Acessibilidade Web: O que é, diretrizes e exemplos em 2025
Resumo (TL;DR)
A acessibilidade web é essencial para garantir que todos os usuários, independentemente de suas habilidades, possam acessar e interagir com o conteúdo online de maneira eficaz. Este post discute a importância da acessibilidade, mostrando como ela beneficia diretamente pessoas com deficiência, idosos, e melhora a experiência geral do usuário. Além disso, práticas de acessibilidade como alt text para imagens, navegação via teclado, e uso de contrastes de cores adequados são destacados como formas de tornar a web mais inclusiva.
O post também explora os princípios e diretrizes de acessibilidade estabelecidos pelas WCAG, que fornecem critérios claros para desenvolvedores garantirem que seus sites sejam acessíveis. Princípios como percebibilidade, operabilidade, compreensibilidade e robustez são explicados com exemplos práticos de aplicação.
Por fim, são apresentadas ferramentas e recursos que facilitam a implementação de acessibilidade em sites WordPress, promovendo inclusão digital e melhorando a usabilidade geral dos sites. A adoção dessas práticas não só cumpre obrigações legais e éticas, mas também posiciona as empresas como líderes em inovação e inclusão.

No cenário digital cada vez mais predominante em nossas vidas, a acessibilidade web emerge como um princípio fundamental para garantir que a internet seja um espaço inclusivo e acessível para todos.
Em um mundo onde a tecnologia se torna cada vez mais intrínseca em nossas rotinas diárias, é essencial compreender o que é acessibilidade web e por que ela desempenha um papel tão crucial em garantir que todos os usuários, independentemente de suas capacidades físicas ou cognitivas, possam acessar e interagir com o conteúdo online de forma eficaz.
Hoje vamos entender como a acessibilidade web não se trata apenas de tornar os sites acessíveis para pessoas com deficiência, mas também de promover uma experiência inclusiva para todos os usuários, independentemente de suas habilidades ou circunstâncias.
Ao longo desta jornada, exploraremos os princípios, diretrizes e exemplos práticos que demonstram a importância vital da acessibilidade web no mundo digital de hoje.
O que é Acessibilidade Web e qual a sua importância?
A acessibilidade web é fundamental nos dias de hoje, e sua importância só tende a crescer à medida que a sociedade se torna cada vez mais digitalizada. Neste tópico, vamos explorar por que a acessibilidade web é crucial e como ela beneficia diversos grupos de usuários.
- Promoção da Inclusão: Um dos principais motivos pelos quais a acessibilidade web é tão crucial é porque ela promove a inclusão digital. Tornar os sites acessíveis para pessoas com deficiência, idosos e outros grupos de usuários significa que todos têm a oportunidade de acessar e interagir com o conteúdo online. Isso é essencial para garantir que ninguém seja deixado para trás na era digital.
- Benefícios para Pessoas com Deficiência: A acessibilidade web traz uma série de benefícios diretos para pessoas com deficiência. Por exemplo, para pessoas com deficiência visual, recursos como leitores de tela e descrições de imagens permitem que elas naveguem na web e consumam conteúdo digital. Da mesma forma, pessoas com deficiência motora podem se beneficiar de teclados virtuais adaptáveis e outras tecnologias assistivas que tornam a navegação na web mais acessível.
- Facilitação para Idosos: Além das pessoas com deficiência, a acessibilidade web também é crucial para idosos. Com o envelhecimento da população, é cada vez mais importante garantir que os sites sejam fáceis de usar e compreender para aqueles com habilidades digitais limitadas. Elementos como fontes legíveis, layouts simples e botões grandes podem fazer uma grande diferença na experiência online de idosos.
- Melhoria da Experiência do Usuário para Todos: Um aspecto importante a ser destacado é que a acessibilidade web não beneficia apenas grupos específicos de usuários, mas sim a todos. Por exemplo, legendas em vídeos não são úteis apenas para pessoas com deficiência auditiva, mas também para quem está assistindo a um vídeo em um ambiente barulhento ou silencioso. Da mesma forma, a criação de sites com navegação simplificada e carregamento rápido beneficia a todos os usuários, independentemente de suas habilidades ou circunstâncias.
Em suma, a acessibilidade web é crucial nos dias de hoje porque promove a inclusão, beneficia diretamente pessoas com deficiência e idosos, e melhora a experiência do usuário para todos. É uma parte essencial de garantir que a internet seja um espaço acessível e inclusivo para todos os usuários.
Princípios e Diretrizes de Acessibilidade Web
Os princípios e diretrizes de acessibilidade web são fundamentais para garantir que os sites sejam acessíveis a todos os usuários, independentemente de suas capacidades.
Estabelecidos pelas Diretrizes de Acessibilidade para Conteúdo Web (WCAG), esses princípios fornecem um conjunto de critérios que os desenvolvedores devem seguir para garantir a acessibilidade de um site. Vamos explorar mais detalhadamente esses princípios e diretrizes:
- Perceptibilidade: O princípio da Perceptibilidade diz respeito à capacidade dos usuários de perceber o conteúdo apresentado em um site. Isso inclui garantir que o conteúdo seja apresentado de forma perceptível através de diferentes modalidades sensoriais, como visão, audição e tato. Diretrizes para alcançar perceptibilidade incluem fornecer alternativas textuais para elementos não textuais (como imagens e vídeos), garantir contraste suficiente entre texto e fundo, e oferecer legendas e transcrições para conteúdo de áudio e vídeo.
- Operabilidade: O princípio da operabilidade diz respeito à facilidade com que os usuários podem operar e interagir com o site. Isso inclui garantir que todas as funcionalidades do site sejam acessíveis através de uma variedade de dispositivos de entrada, como teclado, mouse e dispositivos de assistência. Diretrizes para alcançar operabilidade incluem garantir que todas as funcionalidades do site possam ser operadas usando apenas o teclado, fornecer tempo suficiente para que os usuários interajam com o conteúdo e evitar conteúdo que possa causar convulsões.
- Compreensibilidade: O princípio da compreensibilidade diz respeito à capacidade dos usuários de compreender o conteúdo e a operação do site. Isso inclui garantir que o conteúdo seja apresentado de forma clara e compreensível, com linguagem simples e estrutura lógica. Diretrizes para alcançar compreensibilidade incluem usar linguagem clara e simples, fornecer instruções claras e previsíveis, e organizar o conteúdo de forma lógica e consistente.
- Robustez: O princípio da robustez diz respeito à capacidade do site de ser interpretado corretamente por uma ampla variedade de agentes de usuário, incluindo navegadores web, dispositivos de assistência e tecnologias futuras. Isso inclui garantir que o código do site seja válido e compatível com os padrões da web, e que o site seja projetado de forma a lidar gracefulmente com erros de interpretação. Diretrizes para alcançar robustez incluem usar tecnologias web padrão, garantir que o código seja semanticamente correto e testar o site em uma variedade de navegadores e dispositivos.
Ao seguir os princípios e diretrizes de acessibilidade web estabelecidos pelas WCAG, os desenvolvedores podem garantir que seus sites sejam acessíveis a todos os usuários, proporcionando uma experiência inclusiva e igualitária na web.
Exemplos de Acessibilidade Web
A acessibilidade web é fundamental para garantir que todos os usuários, independentemente de suas habilidades, possam utilizar e interagir com sites e aplicativos.
Aqui estão alguns exemplos práticos de como aplicar a acessibilidade na web:
Alt Text para Imagens

Criar textos alternativos (alt text) claros e descritivos para imagens é uma prática essencial.
O alt text permite que leitores de tela, utilizados por pessoas com deficiência visual, descrevam as imagens, proporcionando uma compreensão completa do conteúdo visual.
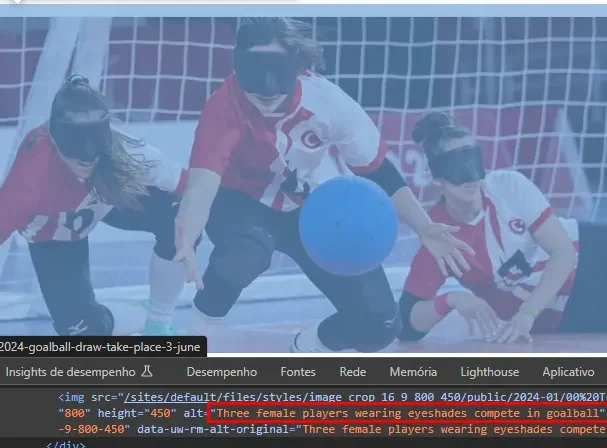
Um ótimo exemplo de uso de alt text pode ser encontrado no site do Paralympic.org, que torna imagens e vídeos acessíveis a todos os visitantes.
Na imagem mostra três jogadoras usando vendas competindo em uma partida de goalball. Logo, o alt text foi criado descrevendo exatamente isso: “Três jogadoras usando vendas competem em uma partida de goalball”.
Isso não só ajuda usuários com deficiência visual, mas também melhora o SEO, pois os motores de busca utilizam essas descrições para indexar imagens
Navegação via Teclado e Leitor de Tela

Muitos usuários com deficiências motoras ou temporárias, como uma lesão no braço, dependem da navegação via teclado.
Sites que permitem a navegação através de teclas tab, setas e outras, sem necessidade de um mouse, oferecem uma experiência mais inclusiva.
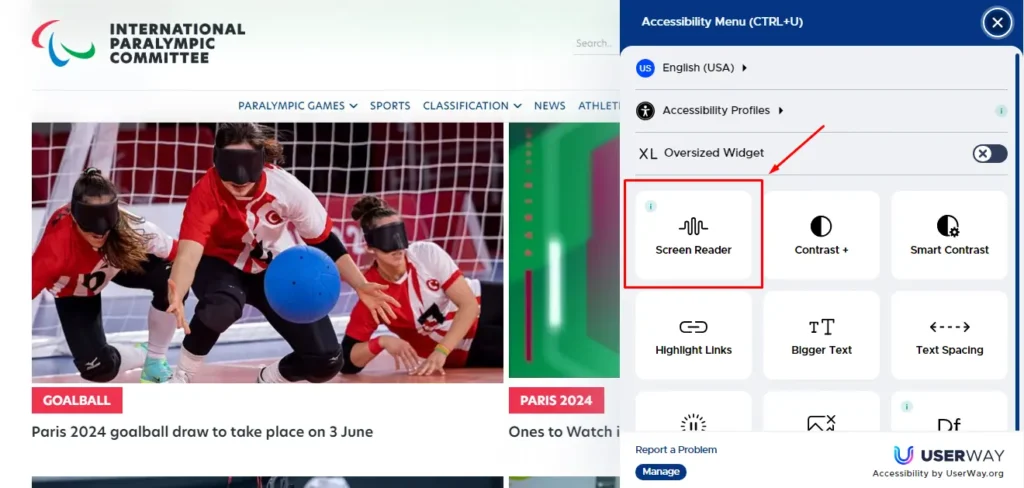
Por exemplo, o site da Paralympic.org permite uma navegação eficiente via teclado, facilitando o acesso a todos os elementos interativos.
Além disso, a compatibilidade com leitores de tela, que “leem” o conteúdo da página em voz alta, é crucial para usuários com deficiência visual.
Transcrições de Áudio e Legendas
Disponibilizar transcrições para conteúdos em áudio e legendas para vídeos é essencial para a acessibilidade.
Isso beneficia pessoas com deficiência auditiva e também aqueles que preferem ler ou estão em ambientes onde não podem utilizar som.
Alguns exemplos de acessibilidade web no que diz respeito a transcrições (closed captions):
- YouTube: A plataforma permite a criação automática de legendas e oferece a opção de adicionar legendas personalizadas, tornando vídeos mais acessíveis para pessoas com deficiência auditiva.
- TED Talks: Todos os vídeos no site TED possuem transcrições e legendas em múltiplos idiomas, garantindo acessibilidade global.
- Netflix: A plataforma de streaming inclui opções de legendas e transcrições de áudio detalhadas para a maioria dos seus conteúdos, facilitando o acesso a usuários com necessidades auditivas e visuais.
Contraste de Cores e Legibilidade

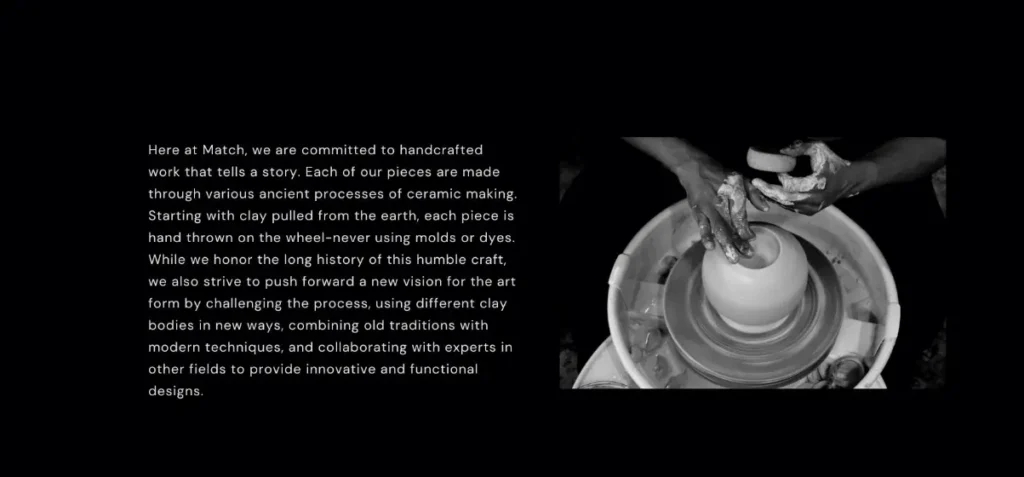
Usar um contraste de cores adequado e fontes legíveis melhora a leitura para todos os usuários, especialmente para aqueles com baixa visão.
A imagem que tiramos o print, usada no exemplo acima, é do site da Match Stoneware, que utiliza texto branco em fundo preto, proporcionando um excelente contraste que facilita a leitura.
Formulários Acessíveis

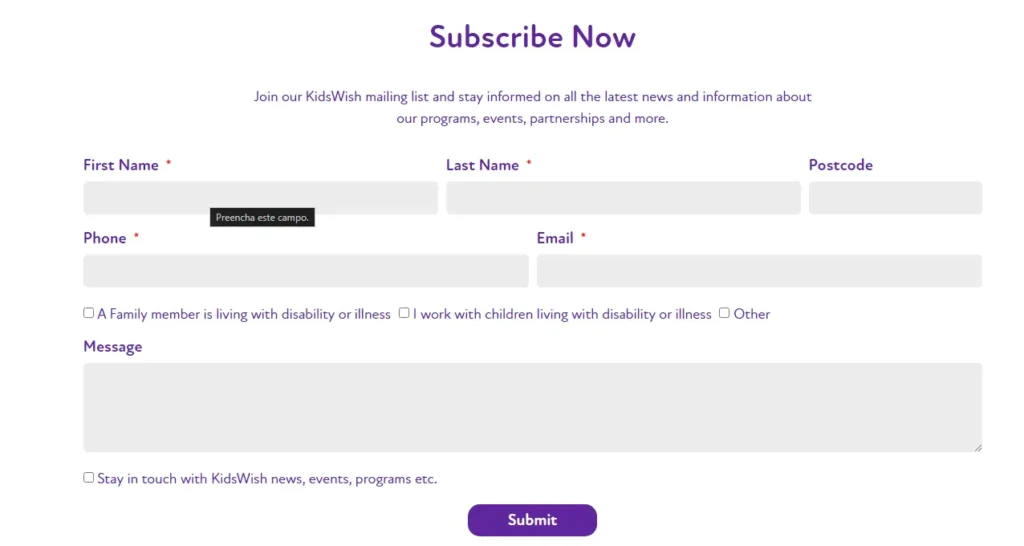
Garantir que elementos de formulários tenham rótulos descritivos adjacentes facilita o preenchimento para todos os usuários, incluindo aqueles que utilizam leitores de tela.
Sites como o KidsWish são projetados com navegação amigável ao teclado e elementos de formulário claramente rotulados, tornando a experiência do usuário mais intuitiva e acessível.
Implementar essas práticas não só beneficia usuários com deficiências, mas também melhora a experiência de todos os visitantes do site. A acessibilidade web é uma prática essencial que promove a inclusão digital, melhorando a usabilidade e a satisfação geral dos usuários.
Quando se trata de acessibilidade web, a implementação de boas práticas de design é essencial para garantir que os sites sejam acessíveis a todos os usuários.
Ao implementar essas boas práticas de acessibilidade, as empresas podem garantir que seus sites sejam acessíveis a todos os usuários, proporcionando uma experiência de usuário inclusiva e igualitária na web.
Ao destacar casos de empresas que implementaram com sucesso práticas de acessibilidade, podemos inspirar outras organizações a priorizarem a acessibilidade em seus próprios projetos digitais.
Ferramentas de Acessibilidade Web para Sites
Para ajudar na avaliação e implementação da acessibilidade web, existem diversas ferramentas e recursos disponíveis.
Vamos explorar algumas opções que podem ser úteis para desenvolvedores, designers e outros profissionais envolvidos na criação de sites acessíveis:
Ferramentas de Verificação de Acessibilidade Web
Existem várias ferramentas online que podem ajudar a verificar a acessibilidade de um site de acordo com as diretrizes estabelecidas pelas WCAG.
Alguns exemplos incluem:
- WAVE (Web Accessibility Evaluation Tool): Ferramenta que fornece relatórios detalhados sobre possíveis problemas de acessibilidade no site.
- AChecker: Ferramenta que avalia a acessibilidade do conteúdo web e oferece sugestões para correção.
- Axe: Ferramenta de código aberto que identifica problemas de acessibilidade e fornece informações detalhadas para solucioná-los.
Plugins de Acessibilidade Web para Navegadores
Existem também plugins disponíveis para navegadores web que podem ajudar a identificar e corrigir problemas de acessibilidade em tempo real. Alguns exemplos incluem:
- Axe Browser Extension: Extensão que permite verificar a acessibilidade de um site enquanto o está navegando.
- Web Developer: Extensão para navegadores que oferece uma série de ferramentas úteis para desenvolvedores web, incluindo verificações de acessibilidade.
Guias de Boas Práticas de Acessibilidade Web
Diversos guias e recursos online fornecem orientações e diretrizes de acessibilidade web.
O próprio W3C (World Wide Web Consortium) oferece um guia completo das Diretrizes de Acessibilidade para Conteúdo Web (WCAG), que é considerado o padrão de referência para a acessibilidade web.
Comunidades Online de Acessibilidade Web
Por fim, existem comunidades online dedicadas à acessibilidade web, onde profissionais podem compartilhar conhecimentos, experiências e recursos relacionados à acessibilidade. Alguns exemplos incluem:
- A11Y Project: Uma iniciativa comunitária para ajudar a tornar a acessibilidade web mais acessível.
- WebAIM Community: Um fórum ativo onde profissionais e entusiastas da acessibilidade web discutem desafios, soluções e melhores práticas para criar um ambiente web mais inclusivo.
Essas ferramentas e recursos são essenciais para garantir que os sites sejam acessíveis a todos, promovendo a inclusão digital e melhorando a experiência do usuário para pessoas com diferentes necessidades.
Acessibilidade Web para WordPress
Garantir que seu site WordPress seja acessível a todos os usuários é essencial para promover inclusão e evitar possíveis problemas legais.
Felizmente, existem várias ferramentas e plugins que facilitam a implementação de práticas de acessibilidade no WordPress.
A seguir, apresentamos algumas opções recomendadas para tornar seu site mais acessível.
Plugins de Acessibilidade Web para WordPress
- WP Accessibility O plugin WP Accessibility é uma solução gratuita que aborda problemas comuns de acessibilidade em temas WordPress. Ele adiciona várias funcionalidades, como a capacidade de destacar elementos focáveis, adicionar links de salto, verificar o contraste de cores, entre outros. Esse plugin é ideal para iniciantes, pois não requer conhecimento em codificação e suas opções podem ser ativadas ou desativadas diretamente no painel de configurações do WordPress.
- One Click Accessibility O One Click Accessibility simplifica a melhoria da acessibilidade do seu site sem a necessidade de uma configuração complexa. Ele permite redimensionar fontes, ajustar contrastes, adicionar links de salto e sublinhar links, entre outras funcionalidades. Além de ser fácil de usar, este plugin também melhora a otimização para motores de busca (SEO).
- WP Accessibility Helper (WAH) O WP Accessibility Helper oferece uma gama de ferramentas para melhorar a navegação e a visibilidade do conteúdo do seu site. Ele inclui opções para alterar contrastes, remover animações complicadas e utilizar temas de barra lateral claros ou escuros. Este plugin é adequado para iniciantes e oferece uma versão premium com funcionalidades adicionais, como janelas pop-up acessíveis e modos monocromáticos e sépia.
- accessWidget by accessiBe O accessWidget da accessiBe é um plugin premium que usa inteligência artificial para monitorar e corrigir problemas de acessibilidade. Ele permite que os visitantes do site ajustem o tamanho do texto, o espaçamento das linhas e das letras, e alterem as cores do site conforme suas necessidades. Este plugin oferece uma solução abrangente para conformidade com as diretrizes WCAG, ADA e outras normas de acessibilidade.
- UserWay O UserWay é outro plugin poderoso que utiliza IA para escanear e corrigir problemas de acessibilidade em seu site. Ele inclui recursos como geração automática de alt text, correção de contraste de cores e suporte à navegação por teclado. Além disso, oferece uma fonte amigável para dislexia e está disponível em 42 idiomas, tornando-o uma escolha robusta para sites que recebem tráfego internacional.
- Equalize Digital Accessibility Checker O Equalize Digital Accessibility Checker é um plugin freemium desenvolvido por especialistas em acessibilidade. Ele oferece feedback em tempo real, verificando posts novos ou atualizados contra mais de 40 regras de acessibilidade. Este plugin é ideal para garantir a conformidade contínua com as regulamentações de acessibilidade.
Acessibilidade Web e Aumento no Tráfego e SEO
A acessibilidade web vai além de cumprir exigências legais e promover a inclusão, ela também pode ter um impacto significativo no tráfego do seu site e na otimização para motores de busca (SEO).
Um estudo conduzido em parceria com Semrush e BuiltWith analisou 847 domínios antes e depois de implementar soluções de acessibilidade.
Os resultados mostraram que, em média, esses domínios tiveram um aumento de 12% no tráfego orgânico após a adoção de práticas de acessibilidade.
Além disso, 66.1% dos domínios viram um aumento de até 50% no tráfego mensal orgânico.
Vamos explorar algumas práticas avançadas que não apenas melhoram a acessibilidade, mas também aumentam o tráfego e melhoram o SEO do seu site.
Benefícios da Acessibilidade Web para o SEO
Melhora no Índice de Qualidade do Google
O Google avalia a qualidade de um site com base na experiência do usuário (UX).
Sites acessíveis geralmente proporcionam uma melhor UX, o que pode aumentar o índice de qualidade do Google, resultando em melhores rankings.
Recursos que já citamos neste post como navegação simplificada, descrições alternativas para imagens e compatibilidade com dispositivos móveis são alguns fatores que melhoram a acessibilidade e, consequentemente, o SEO.
Aumento no Tempo de Permanência no site
Usuários que encontram um site acessível e fácil de usar tendem a permanecer mais tempo navegando.
Isso reduz a taxa de rejeição e aumenta o tempo de permanência, sinais positivos para os motores de busca.
Conteúdos bem estruturados e facilmente navegáveis incentivam os usuários a explorar mais páginas do site.
Dicas Avançadas de Acessibilidade e SEO
- Implementação de ARIA (Accessible Rich Internet Applications) ARIA é um conjunto de atributos que fazem com que conteúdos dinâmicos sejam mais acessíveis para pessoas com deficiências. Utilize atributos ARIA para descrever melhor o comportamento e a funcionalidade de widgets, formulários e outros elementos interativos. Por exemplo,
aria-livepode ser usado para áreas que atualizam dinamicamente, informando leitores de tela sobre mudanças de conteúdo. - Uso de Estruturas Semânticas A estrutura semântica do HTML5 não só melhora a acessibilidade, mas também ajuda os motores de busca a entender melhor a hierarquia do conteúdo. Tags como
<header>,<nav>,<article>e<footer>definem claramente as partes do seu site, melhorando a navegabilidade tanto para humanos quanto para bots de busca. - Controle de Foco e Navegação por Teclado Certifique-se de que todos os elementos interativos possam ser acessados e operados via teclado. Utilize atributos como
tabindexpara controlar a ordem de tabulação earia-expandedpara indicar o estado de menus dropdown. Isso não só melhora a experiência de usuários com deficiências motoras, mas também é considerado positivamente pelos motores de busca que valorizam a usabilidade. - Testes e Auditorias Regulares Realize auditorias de acessibilidade regularmente utilizando ferramentas como o WAVE ou o Lighthouse do Google. Esses testes ajudam a identificar e corrigir problemas antes que eles afetem negativamente a experiência do usuário ou o ranking do site.
Conclusão sobre Acessibilidade Web
Em um mundo em que as pessoas estão conectadas em tempo integral, a acessibilidade web surge como um princípio fundamental para garantir que a internet seja um espaço inclusivo e acessível para todos.
A implementação de boas práticas de acessibilidade não se trata apenas de atender às necessidades das pessoas com deficiência, mas também de promover uma experiência inclusiva para todos os usuários, independentemente de suas habilidades ou circunstâncias.
A acessibilidade web beneficia diretamente pessoas com deficiência, idosos e, de fato, todos os usuários ao melhorar a usabilidade geral dos sites. A inclusão de alt text para imagens, navegação via teclado, transcrições de áudio e legendas, uso de contraste de cores adequadas e formulários acessíveis são exemplos de como pequenas mudanças podem ter um grande impacto.
Além dos benefícios práticos, a acessibilidade web também tem um forte argumento comercial.
Ao priorizar a acessibilidade, as empresas não só cumprem suas obrigações legais e éticas, mas também se posicionam como líderes em inovação e inclusão.
Portanto, investir na acessibilidade web é essencial não apenas para promover inclusão e cumprir regulamentações, mas também para melhorar a experiência do usuário e aumentar o desempenho do site nos motores de busca.
PERGUNTAS FREQUENTES
O que significa acessibilidade na web?
A acessibilidade na web refere-se à prática de tornar sites e aplicativos web utilizáveis por pessoas de todas as habilidades e deficiências. Isso inclui a criação de conteúdos e interfaces que possam ser facilmente navegados e compreendidos por usuários com deficiências visuais, auditivas, motoras ou cognitivas.
Para que serve a acessibilidade web?
A acessibilidade web serve para garantir que todas as pessoas, independentemente de suas capacidades físicas ou cognitivas, possam acessar e interagir com conteúdo online. Isso promove a inclusão digital, permitindo que todos tenham igual acesso à informação, serviços e oportunidades oferecidos na web.
Quais são as Diretrizes de Acessibilidade para Conteúdo Web?
As Diretrizes de Acessibilidade para Conteúdo Web (WCAG) são um conjunto de recomendações desenvolvidas pelo World Wide Web Consortium (W3C) para tornar o conteúdo web mais acessível. As diretrizes cobrem vários aspectos, como contraste de cores, estrutura de conteúdo, navegação, e alternativas textuais para elementos não textuais.
Quais são os benefícios da acessibilidade digital?
Como ter acessibilidade no site?
Para ter acessibilidade no site, é necessário seguir as diretrizes WCAG, que incluem fornecer alternativas textuais para imagens, garantir que o site possa ser navegável via teclado, usar contrastes de cores adequados, e criar uma estrutura de conteúdo lógica e clara. Ferramentas de verificação de acessibilidade e plugins específicos para plataformas como WordPress podem ajudar nesse processo.
O que é um site acessível?
Um site acessível é aquele que pode ser utilizado por todas as pessoas, incluindo aquelas com deficiências visuais, auditivas, motoras ou cognitivas. Ele segue as diretrizes de acessibilidade para garantir que todos os elementos do site sejam compreensíveis e navegáveis por qualquer usuário.
Por que nossas páginas de um site devem ser acessíveis?
Nossas páginas devem ser acessíveis para promover a inclusão digital, garantindo que todos possam acessar e interagir com o conteúdo. Além de ser uma questão de justiça social, a acessibilidade também melhora a experiência do usuário e pode trazer benefícios comerciais, como aumento de público e melhor desempenho em motores de busca.
Como saber se o site é acessível?
Para saber se um site é acessível, é possível utilizar ferramentas de verificação de acessibilidade, como o WAVE e o Axe. Essas ferramentas analisam o site e fornecem relatórios sobre problemas de acessibilidade e sugestões de melhorias. Além disso, realizar testes com usuários reais, incluindo pessoas com deficiências, pode ajudar a identificar e corrigir problemas de acessibilidade.
O que podemos fazer para melhorar a acessibilidade web?
Para melhorar a acessibilidade digital, é importante seguir as Diretrizes de Acessibilidade para Conteúdo Web (WCAG), adicionar descrições textuais (alt text) a imagens, garantir que todas as funcionalidades do site possam ser acessadas via teclado, fornecer transcrições e legendas para conteúdos multimídia, usar contrastes de cores adequados, e implementar tags HTML semânticas. Além disso, realizar testes de acessibilidade regularmente e utilizar plugins específicos para plataformas como WordPress pode ajudar a identificar e corrigir problemas, promovendo uma experiência inclusiva para todos os usuários.






 Calcular valor agora
Calcular valor agora

