React SEO: 7 boas práticas para posicionar seu site no Google
Resumo (TL;DR)
Neste post, você vai aprender sobre as principais práticas de SEO para sites React, como a implementação de Server-Side Rendering (SSR) e o uso de frameworks como Next.js e Gatsby.
Vamos explorar também a importância de configurar corretamente meta tags, melhorar a estrutura das URLs e gerenciar o carregamento de JavaScript para garantir que seu site tenha o melhor desempenho nos motores de busca.

Quando falamos de React SEO, estamos lidando com estratégias voltadas para otimizar sites construídos com o framework React, garantindo que eles sejam bem indexados e ranqueados no Google.
O React, apesar de ser uma escolha popular para criar interfaces rápidas e dinâmicas, pode apresentar alguns desafios quando o objetivo é fazer com que os motores de busca entendam e classifiquem corretamente o conteúdo do site.
A otimização para sites em React é essencial para garantir que seu ele não apenas seja rastreado pelos bots, mas também que esteja em conformidade com as diretrizes do Google para um melhor desempenho nos resultados de busca.
Vale lembrar que o Google recebe mais de 90% de todas as pesquisas online, o que torna fundamental garantir que sua página esteja otimizada para aparecer nas primeiras posições, aumentando a visibilidade e, claro, as conversões.
Vamos entender os principais desafios de SEO para React e, mais importante, como superá-los. Se você quer ver seu site React nas primeiras posições do Google, siga com a gente e descubra 7 boas práticas que vão fazer a diferença!
Por que o SEO em sites React pode ser um desafio?
Quem já trabalhou com JavaScript SEO sabe que otimizar um site React pode ser um pouco mais complicado. A principal razão está na forma como o React gera as páginas no navegador.
O conteúdo do site é carregado dinamicamente através do JavaScript, o que pode criar uma barreira para os motores de busca, que têm dificuldades para interpretar o conteúdo imediatamente. O resultado? Páginas vazias ou incompletas na primeira visita dos bots de rastreamento.
Entre os principais desafios de SEO para React, podemos citar:
Conteúdo vazio de primeira passagem
React, por padrão, renderiza o conteúdo no lado do cliente (client-side). Isso significa que quando os bots de busca chegam, o conteúdo pode não estar visível, dificultando a indexação.
Tempo de carregamento e experiência do usuário
Sites React que não estão otimizados podem ser lentos para carregar, prejudicando a experiência do usuário e afetando o ranking no Google.
Metadados da página
Metatags como título, descrição e informações de Open Graph são essenciais para o SEO. Em React, configurá-las corretamente pode ser desafiador.
Esse tipo de site trabalha muito com JavaScript para renderizar o conteúdo. Se as metatags forem geradas dinamicamente e não estiverem disponíveis na primeira passagem do carregamento, os bots dos motores de busca podem não conseguir ler essas informações.
Mapa do site
Sem um sitemap XML bem definido, os motores de busca podem ter dificuldades para rastrear e indexar todas as páginas do site.
Esses são obstáculos comuns, mas, a boa notícia é que existem soluções práticas para cada um deles. Vamos detalhar agora 7 boas práticas que vão ajudar você a melhorar o SEO do seu site React e obter um ótimo desempenho nos resultados de busca.
Boas práticas de SEO para sites em React
Sabemos que fazer SEO para sites React pode parecer complicado no início, mas com as estratégias certas, é possível superar esses desafios.
A seguir, vamos apresentar sete boas práticas que você pode aplicar agora mesmo no seu site para melhorar o posicionamento no Google:
1. Implementar Server-Side Rendering (SSR)
Uma das maneiras mais eficazes de melhorar o SEO para React é implementar o Server-Side Rendering (SSR).
Diferente da renderização padrão do React, que acontece no lado do cliente (client-side), o SSR permite que o conteúdo do site seja renderizado no servidor antes de ser enviado ao navegador.
Com isso, os motores de busca conseguem acessar e indexar o conteúdo de forma imediata, sem precisar esperar o carregamento do JavaScript.
Isso não só resolve o problema do “conteúdo vazio de primeira passagem”, mas também melhora a velocidade de carregamento inicial da página, um fator importante tanto para React SEO quanto para a experiência do usuário.
Sites rápidos têm maior probabilidade de ocupar as primeiras posições nos motores de busca.
Se você está pensando em como aplicar o SSR no seu projeto, frameworks como Next.js são ótimas opções para implementar essa técnica de forma simples e eficaz.
Confira o vídeo abaixo para entender como o Next.js funciona na prática:
2. Utilizar o Next.js ou Gatsby para facilitar o SEO
Falando em Next.js, ele e o Gatsby são dois frameworks altamente recomendados para quem busca facilitar a otimização para sites em React.
Ambos oferecem suporte nativo ao SSR, resolvendo o problema da renderização inicial e garantindo que os motores de busca consigam ler e indexar o conteúdo do site sem dificuldades.
O Next.js é amplamente utilizado por sua flexibilidade e capacidade de lidar com diferentes tipos de projetos, enquanto o Gatsby é ideal para sites que necessitam de conteúdo estático.
Ao optar por esses frameworks no início do projeto de criação de sites, você já está implementando um processo de desenvolvimento pensado na otimização e performance do site nos motores de busca.
E em sites já ativos, você simplifica o processo de JavaScript SEO, ao mesmo tempo em que melhora o desempenho do seu site.
Além disso, tanto Next.js quanto Gatsby contam com uma série de ferramentas de otimização nativas, como geração automática de sitemaps e compressão de arquivos, que são extremamente úteis para SEO.
3. Melhorar a estrutura das URLs e a navegação interna
A estrutura das URLs e a navegação do site são elementos fundamentais para o sucesso do SEO em qualquer site, e isso não é diferente para os projetos React.
URLs amigáveis, curtas, que contenham palavras-chave relacionadas ao conteúdo da página, são essenciais para ajudar os motores de busca a entenderem o que está sendo oferecido.
Exemplo, se a palavra-chave de uma página é contabilidade online, uma boa URL é: www.nomedosite.com.br/contabilidade-online
Além disso, garantir que a navegação interna seja clara e intuitiva não apenas melhora a experiência do usuário, mas também facilita o rastreamento das páginas pelos bots de busca.
Um bom uso de links internos fortalece a relevância de páginas importantes e contribui para uma melhor indexação de todo o site. Para que isso seja feito de forma eficaz, é essencial criar uma hierarquia lógica entre as páginas e conectar aquelas que possuem conteúdo relacionado.
Por exemplo, se você tem uma página sobre “contabilidade para pequenas empresas”, pode incluir um link para uma página específica que detalha os “serviços de assessoria fiscal”, usando um texto âncora como “saiba mais sobre assessoria fiscal”.
Os links devem ser inseridos de maneira natural dentro do texto, garantindo que o leitor entenda o que encontrará ao clicar.
Por exemplo, se em um artigo sobre “gestão financeira”, você quiser direcionar o leitor para um serviço específico, o ideal seria usar um texto âncora como “confira nossos serviços de consultoria financeira”, em vez de algo genérico como “clique aqui”.
Outra dica é priorizar links para as páginas mais importantes e relevantes, como seus serviços principais ou artigos que geram tráfego significativo, evitando sobrecarregar o conteúdo com muitos links.
Se você quer que os bots do Google rastreiem todas as partes do seu site, melhore a navegação e não se esqueça de usar URLs descritivas e bem estruturadas.
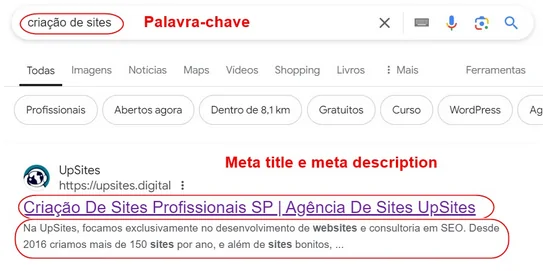
4. Configurar corretamente as meta tags e Open Graph
Meta tags são essenciais para qualquer estratégia de SEO. Em sites React, garantir que essas tags estejam configuradas corretamente é vital.
Isso inclui meta titles e meta descriptions otimizadas com palavras-chave relevantes, além de tags Open Graph, que são fundamentais para o compartilhamento nas redes sociais.

Se o seu objetivo é melhorar a visibilidade em uma área geográfica específica, a configuração de tags voltadas para o SEO Local também é uma prática recomendada.
Isso ajuda a garantir que o Google exiba seu site para usuários que fazem buscas em determinadas regiões, sendo especialmente útil para empresas com foco local, como um site para contabilidade que deseja atrair clientes de uma cidade ou região.
Ao fornecer um título e uma descrição claros, você ajuda tanto os motores de busca quanto os usuários a entenderem o conteúdo da página antes de clicar.
Além disso, as tags Open Graph garantem que, quando alguém compartilha sua página no Facebook ou Twitter, o título e a imagem corretos sejam exibidos, aumentando a taxa de cliques.
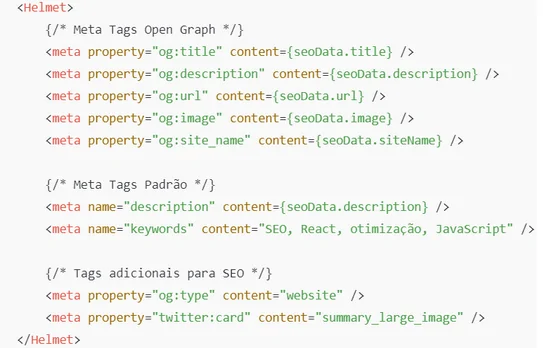
Confira esse exemplo de uso das tags Open Graph:

Algumas informações importantes do exemplo acima:
- og:title: é o título da página;
- og:description: é a descrição do conteúdo da página;
- og:url: é a URL canônica da página;
- og:image: é a URL de uma imagem que representa a página, usada como pré-visualização quando compartilhada nas redes sociais;
- og:site_name: é o nome do seu site.
Ferramentas como React Helmet são extremamente úteis para gerenciar essas tags dinamicamente em cada página do seu site.
5. Gerenciar o carregamento de JavaScript de forma eficiente
Sites que utilizam React costumam ser ricos em JavaScript, o que, se mal gerenciado, pode prejudicar tanto o desempenho quanto o SEO. Para evitar isso, é essencial que o carregamento de scripts seja feito de maneira eficiente.
Técnicas como lazy loading ajudam a carregar apenas os recursos necessários no momento certo, reduzindo o tempo de carregamento inicial da página.
Além disso, reduzir o tamanho dos arquivos JavaScript, minimizando e comprimindo-os, também contribui para um carregamento mais rápido, melhorando a experiência do usuário e o ranqueamento nos motores de busca.
Para sites React, essa é uma das práticas mais eficazes para equilibrar desempenho e otimização, por isso, é uma das melhores práticas de React SEO.
6. Criar sitemaps XML e usar o arquivo robots.txt
Outra prática essencial para garantir que seu site React seja bem indexado no Google é criar um sitemap XML e configurar corretamente o arquivo robots.txt.
O sitemap XML fornece aos motores de busca uma lista completa de todas as páginas do seu site, facilitando o rastreamento e a indexação do conteúdo.
Já o arquivo robots.txt ideal para sites React deve ser configurado para orientar os bots de motores de busca sobre quais partes do site podem ou não ser rastreadas.
Em projetos React, como o conteúdo pode ser gerado dinamicamente e a renderização pode ocorrer no lado do cliente (client-side rendering), é essencial garantir que as páginas importantes sejam acessíveis para indexação enquanto se evita o rastreamento de páginas irrelevantes, duplicadas ou sensíveis.
Essas são algumas diretrizes para um robots.txt eficiente em sites React:
- Permitir o rastreamento do conteúdo principal: garanta que as páginas públicas e essenciais para SEO, como páginas de produtos, serviços e blog posts, estejam acessíveis para os bots.
- Bloquear diretórios irrelevantes: bloqueie diretórios que não precisam ser indexados, como pastas de administração /admin/, páginas duplicadas ou temporárias, e arquivos JavaScript e CSS irrelevantes para SEO.
- Permitir o rastreamento de arquivos CSS e JavaScript essenciais: é importante que os arquivos CSS e JavaScript necessários para a renderização da página sejam rastreados, pois o Google precisa deles para renderizar o site e avaliar a experiência do usuário.
Configurar essas ferramentas adequadamente garante que os motores de busca possam acessar as partes mais importantes do seu site e ignorar aquelas que não são relevantes para o SEO.
7. Implementar Schema Markup para Dados Estruturados
O schema markup, também conhecido como dados estruturados, é um código que você adiciona às páginas do seu site para ajudar os mecanismos de busca a entender melhor o conteúdo delas.
Quando os motores de busca conseguem interpretar essas informações com mais precisão, eles podem exibir dados adicionais nos resultados, como estrelas de avaliação, preços de produtos ou detalhes de eventos.
Em termos de SEO, o schema markup é uma forma de destacar seu conteúdo, aumentando a chance de aparecer nos rich snippets, que são resultados mais visualmente ricos e informativos exibidos pelo Google.
Por exemplo, se o seu site React exibe produtos, o schema markup pode fornecer informações detalhadas como preço, disponibilidade e avaliações, o que torna o seu link mais atraente na página de resultados.
Isso não só melhora a experiência do usuário, como também pode aumentar a taxa de cliques, resultando em mais tráfego para o seu site.
Uma maneira eficaz de implementá-lo em sites React é utilizando o formato JSON-LD (JavaScript Object Notation for Linked Data). Esse formato de troca de dados é leve, fácil de ler e escrever por humanos, ao mesmo tempo em que facilita a análise e interpretação por máquinas, como os bots dos motores de busca.
O JSON-LD organiza as informações da página de uma forma que os mecanismos de busca compreendam melhor o conteúdo, permitindo que os dados sejam exibidos de maneira mais rica nos resultados de pesquisa.
Para implementar essa técnica em um site React, você pode utilizar bibliotecas como react-schema org ou adicionar manualmente o JSON-LD no <head> da página. Ao fornecer essa camada extra de informações, você facilita o trabalho dos motores de busca e melhora as chances de que seu conteúdo seja exibido de maneira mais completa e relevante para os usuários.
O próximo passo para o sucesso do seu site React
Agora que você conhece as principais práticas de React SEO, é hora de implementá-las e garantir que seu site tenha o desempenho que merece nos motores de busca.
Implementar o Server-Side Rendering, otimizar o carregamento de JavaScript e usar ferramentas como Next.js ou Gatsby são apenas algumas das maneiras de melhorar o SEO do seu site e conquistar mais visibilidade online.
Se você quer garantir que seu site React esteja totalmente otimizado, solicite uma consultoria SEO da UpSites.
Com nossa expertise em otimização para sites em React, podemos ajudar seu negócio a aumentar a visibilidade, melhorar a conversão e se destacar nos resultados do Google, seja para um e-commerce, site para contabilidade ou qualquer outro nicho.
Vamos impulsionar juntos a sua presença digital!
PERGUNTAS FREQUENTES
Por que SEO é desafiador para sites em React?
SEO em sites React é desafiador porque o conteúdo é carregado dinamicamente via JavaScript, o que pode criar dificuldades para os bots de busca interpretarem o conteúdo completo na primeira visita. Isso pode resultar em páginas vazias ou incompletas para os motores de busca.
Como o Server-Side Rendering (SSR) melhora o SEO em React?
O SSR melhora o SEO ao renderizar o conteúdo do site no servidor antes de enviá-lo ao navegador. Isso permite que os bots de busca acessem o conteúdo imediatamente, resolvendo problemas de indexação e melhorando o tempo de carregamento da página.
O que são meta tags e por que são importantes para SEO em sites React?
Meta tags são informações essenciais sobre cada página, como título, descrição e dados de Open Graph. Elas ajudam os motores de busca e as redes sociais a entenderem o conteúdo e a exibir informações corretas nas SERPs (páginas de resultados) e compartilhamentos.
Como o uso de sitemaps XML ajuda o SEO de sites React?
O sitemap XML facilita o rastreamento e a indexação das páginas do site pelos motores de busca, fornecendo uma lista estruturada de todas as URLs. Isso é especialmente útil em sites React, onde o conteúdo é dinâmico e pode não ser imediatamente visível para os bots.





 Calcular valor agora
Calcular valor agora

