Design de Site: 5 Estratégias de Web Design Infalíveis em 2025
Resumo (TL;DR)
Neste artigo, você encontrará um guia abrangente sobre as melhores práticas de web design para 2025, com foco em criar um site marcante e funcional.
O texto aborda a importância de um design visualmente atraente e fácil de navegar, explicando o que é o design de site e como elementos como cores, fontes e imagens são essenciais. Ferramentas e plataformas como Wordpress são discutidas como alternativas acessíveis para criar sites sem a necessidade de codificação.
São apresentadas cinco estratégias eficazes, como design mobile-first, minimalismo, psicologia das cores, layouts em F e otimização de velocidade, para melhorar a experiência do usuário e reduzir taxas de rejeição.
O artigo também enfatiza a necessidade de fazer auditorias de SEO e análises de performance para garantir que o site esteja sempre atualizado e eficiente.

Se você está pensando em criar um novo site ou melhorar seu site atual para aumentar suas vendas, vai precisar se inteirar sobre as melhores práticas de design de site em evidência no momento.
Garantir uma presença online forte faz toda a diferença na hora de conquistar novos clientes e manter contato com os já existentes.
Neste artigo, você vai encontrar dicas sobre como criar um design de site marcante.
O Que É Design De Site?
O design de site é composto por diversos elementos visuais, como cores, fontes, imagens e logomarcas. Estes elementos servem tanto para reforçar a identidade da marca, quanto para criar páginas atraentes e de fácil navegação.
O ideal é que o site seja de fácil acesso para todos, sem que os visitantes precisem mudar IP address para acessar seu conteúdo.
Ferramentas avançadas para criação de site, como o Adobe Dreamweaver, requerem conhecimentos sólidos de programação e são muito utilizadas por web designers profissionais. Este profissional também deve estar por dentro das últimas tendências de web design em cada nicho de mercado.
Entretanto, contratar este tipo de serviço pode sair caro, e nem sempre indivíduos e pequenos negócios podem arcar com os custos. Felizmente, existem plataformas como a WordPress, onde você pode criar seu site do zero, a partir de diversos templates e ferramentas de edição online.
Melhor ainda, não é preciso escrever uma linha sequer de código.
Você pode ainda alterar e atualizar o design de site WordPress quando quiser, aproveitando sempre as tendências mais quentes do momento.
Qual A Necessidade De Fazer Redesign De Site?
Investir no redesign do seu site é mais ou menos como investir na reforma da sua loja física. Em ambos os casos, o investimento pode ter diversos motivos, desde a correção de problemas estruturais ou ampliação da capacidade, uma nova identidade visual ou até mesmo mudar para tipos de site diferentes.
Seu site pode estar precisando de um redesign, se estiver apresentando problemas como ferramentas desatualizadas, problemas de navegação em dispositivos móveis, ou baixa responsividade.
Sua página também vai precisar de redesign se em algum momento, você quiser transformá-la em um site institucional, por exemplo.
5 Estratégias Infalíveis De Design De Site

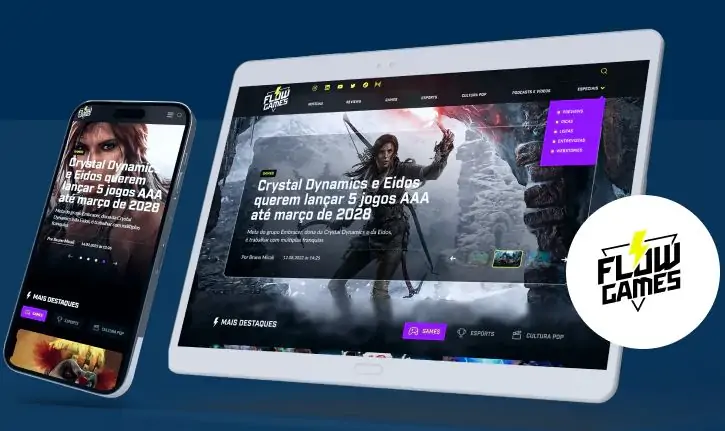
Design de site responsivo feito por nós para nosso cliente Flow Games.
Desenvolver uma página é uma tarefa desafiadora até mesmo para web designers profissionais. Porém, você pode criar uma plataforma eficiente e com identidade visual marcante, seguindo cinco estratégias simples. Veja como e onde aplicar cada uma delas.
Aproveitando que estamos neste assunto, você pode estar considerando contratar uma empresa profissional para a criação do seu site, certo?
Então faça um orçamento conosco de forma rápida e prática com nosso Chatbot clicando no botão abaixo!
1. Priorize o Design Mobile-First para Melhor Engajamento do Usuário
Mais de 80% da população brasileira acessa a internet pelo celular. Ou seja, quem não tem um celular pronto para a navegação móvel está deixando um mercado com potencial enorme de fora.
Existem vários templates de design responsivo para 2025 que fazem a otimização de site automaticamente para dispositivos móveis de diferentes tamanhos de tela.
De um modo geral, é melhor investir em um design de site mais simples para dispositivos móveis. Um design com elementos demais pode piorar a navegação móvel, deixando o site confuso e pouco intuitivo.
É preferível também que recursos como menus sejam otimizados para simplificar a navegação.
Graças às inúmeras ferramentas online voltadas para design de site, você não precisa mais ser um profissional do ramo para criar um site responsivo, instigante e eficiente.
2. Aposte na Simplicidade: O Poder do Design de Site Minimalista
Segundo estudos recentes, usuários de internet não passam mais de 20 segundos em uma página, caso não encontrem o que desejam. A maioria decide sair da página nos primeiros 8 segundos.
É preciso criar uma boa impressão e rápido, com estratégias eficazes de web design que comuniquem sua mensagem e ofereçam seu produto de forma clara e simples.
Isso significa que um visitante precisa encontrar tudo sobre a sua marca ou produto, sem ficar navegando pelo site. Naturalmente, você quer que o seu cliente explore o site, mas como a maioria dos visitantes vai sair nos primeiros segundos, garanta que a sua mensagem fique clara até mesmo para eles.
Além disso, evite conteúdos acumulados ou embolados em qualquer parte da tela. Mantenha espaços vazios entre um conteúdo e outro, para que todos possam ser lidos facilmente, e ofereça também ferramentas de acessibilidade web.
Por fim, escolha fotografias e artes que reflitam seus valores e reforcem sua marca, tendo sempre em mente a simplicidade do design de site.
3. Utilize a Psicologia das Cores para Influenciar o Comportamento dos Visitantes
Um visual moderno para sites precisa levar a psicologia das cores em consideração. De fato, as cores certas podem ajudar a fechar muitos negócios.
É fato que muitos dos consumidores decidem se vão comprar um produto ou não pela aparência estética. Mais ainda, para grande parte destes consumidores, a cor do produto é um fator determinante na escolha.
A psicologia das cores é uma área que estuda o potencial das cores de despertar determinadas sensações, afetos e desejos.
Diversos autores já se dedicaram a elaborar paletas e rodas de cores, com emoções específicas para diferentes tons de azul, verde, e vermelho. Naturalmente, a psicologia das cores não é uma ciência exata, mas pode nortear suas escolhas na hora de criar um design de site.
Combinar cores pode ser uma tarefa difícil para alguns. Felizmente, existem ferramentas online para isso também.
Você pode consultar sites que sugerem combinações harmoniosas de diferentes paletas e quais delas são complementares entre si. Assim, fica mais fácil escolher combinações de cores que sejam agradáveis, em vez chocantes ou confusas.
4. Adote Layouts em F para Melhorar a Leitura e a Navegação
Ao escolher o alinhamento dos textos do seu blog ou site, evite o alinhamento justificado. Apesar da uniformidade que este alinhamento dá às linhas, a leitura deste conteúdo pode ficar confusa em smartphones, por exemplo.
Isso porque pessoas lendo enquanto estão se deslocando podem ter dificuldade de passar de uma linha para a outra, já que são todas iguais.
Por este motivo, uma das inovações em design de site inclui alinhar todos os textos à esquerda. Este alinhamento também permite uma leitura mais rápida, já que os leitores podem ler apenas as primeiras palavras de cada linha, achando mais rápido o conteúdo que desejam.
Ou seja, a leitura segue um formato de F, onde as primeiras linhas são lidas na horizontal e o resto é lido quase que verticalmente.
Esta formatação também evita outros problemas comuns ao alinhamento justificado, como palavras espaçadas demais ou próximas demais, dependendo do número de palavras por linha.
No alinhamento à esquerda, não: as palavras mantêm mais ou menos a mesma distância e como cada linha tem um tamanho diferente, fica mais fácil mudar de uma para a outra.
5. Otimize a Velocidade do Site para Reduzir Taxas de Rejeição

Criar uma estrutura de site que seja clara, rápida e convidativa não é tarefa simples. No entanto, é necessário investir em otimização de layout para conversão, se você não quiser que seus visitantes deixem seu conteúdo para trás.
Sites que demoram demais para carregar, por exemplo, são penalizados nas buscas do Google, além de frustrar os visitantes rapidamente. Utilize tecnologia e design de site atualizados e eficientes.
Seu site precisa ser tão responsivo em dispositivos móveis quanto em computadores. Para isso, os elementos do site, como imagens e mensagens, precisam estar adequadas a diferentes tamanhos de tela.
Para manter uma boa navegabilidade e não irritar seus clientes, evite incluir pop-ups nas páginas, já que eles requerem ações adicionais do leitor e podem prejudicar tanto a leitura quanto a velocidade de navegação.
Como Saber Se O Design De Site Está Adequado?
Para criar um site de sucesso, não basta apenas colocá-lo no ar. É preciso fazer análises de performance regularmente, medindo fatores como navegabilidade em smartphones e tablets, tempo de carregamento das páginas e problemas de rastreabilidade.
Na análise do seu site, você deve fazer uma auditoria de SEO, identificando possíveis problemas e sugerindo novas abordagens.
Revise também o conteúdo das suas páginas, se eles promovem os interesses da sua marca, se são fáceis de ler e se usam as melhores palavras-chave de forma orgânica.
A qualidade do conteúdo é um fator crucial para ganhar visibilidade no Google. Conteúdos de baixa qualidade, com repetição artificial de palavras-chave e de difícil escaneabilidade costumam ficar lá atrás nos resultados de busca.
Outro fator fundamental, para motores de busca e visitantes, é a experiência de usuário (UX). Este critério analisa se a sua página oferece uma interface intuitiva e eficiente, garantindo uma boa navegação aos usuários. Em UX Design isso se traduz em layouts limpos, elementos de design consistentes, e funcionalidades que são de fácil entendimento e uso.
Por fim, não deixe de acompanhar os indicadores de tráfego da sua página, como número de visitantes, conteúdos mais e menos visitados, além do tempo médio de permanência.
Conclusão
Em um país onde quase 90% da população acessa a internet regularmente, estar fora da internet é quase como não existir perante seu público.
A boa notícia é que qualquer um pode criar um site atraente e relevante, com templates e ferramentas online de edição.
Entretanto, criar um site que atenda aos interesses da sua marca e ganhe visibilidade no Google requer dedicação e cuidado.
PERGUNTAS FREQUENTES
Por que é importante ter um design mobile-first para o meu site?
Um design mobile-first é crucial porque mais de 80% da população brasileira acessa a internet pelo celular. Focar na otimização para dispositivos móveis garante que seu site seja acessível e fácil de navegar em telas menores, o que melhora a experiência do usuário e aumenta o engajamento.
Como a psicologia das cores pode influenciar o comportamento dos visitantes no meu site?
A psicologia das cores estuda como diferentes cores podem evocar emoções e influenciar comportamentos. Usar cores estrategicamente pode ajudar a atrair a atenção dos visitantes, transmitir a identidade da marca e incentivar ações específicas, como compras ou inscrições. Escolher as cores certas pode aumentar a eficácia do seu site e melhorar a conversão.
Quais são as vantagens de adotar um design minimalista?
As vantagens de ter um site com design minimalista ajuda a criar uma experiência de usuário limpa e clara, facilitando a navegação e a compreensão do conteúdo. Com menos elementos visuais, os visitantes podem focar melhor nas informações essenciais, reduzindo a sobrecarga cognitiva e aumentando a retenção de informações. Isso também pode melhorar o tempo de carregamento das páginas.
Como posso saber se o design do meu site precisa de um redesign?
Indícios de que seu site precisa de um redesign incluem problemas de navegação em dispositivos móveis, baixa responsividade, ferramentas desatualizadas e uma identidade visual ultrapassada. Realizar auditorias de SEO e análises de performance regularmente pode ajudar a identificar áreas de melhoria. Problemas de usabilidade, feedback negativo de usuários e desempenho insatisfatório nos resultados de busca também são sinais de que é hora de considerar um redesign.






 Calcular valor agora
Calcular valor agora

