Layout para site: modelos, exemplos e boas práticas
Resumo (TL;DR)
O texto destaca a importância de um layout de site bem projetado, enfatizando que ele não apenas melhora a aparência, mas também a usabilidade e a experiência do usuário.
Aponta que um layout mal organizado pode levar os usuários a abandonarem o site rapidamente. Inclui dados de um estudo do Google, mostrando que 53% dos usuários abandonam sites que demoram para carregar.
O texto oferece várias boas práticas para criar um layout eficaz, como a escolha adequada de cores e fontes, uso de espaçamento, inclusão de botões de contato e ferramentas de pesquisa, e destaca a importância do design responsivo.
Também menciona diferentes tipos de layouts (em F, zigue-zague, minimalista, etc.) e como cada um pode ser utilizado conforme a necessidade do site.
Por fim, aborda os custos envolvidos na criação de um layout de site e conclui com uma chamada para ação, incentivando os leitores a buscar serviços especializados para melhorar a presença online de suas empresas.

Seja você dono de empresa, prestador de serviços ou tem um e-commerce, algo que você não pode negligenciar é o layout para site. Essa estrutura não é só importante para a aparência em si, mas interfere diretamente na usabilidade e experiência do usuário.
Pense como um usuário padrão: se o seu layout para site não está bem organizado, legível, nem favorece a leitura das informações, o mais provável é que ele simplesmente feche a aba e saia do seu site.
Um estudo realizado pela própria Google revelou que 53% dos usuários abandonam um site que demora para carregar. Layouts que levam mais de três segundos podem afetar diretamente na visibilidade e conversão, e resultar em um impacto negativo no final do mês.
Pensando nisso, trouxemos algumas boas práticas para criar um layout de site moderno, com design responsivo que convencerão as pessoas a ficarem no seu site.
O que é layout?
O layout para site é a apresentação visual que o usuário tem ao acessar qualquer plataforma no mundo digital. Tudo o que você vê, desde o estético, passando pela estrutura do conteúdo até mesmo como as informações são organizadas faz parte de um layout de site profissional.
Criar layout para site também abrange a usabilidade, que se refere a quão fácil é para o usuário navegar pelo site e encontrar o que procura. Quando um site tem um layout bem organizado, os usuários têm uma experiência bem melhor e conseguem localizar rapidamente as informações ou produtos que buscam.
Elementos de layout de site que converte
Um layout para site que converte precisa ter alguns elementos bem posicionados e que sejam coerentes com sua marca. Alguns desses elementos são:
Cores, fontes e logotipos
Estabelecer a identidade visual é um dos primeiros passos a serem trabalhados no processo de criação de site.
Geralmente, a escolha é sempre por fontes que sejam fáceis de serem lidas pelo usuário. Também é importante priorizar fontes que já são amplamente utilizadas em vários sites. Elas já passaram por crivos como acessibilidade web, velocidade de carregamento e são fontes seguras, ou seja, que dificilmente não serão lidas pelos sistemas operacionais dos dispositivos e favorecem a leitura.
Uma opção a ser considerada é o Google Fonts, que além de ser grátis, o banco é mantido pelo próprio Google. É possível selecionar a fonte de acordo com uma série de características, como fontes com serifa, sem serifa, coloridas e até ver as que estão em alta. Alguns exemplos são a Poppins, Montserrat, Roboto e Open Sans.
Caso a escolha for por fontes serifadas, as opções Playfair Display, Merriweather, Lora, PT Serif e Noto Serif possuem boa legibilidade e rápido carregamento.
Para a escolha, recomendamos o uso de 3 a 4 famílias de fonte para cada projeto. Essa estratégia visa, além de evitar a demora do carregamento do site, dar um maior conforto para o leitor e usuário.
A escolha das cores também deve ser pensada: a recomendação é evitar usar cores muito vibrantes ou contrastantes, porque podem cansar a vista do usuário, além de também interferirem no carregamento de toda a estrutura.
Todas essas decisões são importantes para destacar a hierarquia visual dos elementos textuais ou dar maior ênfase a botões, como os de CTA, por exemplo.
Espaçamento dos elementos
Ter o devido espaçamento entre os elementos do layout é fundamental para garantir a harmonia do design. É o espaçamento que permite que o texto seja fácil de ler, que o conteúdo esteja bem organizado e que os usuários consigam encontrar as informações de maneira rápida na sua página.
Uma das recomendações é usar o espaço em branco entre os vários elementos do layout do site, como textos, imagens e botões. Esse espaço dá um respiro e torna o escaneamento de informações mais agradável e intuitivo para o usuário.
Ferramenta de pesquisa
A maioria dos sites têm uma ferramenta de pesquisa no cabeçalho, que pode ser útil para o usuário encontrar alguma informação ou tema específico no seu site. Esse recurso pode ser interessante em site institucional ou com muitos conteúdos e páginas, já que facilita a navegação e ajuda os visitantes a encontrar rapidamente o que procuram.
Em sites menores, onde a navegação é clara e os menus estão bem organizados, a ferramenta de pesquisa pode não ser tão necessária. É importante avaliar a inserção dessa ferramenta no seu site, para garantir que ela traga benefícios reais aos usuários.
Botão de contato no canto superior direito
Geralmente identificado com a palavra “contato”, ele pode ter o mesmo estilo visual da navegação principal do site ou ser destacado com uma cor diferente, o que o torna mais visível.
Outros pontos que devem ser levados em consideração sobre o uso dos botões de CTA são:
- Posicionamento dos botões em locais de destaque: é possível alocá-lo tanto na primeira dobra do site, como ao longo da página, em posições estratégicas para incentivar o clique;
- Textos claros e diretos: os botões devem ser claros e precisos para que o usuário realize a ação esperada. Use frases de ação curtas, como “Comprar, Cadastrar” e Pedir orçamento”;
- Contraste visual: o botão deve ser chamativo e convidativo o suficiente para fazer o usuário clicar nele. Tente sempre deixá-lo em destaque.
Navegação principal
A grande maioria dos sites tem uma barra de navegação horizontal no cabeçalho. Quando um site é acessado pelo celular, essa barra se transforma em um ícone, chamado de “hambúrguer”, que são aquelas três linhas que indicam o menu.
No layout para site, a navegação principal cumpre o papel da organização das categorias e economiza espaço na largura da página, deixando mais espaço para o conteúdo principal. Esse estilo já é esperado por vários usuários, o que torna a navegação mais intuitiva e fácil de usar.
Menus suspensos
Os menus suspensos têm como função principal facilitar a navegação do visitante, permitindo que ele acesse qualquer página diretamente, economizando cliques. Eles também funcionam para todos os tipos de usuários: o visitante tem um atalho rápido, enquanto o profissional de marketing consegue segmentar as categorias e informações.
Outra opção para quem deseja um layout de site moderno é o megamenu. Nesse modelo, é possível adicionar imagens relacionadas a cada categoria do submenu. É uma opção de fácil acesso para seu cliente conhecer seus produtos, e em alguns casos, até ver alguns preços.
Se seu site possui várias coleções, categorias, o megamenu com imagens relacionadas é uma das opções que também permitem que você possa adicionar links e editá-los no menu, bem como destacar produtos, o que pode aumentar as chances de conversão.
Outros elementos que podem ser incluídos no layout para site
É importante entender que cada layout para site atende a uma necessidade específica, e todos os elementos devem ser discutidos antecipadamente para maximizar as conversões.
Embora existam algumas convenções de design, como o posicionamento do logotipo, a navegação principal e a localização do cabeçalho, não há padrões rígidos para criar layout de site.
Pensando nisso, também é possível adicionar no layout de site profissional:
- Apresentações de slides e carrosséis, que são múltiplas imagens que facilitam a visualização em sequência de determinada informação;
- Vídeos curtos na página inicial, que podem capturar a atenção os visitantes e comunicando a mensagem principal de maneira rápida e concisa;
- Prova social ou depoimentos, que destacam a qualidade dos serviços ou produtos oferecidos. Comentários e avaliações de clientes tendem a aumentar a credibilidade e a confiança dos novos e potenciais clientes.
Para criar layout de site, é importante discutir as necessidades do seu negócio e do seu público-alvo. Cada detalhe deve ser planejado para garantir que o site não apenas atraia visitantes, mas tenha um design responsivo e que converta.
Design responsivo

Outro ponto importante sobre o layout para site é o design responsivo. Essa prática garante que o site como um todo se adapte a diferentes dispositivos e tamanhos de tela. Através do design responsivo é possível tornar o site de fácil uso e leitura em qualquer lugar, seja em um computador, tablet ou celular.
Por exemplo, um site responsivo pode ajustar automaticamente o tamanho das imagens e o layout do texto para caber na tela do dispositivo que está sendo usado.
Essa adaptabilidade é importante para que as pessoas possam acessar a internet de várias maneiras, e um site com design responsivo garante que todos tenham uma boa experiência, não importando como eles estão acessando o site.
Como melhorar a navegação do site?
Melhorar a navegação de um site significa tornar mais fácil para as pessoas encontrarem o que estão procurando.
Isso geralmente envolve usar uma linguagem simples e clara, ter links bem visíveis para as páginas mais importantes do site.
Além disso, um bom layout para site inclui o uso do espaço em branco, mudanças de cor (sempre dentro da paleta definida) e outros elementos de design para separar claramente as diferentes seções do site.
Isso não só torna o site mais fácil de ler, mas também mais agradável visualmente, em qualquer dispositivo, como celulares ou computadores.
Um estudo conduzido pela Adobe apontou que a disposição clara dos elementos e a navegação facilitada aumentaram em 30% a taxa de conversão, ou seja, os usuários ou se cadastraram para receber novidades ou realizaram compras.
Outras práticas que visam a melhoria da navegação do site são:
- Menu superior: o menu superior é a barra de navegação principal, localizada no topo de cada página do site. Ele geralmente inclui o logotipo do site e as principais opções de navegação, facilitando o acesso do usuário. Esse menu deve aparecer em todas as páginas do site;
- Menu de rodapé: localizado no final da página, ele inclui links para as páginas mais importantes do site. Isso ajuda os visitantes a navegar facilmente e melhora o SEO, criando links relevantes em todo o site;
- Barra lateral: é um menu vertical localizado à esquerda ou à direita de uma página. Embora seja menos comum que o menu superior, é usado em muitos sites, em conjunto com o menu superior para facilitar a navegação;
- Visibilidade das informações: garanta que a navegação seja visível e fácil de acessar em todas as páginas do site;
- Clareza: o usuário deve entender o que acontecerá após clicar em um link, botão antes de realizar a ação.
Ao criar um layout de site é necessário levar em conta as necessidades e expectativas dos usuários.
Por exemplo, em um site de notícias, é comum ter várias categorias e subcategorias, para que os leitores possam encontrar facilmente os tipos de conteúdos que estão procurando.
O impacto das cores no layout do site
Ter um esquema de cores em um layout para site é primordial. Isso porque através das cores é possível tornar todo o site mais atraente e fácil de navegar, especialmente na página inicial, que é a primeira impressão que seus visitantes terão.
São as cores que ajudam no reconhecimento da marca.
Uma paleta de cores pensada nos ideais da marca cria uma identidade visual forte, facilitando sua identificação pelos usuários, além de transmitir o tom e a personalidade desejados.
Por exemplo, cores mais vibrantes podem passar uma sensação de energia e inovação, enquanto cores mais suaves tendem a transmitir calma e confiança.
Essas decisões também facilitam o processo do design do layout para site, porque é possível escolher uma cor para chamar a atenção para elementos importantes, como os botões de chamada para ação, menus, cabeçalhos e rodapés.
Com um esquema de cores bem definido é possível melhorar significativamente a experiência do usuário e seu engajamento no site, colaborando para futuras conversões.
Tipos de layout para sites
Para que seus potenciais clientes engajem com o conteúdo e permaneçam no seu site, recomendamos 12 tipos de layout para site que são muito usados.
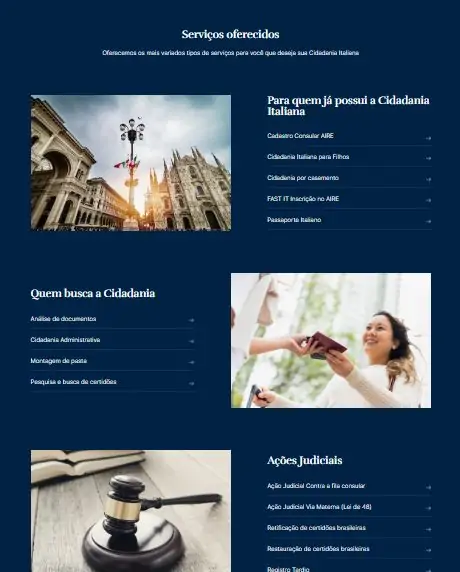
Layout em zigue-zague

Layout que fizemos para nosso cliente Gioia, em zigue-zague.
Esse tipo de layout tem um padrão que direciona o olhar do usuário de maneira diagonal pela tela. É uma maneira de organizar as informações em sites que tenham muito material gráfico.
Uma das vantagens desse tipo de layout para site é a capacidade de dividir páginas longas em seções menores, ou seja, o usuário consegue identificar onde começa uma seção e onde ela termina. Um exemplo desse tipo de layout é o da BBC News.
Site com layout em F
Um dos padrões mais comuns, o layout em F é uma opção para sites que trabalham com alto volume de textos, como sites de notícias, blogs e lojas online.
Esse estilo também mantém os usuários engajados, porque as informações mais importantes estão nas áreas principais da página.
Informações como “Breaking News” são colocadas no canto superior da página, que é onde os usuários tendem a olhar primeiro.
Conforme os usuários descem a página, a atenção continua se deslocando para o lado esquerdo. Um bom exemplo desse tipo de layout é o site da Globo.com.
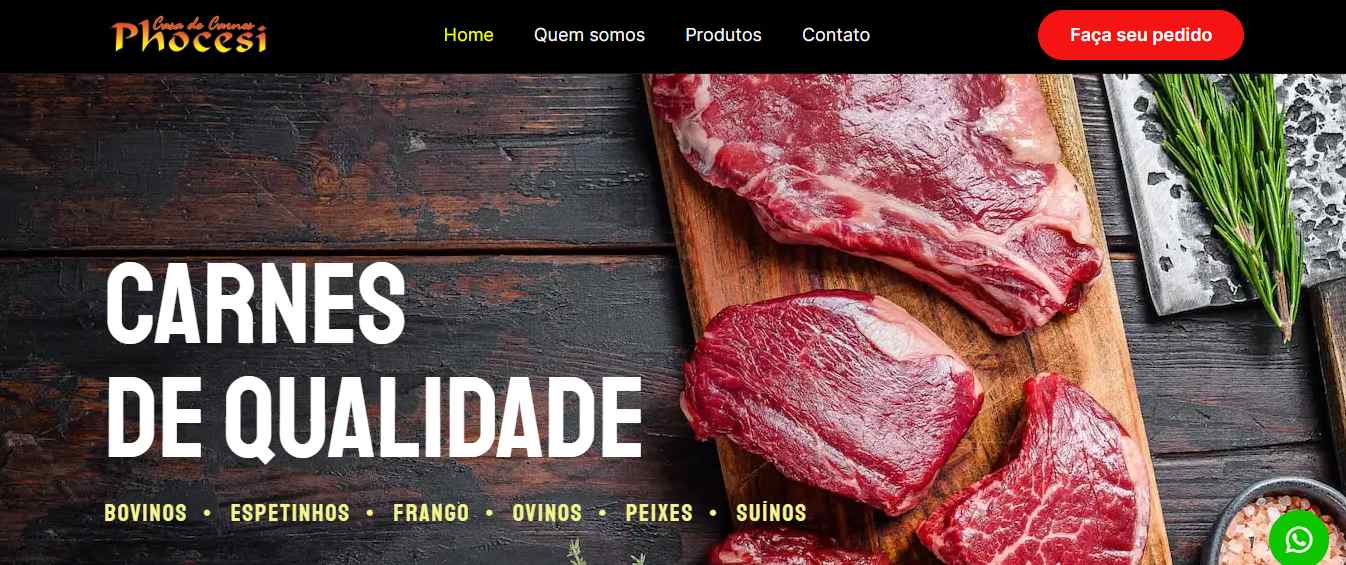
Layout de foto em tela inteira

Layout que fizemos para nosso cliente Phocesi
Algumas empresas adotam um design mais minimalista, mantendo uma imagem de alta resolução na tela inicial.
Com esse tipo de layout, é possível destacar e dar maior ênfase a produtos. Lembrando sempre de usar uma imagem própria ou então imagem livre de royalties (direitos autorais).
Sites como a Apple, de estilo de vida ou portfólios de fotografia tendem a usar essa estrutura.
Layout de grade
Os elementos estão, como o próprio nome diz, distribuídos em grade, que pode ser fixa ou variável.
Esse sistema permite que o padrão da grade possa ser ajustado de acordo com a altura e largura dos elementos, além de serem bastante acessíveis em vários tipos de dispositivos, como desktops, tablets e smartphones.
Um exemplo desse tipo de estrutura é o Pinterest.
Imagem em destaque
Esse tipo de layout é um dos que mais chamam a atenção dos usuários e clientes. Bastante ousado, ele é muito usado em lojas online e e-commerces.
A imagem serve como ponto de atenção e atrai o olhar do usuário. Um exemplo desse tipo é o da Vòila Cosméticos, que foi um site desenvolvido pela UpSites.
Layout assimétrico

Layout que fizemos para nosso cliente Veris
A disposição do conteúdo não está organizada de maneira uniforme, o que chama a atenção do usuário para as várias seções da página.
É possível destacar alguns elementos, dependendo da necessidade do projeto.
O site da Colossal é um exemplo de como trabalhar a assimetria no layout.
Layout usando caixas

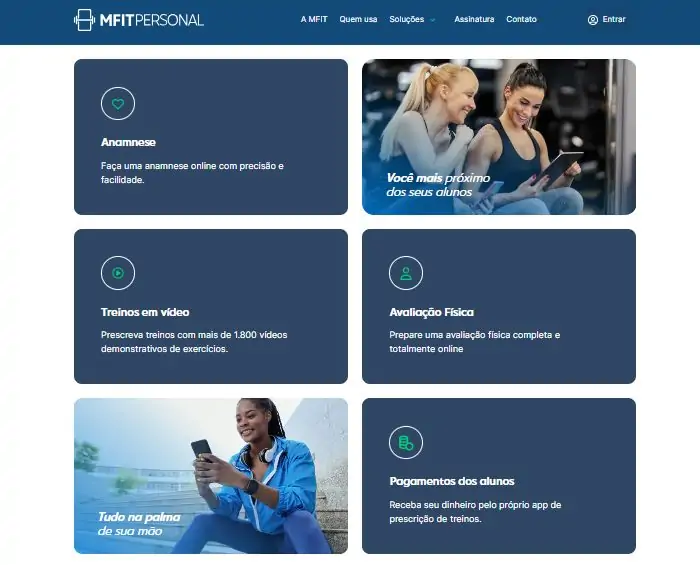
Layout que fizemos para o nosso cliente MFit
Dinâmico e estruturado, esse tipo de layout tem várias caixas, que podem diferir no tamanho ou manter a uniformidade entre esses elementos.
Para quem deseja criar um portfólio, é uma opção muito usada por esses tipos de sites. Veja a disposição dos elementos no site da Behance.
Layout de cartões
Esse tipo de layout prioriza um elemento por vez.
É uma escolha comum para sites com muitas informações ou que queiram priorizar o visual.
O Instagram é um exemplo desse estilo.
Layout de tela dividida
A tela é dividida em várias partes, onde cada uma delas exibe um tipo de conteúdo. É um modelo utilizado para sites que possuem várias informações.
Revista
Como o próprio nome sugere, o layout se assemelha muito ao design típico de uma revista. É uma estrutura de site muito utilizada por blogs pessoais e de estilo de vida.
Layout minimalista

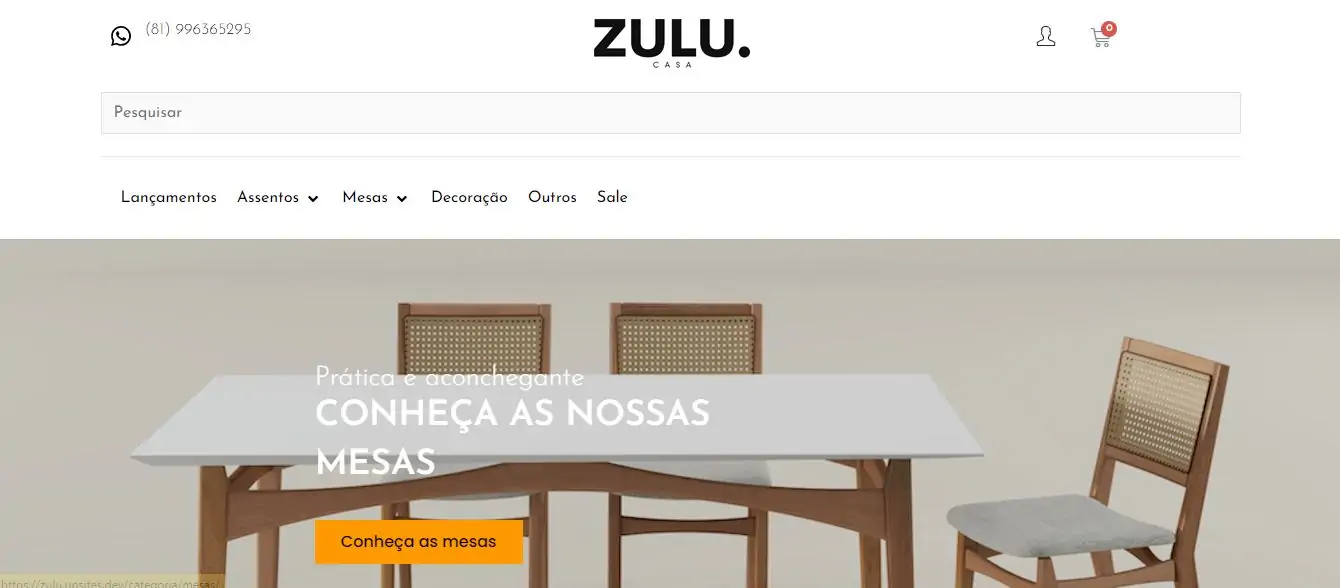
Layout que fizemos para o cliente Zulu
O layout minimalista é um design que dá muita importância aos espaços em branco, ao texto e às cores, a fim de otimizar os elementos disponíveis.
Ele é muito focado na tipografia, espaço negativo e em uma paleta de cores enxuta, o que cria uma sensação de calmaria e simplicidade.
Isso ajuda os visitantes a se concentrarem no conteúdo mais importante, sem distrações desnecessárias.
Exemplos famosos desse tipo de design são os sites da Apple e do Dropbox.
Layout de uma página
Nesse tipo de layout, os usuários podem navegar entre as várias seções apenas rolando a página para baixo ou clicando em links que os levem para páginas específicas.
É um estilo ideal para sites com uma estrutura mais simples e conteúdo mais organizado. Um exemplo são as páginas de produto da Apple.
Quanto custa um layout?
E agora a pergunta mais importante: quanto custa um layout para site? Como você pode observar, são vários fatores que devem ser considerados em um orçamento para esse tipo de serviço.
Para alinhar corretamente as necessidades da sua empresa e que o layout para site corresponda às suas expectativas é necessário entender que o processo engloba:
- Complexidade do projeto: sites mais simples têm funcionalidades mais básicas e tendem a custar menos que sites complexos, com várias páginas e funcionalidades avançadas;
- Funcionalidades específicas: sites para e-commerce têm demandas como carrinhos, páginas de checkout e pagamento, por exemplo. Essas funções aumentam o custo do layout para site;
- SEO, otimização de site e responsividade: sites que querem ranquear precisam incluir as boas práticas de SEO, além da otimização do desempenho e da responsividade de toda a estrutura. Todos esses pontos são importantes para a visibilidade e eficiência do site;
- Manutenção e suporte: alguns custos podem ser recorrentes para garantir que o site permaneça atualizado, funcional e seguro.
Acesse o nosso artigo para saber quanto custa um site e entender todo o processo desenvolvido.
Conclusão
Ter um layout bem estruturado para o seu site garante uma boa experiência do usuário, facilitando a navegação e aumentando as chances de conversão.
Um layout eficiente não apenas reflete a identidade visual da sua marca, mas também organiza o conteúdo de forma clara e acessível, contribuindo para a retenção dos visitantes.
Fatores como usabilidade, o tempo de carregamento, a responsividade e o uso equilibrado de elementos como cores, tipografia e espaçamento devem ser considerados no projeto e estar alinhados com a marca.
Cada detalhe deve ser planejado para que o site não apenas atraia visitantes, mas também converta e ofereça uma boa experiência.
Se você quer transformar a presença online da sua empresa com um layout de site profissional e otimizado, conte com nossos especialistas.
Nós oferecemos serviços personalizados para atender às necessidades específicas do seu negócio, garantindo que o design seja responsivo, a navegação intuitiva e a identidade visual coerente com a sua marca.
Transforme seu site em uma poderosa ferramenta de negócios. Conheça nossos serviços especializados de criação de site e veja como podemos impulsionar a sua presença digital. Clique aqui e peça um orçamento com quem faz mais de 150 sites por ano!
PERGUNTAS FREQUENTES
Por que um layout de site bem projetado é importante?
Um layout de site bem projetado melhora não apenas a aparência do site, mas também a usabilidade e a experiência do usuário. Um layout organizado e atraente ajuda a manter os visitantes no site, facilita a navegação e pode aumentar as conversões. Estudos mostram que 53% dos usuários abandonam sites que demoram para carregar, portanto, um layout eficiente é crucial para o sucesso online.
Quais são algumas boas práticas para criar um layout de site eficaz?
Algumas boas práticas para criar um layout eficaz incluem a escolha adequada de cores e fontes, uso de espaçamento para organizar o conteúdo, inclusão de botões de contato e ferramentas de pesquisa, e a implementação de design responsivo. Esses elementos ajudam a melhorar a legibilidade, a navegação e a experiência geral do usuário no site.
Quais são os diferentes tipos de layouts de sites e suas aplicações?
Existem vários tipos de layouts de sites, cada um com suas aplicações específicas, como o layout em F para sites com muitos textos, o layout em zigue-zague para materiais gráficos, layouts de grade para portfólios, e layouts minimalistas que focam na simplicidade e clareza. A escolha do layout depende das necessidades do site e do público-alvo.
Quanto custa criar um layout de site e quais fatores influenciam o custo?
O custo de criar um layout de site varia conforme a complexidade do projeto, as funcionalidades específicas requeridas (como e-commerce ou SEO), a otimização para dispositivos móveis e a necessidade de manutenção e suporte contínuos. Sites mais simples tendem a custar menos, enquanto projetos mais complexos com várias páginas e funcionalidades avançadas são mais caros.






 Calcular valor agora
Calcular valor agora

