno e intuitivo. Um exemplo seria observar como restaurantes utilizam imagens de alta qualidade e vídeos de apresentação para encantar o público.
- Funcionalidades: Analise funcionalidades relevantes como chats ao vivo, integração com redes sociais ou sistemas de reserva online, dependendo do seu setor.
- SEO e Conteúdo: Faça uma análise das palavras-chave utilizadas e como o conteúdo é estruturado nos sites concorrentes. Por exemplo, observe se eles possuem blogs bem estruturados com conteúdo informativo ou landing pages bem otimizadas para palavras-chave de conversão.
Esse estudo permite que você aproveite oportunidades que seus concorrentes estão perdendo, além de replicar boas práticas.
Definição de Objetivos para o Novo Site
É aqui que você define o que quer alcançar com a reformulação do seu site. Ter metas claras e mensuráveis é essencial para guiar o projeto. Exemplos de objetivos incluem:
- Melhorar a Experiência do Usuário: Aumentar a taxa de permanência no site e reduzir a taxa de rejeição. Isso pode ser feito melhorando a navegação ou o layout das páginas.
- Aumentar Conversões: Isso pode significar capturar mais leads, fechar mais vendas, ou conseguir mais assinaturas em newsletters. Para alcançar esse objetivo, você pode adicionar CTAs (chamadas para ação) mais evidentes ou formular perguntas personalizadas para capturar o interesse do visitante.
- SEO e Visibilidade Online: Se um dos objetivos for melhorar o SEO, você deve focar em práticas como otimização de conteúdo, escolha de palavras-chave e estratégias de link building.
Ter essas metas bem definidas ajuda a manter o foco ao longo do projeto e também a medir o sucesso após a conclusão.
Identificação do Público-Alvo
Um site só será realmente eficiente se for projetado pensando no seu público-alvo. Para isso, é necessário criar personas detalhadas, que são representações fictícias dos seus clientes ideais, com base em dados reais. Essas personas devem incluir informações como:
- Demografia: Idade, gênero, localização e nível educacional.
- Interesses e Necessidades: O que seu público procura? Por exemplo, se o seu negócio é uma academia, seu público pode buscar informações sobre treinos, planos de exercícios e horários de aulas.
- Comportamento de Navegação: Como esse público consome conteúdo? Prefere vídeos, textos curtos ou e-books?
Com essas informações em mãos, você pode adaptar o design, o conteúdo e as funcionalidades do seu site para melhor atender às expectativas dos visitantes. Um exemplo prático é ajustar o tom de voz e a complexidade do conteúdo para um público mais jovem, ou criar landing pages específicas para cada perfil de usuário.
Planejamento do Layout e Estrutura de Navegação
Com base na identificação do público-alvo e nos objetivos definidos, é hora de planejar como o conteúdo será organizado. A estrutura de navegação precisa ser intuitiva, para que os visitantes encontrem facilmente o que procuram. Algumas práticas recomendadas incluem:
- Menus Claros e Simples: Divida o menu principal em categorias que façam sentido para o usuário. Por exemplo, em um site de comércio eletrônico, o menu pode ter seções como “Novidades”, “Promoções”, “Categorias de Produtos” e “Contato”.
- Mapas de Navegação: Crie um mapa do site que defina todas as páginas e suas hierarquias. Isso é essencial para evitar páginas “órfãs” (sem links internos) e melhorar a experiência de navegação.
- Breadcrumbs: Adicione navegação por breadcrumbs (trilhas de navegação) para ajudar o usuário a se orientar, especialmente em sites grandes.
Além disso, evite o excesso de menus e submenus. Uma estrutura simples e limpa é mais eficiente e evita que o visitante se perca no site.
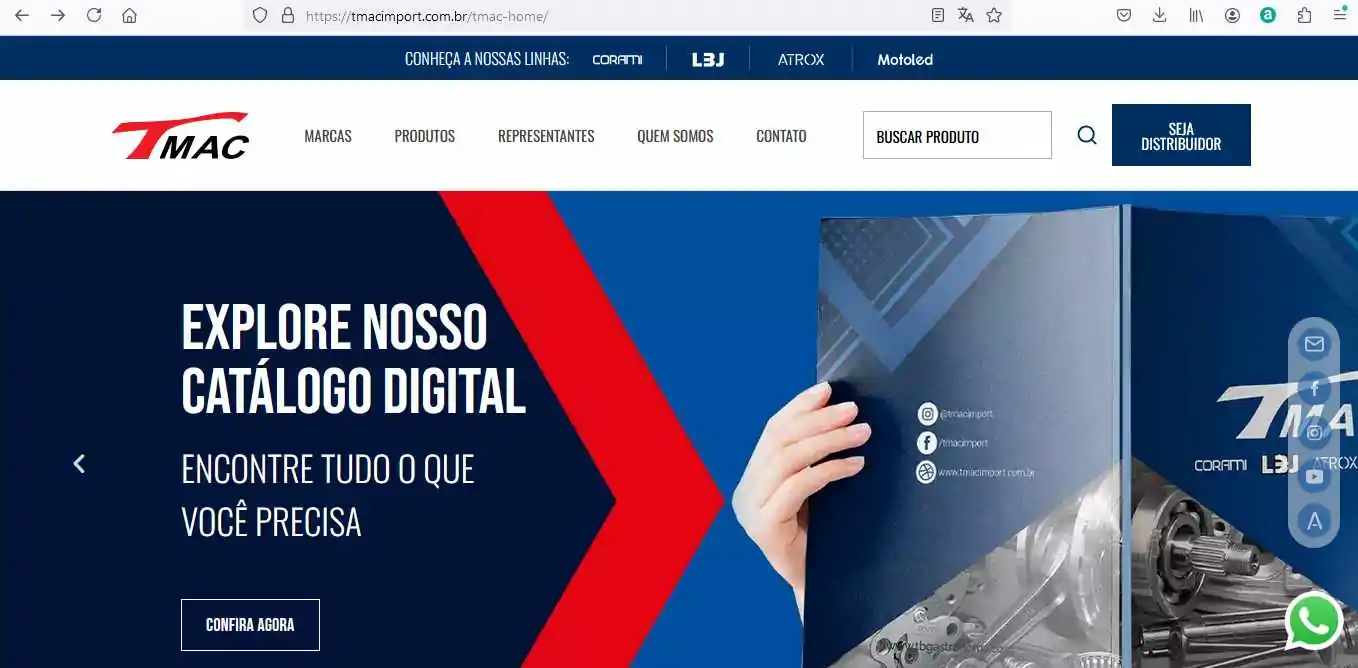
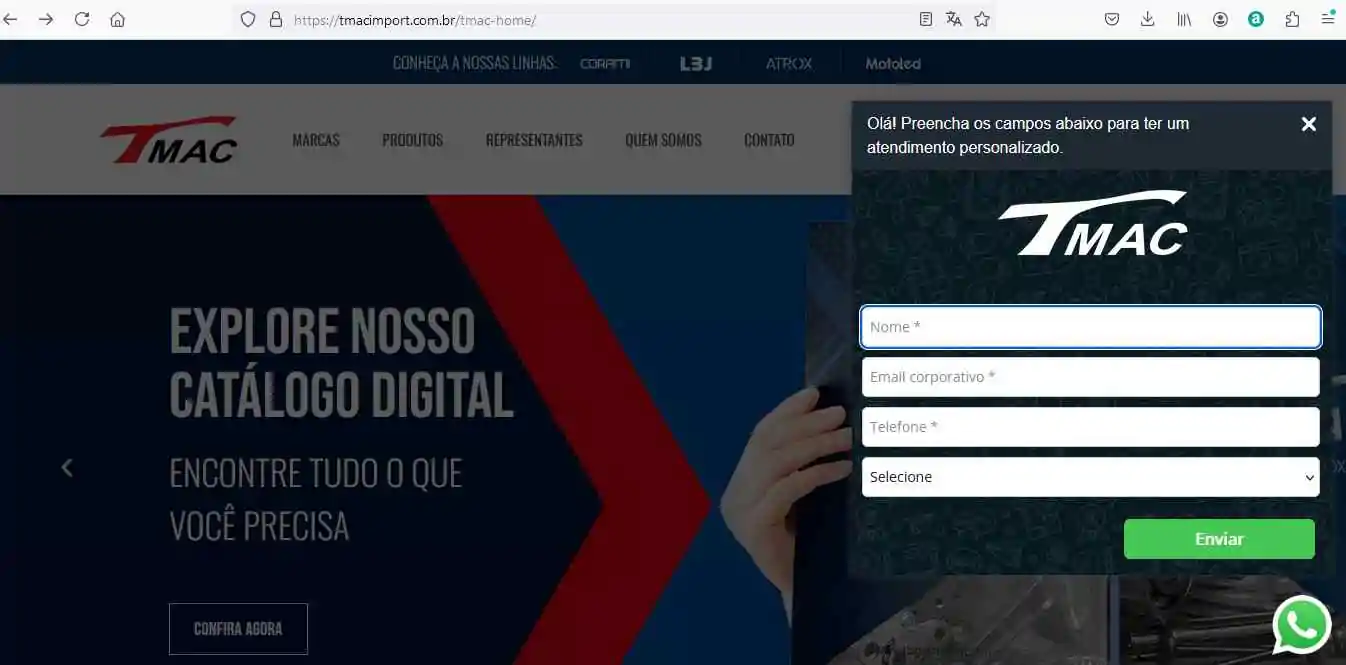
Veja este exemplo de um site com layout e estrutura ideais, do nosso cliente TMAC Imports:

Escolha da Plataforma e Ferramentas Adequadas
Escolher a plataforma correta para o seu novo site é uma decisão estratégica. Existem várias opções no mercado, cada uma com seus prós e contras. Algumas das principais são:
- WordPress: Ideal para blogs, sites institucionais e pequenas lojas virtuais. Oferece flexibilidade e uma ampla gama de plugins.
- Shopify: Recomendado para e-commerce, é uma plataforma robusta e fácil de gerenciar.
- Desenvolvimento Customizado: Para necessidades específicas e personalizações mais avançadas, optar por uma solução customizada pode ser a melhor escolha, especialmente se o seu site precisar de integrações exclusivas ou funcionalidades complexas.
Além da plataforma, é fundamental considerar outras ferramentas, como sistemas de gerenciamento de conteúdo (CMS), plugins de SEO e soluções de segurança. Um exemplo prático seria utilizar o plugin Yoast SEO em um site WordPress para otimizar o conteúdo e as páginas.
Criação de Wireframes e Protótipos
Com o planejamento da navegação e a escolha da plataforma definida, é hora de começar a visualizar como será o layout do site. Para isso, utilizamos wireframes, que são esboços simples da estrutura das páginas. Eles ajudam a organizar os elementos visuais e funcionais de forma prática e intuitiva, sem focar em detalhes de design, como cores e fontes.
- Wireframes: Um wireframe é como uma planta baixa do site, mostrando a disposição de menus, seções de conteúdo, áreas de CTA (chamadas para ação) e outras funcionalidades. Por exemplo, no esboço de uma página de produto para um e-commerce, o wireframe incluiria a localização de imagens, descrições, botões de “comprar” e sugestões de produtos relacionados.
- Protótipos: Uma vez aprovados os wireframes, é possível criar protótipos interativos para simular a navegação. Isso permite testar a experiência do usuário e ajustar eventuais problemas antes de partir para o desenvolvimento completo. Ferramentas como Figma e Adobe XD são ótimas para criar esses protótipos.
Esse processo reduz erros durante o desenvolvimento e evita surpresas desagradáveis após o site estar finalizado.
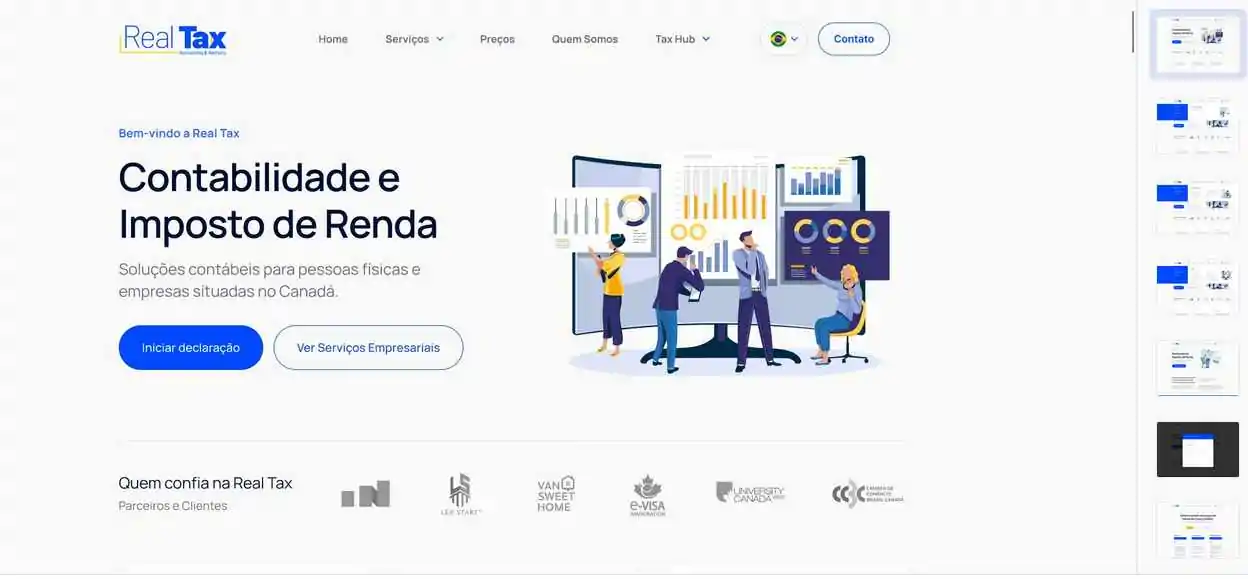
Veja este exemplo de protótipo de site feito por nós via UsePastel:

Produção e Otimização de Conteúdo
O conteúdo é o coração de qualquer site. Por isso, a criação e otimização de textos, imagens e vídeos são etapas cruciais para uma reformulação bem-sucedida. Ao criar o conteúdo, tenha sempre em mente o SEO e a relevância para o público-alvo. Aqui estão algumas dicas para produzir e otimizar o conteúdo:
- Criação de Conteúdo Original: Invista em textos relevantes e envolventes, que respondam às dúvidas dos visitantes e incentivem ações como comprar, solicitar informações ou se inscrever em uma newsletter. Por exemplo, se você é um site de tecnologia, criar guias práticos e resenhas de produtos pode ser uma ótima maneira de engajar seu público.
- Otimização para SEO: Use as palavras-chave mais relevantes estrategicamente, mas de forma natural, para melhorar o ranqueamento do seu site nos motores de busca. Além disso, não se esqueça de otimizar meta descrições, títulos e headers (H1, H2, H3) para facilitar a indexação.
- Imagens e Vídeos: Garanta que todas as imagens e vídeos sejam de alta qualidade e estejam otimizados para a web, utilizando compressão e formatos modernos como WebP. Isso ajuda a manter a qualidade visual sem comprometer a velocidade de carregamento.
O conteúdo otimizado não só melhora o ranqueamento do seu site, mas também oferece valor real ao usuário, aumentando as chances de conversão.
Implementação de Design Responsivo
No cenário atual, ter um site que funcione perfeitamente em todos os dispositivos é obrigatório. O design responsivo garante que o seu site se adapte automaticamente a diferentes tamanhos de tela, desde desktops até smartphones. Algumas práticas importantes para garantir um design responsivo são:
- Testes em Diferentes Dispositivos: Utilize ferramentas como Google Mobile-Friendly Test para verificar a usabilidade do seu site em dispositivos móveis. Isso é especialmente importante porque uma boa parte do tráfego vem de smartphones e tablets.
- Layouts Flexíveis: Use grades fluidas (grids) e imagens adaptáveis que se ajustem ao tamanho da tela. Por exemplo, um layout de três colunas em desktop pode se transformar em uma única coluna em dispositivos móveis.
- Priorização de Conteúdo: Em telas menores, dê destaque para as informações mais relevantes. Certifique-se de que os botões de ação e o menu estejam sempre visíveis e acessíveis.
Um site responsivo não só melhora a experiência do usuário, mas também é um fator de ranqueamento para o Google, garantindo melhores posições nos resultados de busca.
Você chegou até aqui, e já pensa em contratar uma empresa para reformular o seu site? Clique no botão abaixo e faça um orçamento com a gente agora mesmo!
SEO On-page e SEO Técnico
Quando se trata de reformulação de sites, o SEO (Search Engine Optimization) deve ser um dos pilares principais. Existem duas frentes a serem trabalhadas: o SEO On-page e o SEO Técnico. Ambas são fundamentais para garantir que seu site tenha uma boa visibilidade nos motores de busca.
- SEO On-page: Aqui, o foco está na otimização dos conteúdos e elementos da página. Certifique-se de que cada página tenha uma palavra-chave principal e que ela esteja incluída de maneira natural no título (H1), subtítulos (H2, H3), meta descrição e no corpo do texto. Além disso, insira links internos para conectar conteúdos relevantes e fortalecer a autoridade do seu site em determinadas temáticas. Por exemplo, se seu site é sobre turismo, faça links para guias de viagem detalhados em posts de blog sobre destinos específicos.
- SEO Técnico: Esta é a parte mais estrutural do SEO, e envolve garantir que seu site esteja de acordo com as boas práticas técnicas de indexação e performance. Verifique se o seu arquivo robots.txt está configurado corretamente, crie um sitemap XML atualizado e certifique-se de que não há erros de rastreamento em ferramentas como o Google Search Console. Outra prática essencial é o uso correto das tags canônicas para evitar conteúdo duplicado.
Essas otimizações garantem que seu site esteja não apenas bem ranqueado, mas também tecnicamente preparado para lidar com mudanças nos algoritmos de busca.
Otimização de Velocidade de Carregamento
A velocidade de carregamento é crucial para a experiência do usuário e também para o SEO. Sites lentos não apenas irritam os visitantes, mas também são penalizados pelo Google. Aqui estão algumas dicas para melhorar a velocidade:
- Compressão de Imagens e Vídeos: Utilize ferramentas de compressão como TinyPNG ou ImageOptim para reduzir o tamanho das imagens sem comprometer a qualidade. Além disso, considere o uso do formato WebP, que oferece uma compressão superior em relação ao JPEG e PNG.
- Minificação de CSS e JavaScript: Remova códigos desnecessários e espaços em branco nos arquivos CSS e JS. Isso pode ser feito através de plugins em CMSs como WordPress, como o Autoptimize.
- Implementação de Caching: Configurar o caching, tanto no lado do servidor como no navegador, ajuda a reduzir o tempo de carregamento das páginas para usuários recorrentes. Ferramentas como WP Super Cache ou W3 Total Cache são excelentes para essa finalidade.
Sites rápidos não apenas melhoram a experiência do usuário, mas também possuem taxas de conversão mais altas.
Integração de Funcionalidades e Plugins
Nesta etapa, é importante adicionar funcionalidades que melhorem a experiência do usuário e tragam mais valor para o seu site. Isso pode incluir desde um chat ao vivo até integrações de pagamento. Alguns exemplos práticos de funcionalidades são:
- Chat Online: Adicione um plugin de chat ao vivo, como o Tawk.to ou Zendesk Chat, para oferecer suporte imediato aos visitantes. Isso é especialmente útil em sites de e-commerce e de serviços.
- Formulários Dinâmicos: Utilize plugins de formulários que permitam criar campos personalizados para coleta de dados específicos. Por exemplo, se você possui uma imobiliária, pode adicionar filtros avançados em formulários de busca de imóveis.
- Ferramentas de Conversão de Arquivos: Caso o seu site lide com documentos técnicos ou específicos, como arquivos de engenharia, considere a implementação de funcionalidades para conversão de formatos. Um exemplo é a opção de converter DWG para PDF, facilitando a visualização de projetos técnicos por visitantes sem softwares específicos. Você pode conferir uma solução prática para essa conversão em DWG para PDF.
Ao implementar funcionalidades relevantes, você transforma seu site em uma verdadeira ferramenta de negócios.
Veja um exemplo que implementamos no site do nosso cliente Tmac, de chat integrado com WhatsApp:

Teste de Usabilidade e Acessibilidade
Agora que o seu site está quase finalizado, é hora de garantir que ele seja fácil de usar e acessível para todos. A usabilidade e a acessibilidade são aspectos que muitas vezes são negligenciados, mas que são cruciais para proporcionar uma boa experiência ao usuário. Para isso, algumas ações importantes são:
- Teste de Usabilidade: Realize testes com um grupo de usuários representativos do seu público-alvo para identificar problemas na navegação, links confusos ou botões pouco intuitivos. Ferramentas como o Hotjar podem ajudar a visualizar onde os usuários estão clicando, como estão navegando e onde estão enfrentando dificuldades.
- Acessibilidade Web (WCAG): Certifique-se de que seu site esteja de acordo com as diretrizes de acessibilidade WCAG (Web Content Accessibility Guidelines), permitindo que pessoas com deficiências possam utilizar o site sem barreiras. Por exemplo, adicione textos alternativos para imagens, crie um bom contraste de cores e ofereça suporte a navegação por teclado.
- Teste de Compatibilidade com Navegadores: Garanta que seu site funcione corretamente nos principais navegadores, como Chrome, Firefox, Safari e Edge. Às vezes, pequenas diferenças de renderização podem prejudicar a experiência do usuário.
Fazer esses testes antes do lançamento é essencial para evitar frustrações dos visitantes e garantir que seu site esteja preparado para receber qualquer pessoa.
Fase de Testes e Ajustes Finais
Antes de lançar seu site reformulado, ele precisa passar por uma bateria de testes minuciosos para verificar se tudo está funcionando como planejado. Aqui, o objetivo é corrigir erros que possam ter passado despercebidos e garantir que o site esteja 100% pronto para ir ao ar.
- Testes Funcionais: Verifique todos os formulários, links, botões e funcionalidades interativas para garantir que estejam funcionando corretamente. Por exemplo, se houver um formulário de contato, certifique-se de que os e-mails estão sendo enviados corretamente.
- Testes de Carregamento e Desempenho: Use ferramentas como o GTmetrix e o Lighthouse para verificar se o site está rápido o suficiente e identifique possíveis melhorias de desempenho.
- Testes de Segurança: Certifique-se de que seu site está protegido contra vulnerabilidades básicas, como ataques de SQL Injection e Cross-Site Scripting (XSS). Plugins de segurança, como o Wordfence no WordPress, podem ajudar na identificação de falhas.
A fase de testes é o momento de “polir” o projeto e garantir que ele esteja preparado para impressionar o público-alvo.
Lançamento e Monitoramento Pós-Lançamento
Finalmente, chegamos ao grande momento: o lançamento do novo site. Mas o trabalho não termina aqui! É essencial acompanhar o desempenho do site após o lançamento para garantir que tudo esteja funcionando conforme planejado e fazer ajustes necessários. Aqui estão algumas práticas para o pós-lançamento:
- Monitoramento de Desempenho: Use ferramentas como o Google Analytics para acompanhar o comportamento dos usuários e identificar possíveis pontos de melhoria. Análises métricas como tempo médio de permanência, páginas mais visitadas e taxa de rejeição.
- Correção de Bugs: Mesmo com todos os testes, é comum que alguns problemas menores sejam descobertos após o lançamento. Tenha uma equipe pronta para corrigir bugs de forma rápida e eficaz.
- Atualizações e Manutenção: O site precisa de manutenção contínua para garantir que as funcionalidades permaneçam atualizadas e seguras. Além disso, planeje revisões regulares do conteúdo para mantê-lo relevante e otimizado para SEO.
Com um monitoramento eficiente, você conseguirá detectar problemas rapidamente e manter a qualidade do site a longo prazo.
Conclusão
Reformular um site é um projeto complexo, mas seguindo este checklist de 15 etapas, você pode garantir que o seu site seja renovado de forma estratégica, eficaz e orientada para resultados.
Lembre-se de que a UpSites pode ajudar em cada uma dessas etapas, oferecendo criação de sites profissionais e uma consultoria SEO completa para levar o seu negócio ao próximo nível.
Clique no botão abaixo e entre em contato com a nossa equipe para descubrir como podemos transformar sua presença digital!
PERGUNTAS FREQUENTES
Por que devo considerar a reformulação do meu site?
A reformulação do site é essencial quando ele apresenta design desatualizado, baixa performance, dificuldades de navegação ou não é responsivo em dispositivos móveis. Atualizar o site melhora a experiência do usuário, aumenta a visibilidade nos mecanismos de busca e pode impulsionar as conversões e vendas.
Quais são os sinais de que meu site precisa de uma reformulação?
Alguns indicadores incluem:
- Diminuição no número de visitantes ou aumento na taxa de rejeição.
- Design visualmente ultrapassado ou não alinhado com a identidade da marca.
- Dificuldades de navegação ou estrutura confusa.
- Tempo de carregamento lento das páginas.
- Incompatibilidade com dispositivos móveis.
Se o seu site apresenta um ou mais desses problemas, é recomendável considerar uma reformulação.
Quais etapas estão envolvidas na reformulação de um site?
O processo de reformulação geralmente inclui:
- Análise do desempenho atual do site.
- Definição de objetivos claros para o novo site.
- Identificação e compreensão do público-alvo.
- Planejamento do layout e estrutura de navegação.
- Produção e otimização de conteúdo relevante.
- Implementação de design responsivo.
- Testes de usabilidade e acessibilidade.
- Lançamento e monitoramento pós-lançamento para ajustes contínuos.
Seguir essas etapas ajuda a garantir que o novo site atenda às expectativas dos usuários e aos objetivos de negócios.
Quanto tempo leva para reformular um site?
O tempo necessário para a reformulação de um site varia conforme a complexidade do projeto, o tamanho do site e os recursos disponíveis. Projetos simples podem levar algumas semanas, enquanto sites mais complexos podem exigir vários meses de trabalho. É importante estabelecer um cronograma realista e considerar todas as etapas do processo para garantir uma reformulação bem-sucedida.






 Calcular valor agora
Calcular valor agora

