O que é Site Responsivo ou Web Design Responsivo?
Resumo (TL;DR)
Um site responsivo é aquele que se adapta automaticamente a diferentes tamanhos de tela, garantindo uma boa experiência ao usuário em qualquer dispositivo.
Ele melhora o desempenho, facilita a navegação, reduz a taxa de rejeição e contribui para o ranqueamento no Google. Além disso, é mais eficiente para atualização de conteúdo e pode aumentar conversões.

Acesso rápido
- O que é site responsivo ou web design responsivo?
- Como funciona um site responsivo?
- Por que o design responsivo é importante?
- Como saber se meu site é responsivo?
- Diferenças entre design responsivo e adaptável
- Como um site responsivo é construído?
- Quais são as tendências do web design responsivo?
- Conclusão
Site responsivo é aquele que se adapta automaticamente a qualquer tamanho de tela, oferecendo uma navegação confortável em celulares, tablets ou computadores. Isso significa que o conteúdo do site se reorganiza para manter a legibilidade e a usabilidade, independentemente do dispositivo usado.
O conceito de web design responsivo surgiu em 2010, com o designer Ethan Marcotte. Em seu artigo “Responsive Web Design”, ele propôs que os sites fossem pensados para se ajustar ao ambiente em que são exibidos, e não apenas para tamanhos fixos de tela. Essa ideia revolucionou a forma de criar sites e é essencial até hoje. Veja como esse modelo funciona na prática.
O que é site responsivo ou web design responsivo?
Um site responsivo é projetado para reconhecer o dispositivo do usuário e ajustar automaticamente seu layout e conteúdo para oferecer a melhor experiência possível. Isso garante legibilidade, funcionalidade e estética em qualquer tela, desde um smartphone até um monitor ultrawide.
Além de melhorar a experiência do usuário, o design responsivo também impacta no desempenho do site nos buscadores e na redução de custos com manutenção, pois elimina a necessidade de versões separadas para cada tipo de dispositivo.
Principais características de um site responsivo:
- Layout fluido: os elementos se reorganizam com base no tamanho da tela;
- Imagens flexíveis: se redimensionam automaticamente para caber no espaço disponível;
- Tipografia adaptável: fontes que mantêm a legibilidade em diferentes tamanhos de tela;
- Menu responsivo: navegação simplificada e acessível em qualquer dispositivo;
- Consultas de mídia (media queries): instruções no código que ajustam estilos conforme o dispositivo;
- Carregamento otimizado: desempenho mais rápido em conexões móveis.
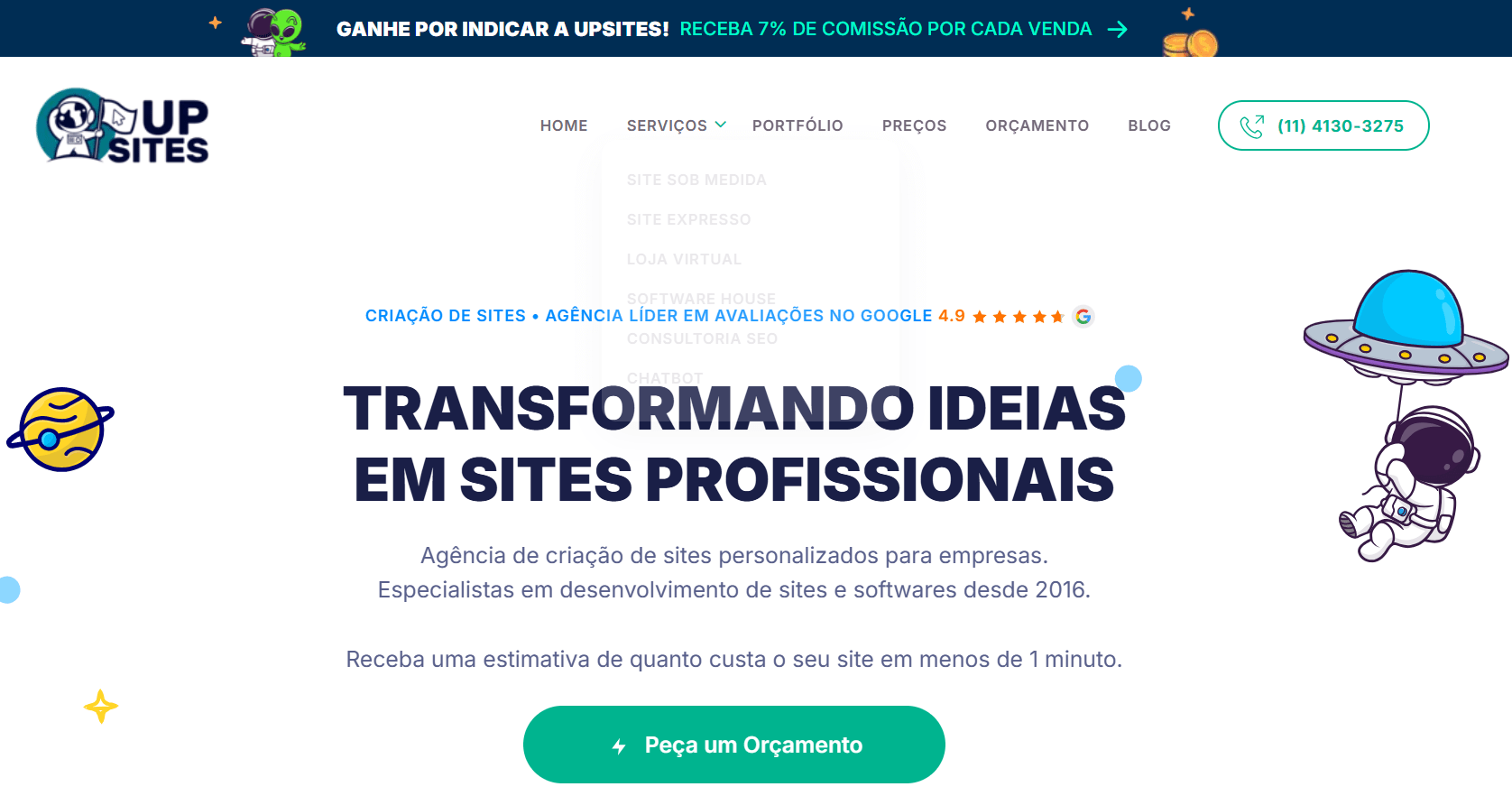
Esse é o nosso site no navegador:

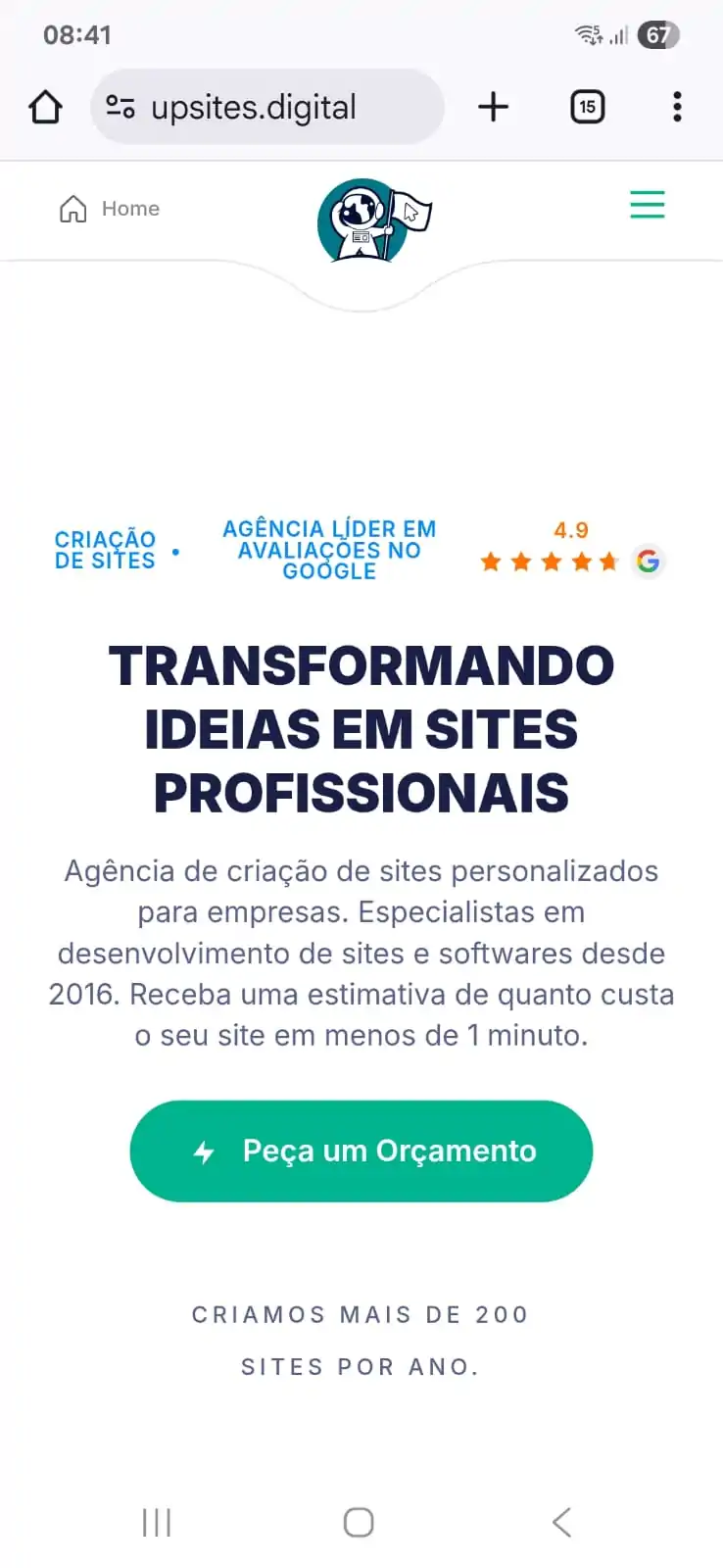
E aqui um exemplo de como ele se comporta em dispositivos móveis:

Como funciona um site responsivo?
Funciona com códigos inteligentes que adaptam automaticamente o layout da página ao tamanho da tela do usuário. Isso garante que todos os elementos, como textos, imagens e menus, fiquem organizados e legíveis, seja em celulares, tablets ou computadores.
Essa adaptação acontece por meio de pontos de interrupção, larguras específicas no navegador que acionam regras de estilo (media queries) em CSS. Quando o usuário muda a largura da tela ou acessa por outro dispositivo, o site “responde” a essas mudanças e reorganiza o conteúdo automaticamente.

Por que o design responsivo é importante?
Devido à sua flexibilidade, o design responsivo se tornou necessário quando se trata de qualquer site. Mas, por que isso é tão importante? Aqui estão alguns dos principais motivos:
Experiência do usuário
O design responsivo garante que os sites ofereçam uma experiência perfeita e de alta qualidade, independentemente do dispositivo utilizado. Um site que funciona bem em todas as telas evita frustrações, o que mantém o visitante por mais tempo e melhora o engajamento.
Foco no conteúdo
Para usuários móveis, o design responsivo prioriza o conteúdo mais relevante, ajustando o layout para destacar informações essenciais logo de cara. Isso facilita o consumo do conteúdo e melhora a navegação em telas menores.
É aprovado pelo Google
O design responsivo permite que o Google faça a indexação de forma mais simples e eficiente, usando uma única URL para todos os dispositivos. Isso é valorizado pelo algoritmo e pode melhorar sua posição nos resultados de busca, principalmente em buscas feitas via mobile. Uma boa responsividade do site ajuda no SEO também, sendo uma ótima estratégia para aplicar a fim de melhorar seu tráfego orgânico qualificado.
Economia de produtividade
Com o design responsivo, não é mais necessário manter várias versões de um mesmo site. Basta atualizar uma única estrutura, o que economiza tempo e reduz o esforço da equipe de desenvolvimento e manutenção.
Reduz a taxa de rejeição
Um site bem adaptado evita que os visitantes abandonem a página rapidamente por conta de navegação difícil ou conteúdo desalinhado. Isso ajuda a manter o usuário envolvido, reduz a taxa de rejeição e fortalece a credibilidade do site diante dos mecanismos de busca.
Aumenta as vendas
Usuários que conseguem navegar bem e concluir ações em qualquer dispositivo tendem a comprar mais. Um site responsivo facilita esse processo de conversão, especialmente em e-commerces e páginas com objetivo comercial.
Velocidade de página aperfeiçoada
Sites responsivos são otimizados para carregar rapidamente em qualquer dispositivo, o que impacta positivamente tanto na experiência do usuário quanto na performance nos motores de busca. Velocidade é sinônimo de eficiência online.
Se até aqui você se convenceu da importância de ter um site responsivo e quer uma solução profissional para sua empresa, a UpSites é a parceira ideal. Clique no botão abaixo e peça um orçamento agora mesmo, rápido, prático e sob medida para o seu negócio.
BANNER – CTA
Como saber se meu site é responsivo?
Para saber se seu site é responsivo, basta verificar se ele se adapta corretamente a diferentes tamanhos de tela, sem distorcer elementos ou dificultar a navegação. Você pode fazer isso em poucos passos, direto no navegador Google Chrome. Passo a passo para verificar se seu site é responsivo:
- Abra o Google Chrome;
- Acesse o endereço do seu site;
- Pressione as teclas Ctrl + Shift + I (Windows) ou Cmd + Option + I (Mac) para abrir as ferramentas do desenvolvedor;
- Pressione Ctrl + Shift + M (ou Cmd + Shift + M) para ativar a visualização em diferentes dispositivos;
- Use a barra superior para alternar entre telas de celular, tablet e desktop e veja como o site se comporta.
Além disso, você pode usar a ferramenta de compatibilidade com dispositivos móveis do Google para verificar se suas páginas são mobile-friendly. Ela mostra como o Google vê seu site em celulares e aponta melhorias.
Diferenças entre design responsivo e adaptável
Além do design responsivo, há outro método utilizado para adaptar sites a diferentes telas: o design adaptativo. A principal diferença entre eles está na forma como o site se comporta diante das variações de tela. Veja a seguir os principais pontos de comparação entre os dois modelos:
Dificuldade
Criar diferentes versões de um site, como no design adaptativo, parece mais trabalhoso, mas o design responsivo também exige planejamento e testes rigorosos. Muitos profissionais consideram o responsivo até mais desafiador, justamente por precisar funcionar bem em qualquer tela com apenas uma versão do código.
Flexibilidade
O design responsivo oferece maior flexibilidade, pois se ajusta automaticamente a qualquer tamanho de tela. Já o adaptativo depende de versões específicas para cada resolução, limitando-se às configurações previamente programadas.
Tempo de carregamento
Segundo pesquisas, 47% dos usuários esperam que uma página carregue em até 2 segundos, e cerca de 40% abandonam o site se o carregamento levar mais de 3 segundos. Esse dado evidencia o quanto a velocidade é essencial, especialmente para sites responsivos, que carregam mais rápido ao usar uma única estrutura otimizada para todos os dispositivos.
Adaptativo x Responsivo
O design responsivo é o mais indicado para quem busca um site moderno, leve e preparado para futuros dispositivos. Porém, o adaptativo pode ser vantajoso quando já existe uma versão de desktop consolidada e deseja-se adaptar o layout para mobile. A melhor escolha depende da estratégia do projeto, dos recursos disponíveis e do tipo de público que o site deseja alcançar.

Como um site responsivo é construído?
Um site responsivo é feito com um único código HTML que se adapta a qualquer tela, seja ela de celular, tablet ou desktop. Isso elimina a necessidade de versões separadas do mesmo site. Os elementos são reorganizados de forma dinâmica para se ajustarem ao tamanho da tela, oferecendo boa navegação em qualquer dispositivo.
Elementos do design responsivo
Para que um site responda adequadamente ao tamanho da tela, são usados elementos específicos de layout, estrutura e conteúdo. Esses componentes tornam o design mais flexível, funcional e compatível com diferentes dispositivos. A tabela abaixo resume os principais elementos usados no desenvolvimento responsivo:
| Elemento | Descrição |
| Consultas de mídia (Media Queries) | Permitem aplicar regras de estilo CSS com base em condições como largura de tela, altura ou orientação do dispositivo. |
| Grade fluida (Fluid Grid) | Usa proporções e porcentagens em vez de tamanhos fixos, permitindo que os elementos se ajustem conforme o espaço disponível. |
| Imagens flexíveis | As imagens são redimensionadas com base na tela usando porcentagens e max-width, mantendo o ponto focal visível mesmo em telas pequenas. |
| Tipografia adaptativa | Fontes dimensionadas com unidades relativas como “em” ou “rem”, garantindo legibilidade em diferentes dispositivos. |
| Direção de arte para mobile | Adaptação visual das imagens (zoom, corte, reposicionamento) para manter a estética e foco da imagem em qualquer resolução. |
| Layout mobile-first | Estrutura pensada primeiro para dispositivos móveis e, depois, adaptada para telas maiores, garantindo performance e legibilidade. |
| Design baseado em componentes | Criação de elementos reutilizáveis e independentes que se adaptam com facilidade aos diferentes pontos de quebra do layout. |
| Ocultação de elementos | Certos elementos podem ser escondidos ou substituídos dependendo do tamanho da tela, priorizando o conteúdo essencial no mobile. |
Esses elementos trabalham juntos para oferecer um site moderno, funcional e preparado para todos os dispositivos. Quando bem implementados, eles melhoram a experiência do usuário e o desempenho geral do site nos mecanismos de busca.
Quais são as tendências do web design responsivo?
Agora que você conhece os fundamentos do design responsivo, vale entender como ele vem evoluindo na prática. Com a variedade de dispositivos disponíveis hoje, surgiram tendências que ajudam os sites a se manterem modernos, funcionais e agradáveis visualmente em qualquer tipo de tela.
Veja as principais tendências atuais do web design responsivo:
- Menu hambúrguer: ícone com três linhas que abre o menu lateral. É compacto, reconhecível e eficiente para dispositivos móveis com telas menores;
- Menu vertical e estreito: em vez de menus horizontais tradicionais, os verticais aproveitam melhor a altura das telas de celulares, facilitando a navegação;
- Fontes otimizadas e redimensionáveis: tipografias específicas para telas digitais, que mantêm boa legibilidade em qualquer tamanho de dispositivo, além do uso de unidades relativas (como “em” e “rem”);
- Responsividade para telas grandes: com o aumento de monitores ultrawide, 4K e 8K, cresce o uso de imagens de alta resolução e layouts expansivos, otimizados também para smart TVs e múltiplas telas.
Essas tendências mostram que o design responsivo não é apenas uma adaptação técnica, mas também estética, pensando na experiência visual e funcional em todos os contextos de uso.
Conclusão
O design responsivo deixou de ser uma opção e se tornou uma exigência para quem quer um site moderno, funcional e compatível com todos os dispositivos. Aplicar essas boas práticas garante uma navegação fluida, melhora o SEO e aumenta as chances de conversão.
Se você quer construir um site do zero ou tornar o seu site atual responsivo, a UpSites pode ajudar. Fale agora com nosso time e descubra como levar seu site para o próximo nível.
Faça um orçamento agora mesmo com a gente clicando no botão abaixo, e comece a nova fase da sua empresa no mercado digital!
PERGUNTAS FREQUENTES
O que é web design responsivo e quem popularizou essa técnica?
O design responsivo é um método de web design que faz com que o conteúdo de um site se ajuste automaticamente ao tamanho da tela do dispositivo usado para visualizá-lo, garantindo uma experiência de usuário otimizada em qualquer dispositivo, como smartphones, tablets e notebooks. Ethan Marcotte popularizou essa técnica em 2010, introduzindo conceitos como layouts fluidos e consultas de mídia que adaptam o design do site às diferentes resoluções de tela.
Quais são os principais benefícios do design responsivo?
Os principais benefícios do design responsivo incluem a melhoria na experiência do usuário, pois o site é facilmente acessível e utilizável em qualquer dispositivo. Também proporciona uma otimização para dispositivos móveis, o que é valorizado pelo Google e outros mecanismos de busca, melhorando o ranking do site. Além disso, reduz a necessidade de manter versões múltiplas do site, economizando tempo e recursos, e diminui a taxa de rejeição, pois os usuários são menos propensos a abandonar um site que funciona bem em seu dispositivo.
Por que é importante continuar adaptando os designs de sites às novas invenções e resoluções de tela?
É importante continuar adaptando os designs de sites às novas invenções e resoluções de tela porque a tecnologia e os dispositivos estão constantemente evoluindo. Manter o design do site responsivo garante que ele funcione corretamente em todos os dispositivos existentes e futuros, proporcionando uma experiência de usuário consistente e evitando perda de tráfego ou clientes potenciais que usam dispositivos mais recentes.
Como posso verificar se meu site é responsivo?
Para verificar se um site é responsivo, você pode usar ferramentas de teste de responsividade como o Google Chrome DevTools. Simplesmente abra seu site no Chrome, pressione Ctrl + Shift + I para abrir as ferramentas de desenvolvedor, e então Ctrl + Shift + M para alternar a barra de ferramentas do dispositivo, permitindo que você visualize o site como se estivesse em diferentes dispositivos. Além disso, você pode usar a ferramenta de teste de compatibilidade com dispositivos móveis do Google para uma avaliação mais detalhada.
Como fazer um site responsivo?
1) Use uma estrutura responsiva: Opte por frameworks como Bootstrap ou Foundation, que oferecem grids responsivos e componentes prontos para uso, facilitando a criação de um layout adaptável.
2) Design flexível e fluido: Desenvolva um design que se ajuste dinamicamente ao tamanho da tela, utilizando porcentagens em vez de unidades fixas para dimensionar elementos.
3) Media queries: Implemente consultas de mídia para aplicar estilos específicos com base nas características do dispositivo, como largura da tela e orientação.
Imagens e mídia adaptáveis: Utilize imagens flexíveis que se redimensionem automaticamente de acordo com o espaço disponível e vídeos responsivos que se ajustem ao tamanho da tela.
4) Teste em vários dispositivos: Verifique regularmente a aparência e o funcionamento do seu site em diferentes dispositivos, desde smartphones até desktops, para garantir uma experiência consistente para todos os usuários.
Seguindo essas orientações, você estará no caminho certo para criar um site responsivo que ofereça uma experiência de usuário excelente em qualquer dispositivo.






 Calcular valor agora
Calcular valor agora

