Teste de responsividade: Como testar se o site é responsivo?
Resumo (TL;DR)
O texto aborda a importância de testar a responsividade de um site para garantir uma experiência de usuário satisfatória em diversos dispositivos.
Ele explica o conceito de web design responsivo, que adapta o layout do site para diferentes telas usando grades fluidas, imagens flexíveis e consultas de mídia. Para testar a responsividade, são recomendadas ferramentas como emuladores de dispositivos móveis e o DevTools do Google Chrome.
O texto também fornece dicas práticas, como verificar a correta exibição de módulos de conteúdo e usar regras gerais para garantir que o site seja legível e funcional em todas as resoluções.

Como testar a responsividade de um site pelo Google Chrome? Quais são os desafios envolvidos em testar site responsivos em diferentes dispositivos? Como o teste de um site em um monitor de desktop é diferente do teste em um dispositivo portátil, como um telefone celular? Quais ferramentas podemos usar para testar sites responsivos?
Todas essas dúvidas são comuns. Afinal, a criação de de site responsivo hoje em dia é quase uma obrigação. Quer saber mais sobre o assunto e aprender como testar a responsividade de um site? Então continue a leitura deste artigo.
O que é site responsivo?
O web design responsivo (RWD) é uma abordagem destinada a criar sites que sejam capazes de proporcionar uma experiência de visualização ideal – fácil leitura e navegação com o mínimo de redimensionamento, deslocamento e rolagem – em uma ampla gama de dispositivos (de monitores de computador a celulares).
Uma empresa de webdesign que projeta de forma responsiva adapta o layout ao ambiente de visualização usando grades fluidas, baseadas em proporção, imagens flexíveis e consultas de mídia das seguintes maneiras:
- O conceito de grade fluida exige que o tamanho do elemento da página esteja em unidades relativas, como porcentagens, em vez de unidades absolutas, como pixels ou pontos;
- Imagens flexíveis também são dimensionadas em unidades relativas, para evitar que sejam exibidas fora do elemento;
- As consultas de mídia permitem que a página use diferentes regras de estilo com base nas características do dispositivo em que o site está sendo exibido, geralmente de acordo com a largura do navegador.
Seu site não segue esses requisitos e tem carregamento lento ou outros problemas? Confira nosso artigo e descubra se você precisa de um redesign de site.
Agora que você entendeu melhor, saiba como testar a responsividade de um site com nossas dicas!

Como testar responsividade do site?
Como já falado anteriormente, muitas pessoas hoje em dia usam seus telefones celulares ou tablets para acessar sites, portanto, testar um design da web responsivo é importante porque a experiência do usuário em dispositivos móveis é bem diferente dos desktops.
Possivelmente, a parte mais desafiadora de testar um website responsivo é garantir que o site funcione como esperado em vários dispositivos e plataformas. O problema é que esse teste pode não ser algo fácil para grande parte das pessoas.
Normalmente, o teste da responsividade de um site é feito redimensionando a janela do navegador para simular os tamanhos das telas de um telefone celular, tablet e computador.
Essa técnica geralmente é adequada para uma rápida verificação visual do site em diferentes locais e nos ajuda a identificar os principais problemas de renderização à medida que encolhemos ou ampliamos o teste.
No entanto, testar em dispositivos móveis reais é uma experiência totalmente diferente, pois agora você tem gestos como passar o dedo, tocar, pinçar para ampliar, retrato ou paisagem. Da mesma forma, nos desktops, você passa o mouse, clica com o botão direito do mouse, rola o mouse, etc.
O design responsivo deve levar em consideração todas essas variações.
Confira a seguir 3 dicas de como testar a responsividade de um site.
1. Usando Emuladores para testar o responsividade do site
Um emulador de dispositivos móveis é uma simulação sobre como sites e aplicativos aparecerão e funcionarão em um ambiente móvel.
Todos queremos oferecer suporte ao maior número possível de dispositivos, portanto comprar ou usar serviços de terceiros para obter acesso a dispositivos reais pode ser útil para ver como um site funciona em condições do “mundo real”.
Você pode, por exemplo, usar o emulador Mobile Test.me para emular a exibição do site em vários dispositivos diferentes.

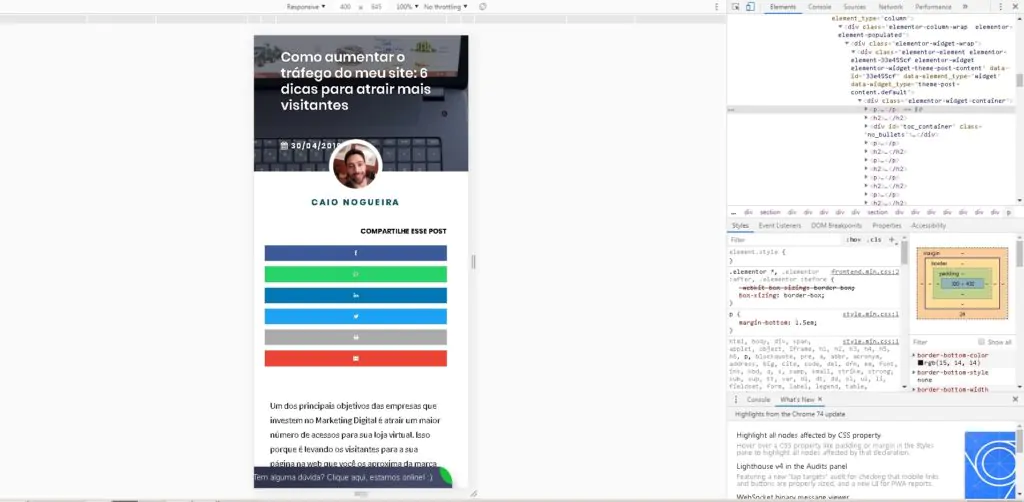
2. Usando o DevTools no Google Chrome para testar a responsividade do site
O DevTools, do Google Chrome, tem um recurso chamado modo de dispositivo, o qual é repleto de ferramentas úteis para testar designs responsivos.
Ao contrário da maioria das outras ferramentas de teste de design responsivo, as quais simplesmente redimensionam sua janela de visualização, o modo de dispositivo realmente mostra como acontece a experiência do dispositivo móvel, como tocar e deslizar, diretamente no navegador da web.
Os recursos das ferramentas são:
- Teste seus designs responsivos, simulando diferentes tamanhos de tela e resoluções, incluindo telas de retina;
- Avalie o desempenho do seu site usando o emulador sem afetar o tráfego para outras guias;
- Visualize e inspecione as consultas de mídia CSS;
- Simule com precisão a entrada do dispositivo para eventos de toque, geolocalização e orientação do dispositivo;
Algumas regras gerais para testar a responsividade de um site:
- Texto, controles e imagens alinhados corretamente;
- Área clicável adequada;
- Cor, sombreamento e gradiente consistentes;
- Verifique se há acolchoamento correto nas bordas;
- Texto, imagens, controles e quadros não executados nas bordas da tela;
- Tamanho da fonte, estilo e cor consistentes para cada tipo de texto;
- Texto de entrada (em campos de preenchimento) digitados e exibidos corretamente;
- As páginas devem ser legíveis em todas as resoluções;
- Nunca visualizar a barra horizontal na página no navegador;
- O conteúdo definido como ‘importante’ precisa ser visível.
Cada parte do site requer uma adaptação do layout, com módulos que mudam sua posição e regras. O layout do site precisa ser fluido, com textos e imagens que se ajustem proporcionalmente à largura da página.
3. Módulos de conteúdo no site para testar a responsividade do site
Para testar a responsividade de um site com módulos de conteúdo, verifique a localização dos módulos de conteúdo no site ao reduzir e expandir a janela do navegador ou ao girar um dispositivo móvel.
Módulos diferentes podem desaparecer à medida que você vai do desktop para o celular, mas certifique-se de saber exatamente quais módulos devem ser exibidos ou não dependendo do dispositivo de acesso.
Conclusão
Sendo assim, como você observou ao longo do artigo, saber como testar a responsividade de um site é uma questão muito importante. Afinal de contas, você não pode se esquecer do fato de que muitas pessoas hoje utilizam, com certeza, seus smartphones para abrir tudo na internet, inclusive seu site!
Além disso, tenha em mente que é possível contar com uma agência de criação de sites para resolver da forma correta o processo de como testar a responsividade de um site. Gostou das nossas dicas? Então deixe seu comentário!
PERGUNTAS FREQUENTES
O que é um site responsivo?
Um site responsivo é aquele que foi projetado para se adaptar automaticamente a qualquer tamanho de tela, seja em desktops, tablets ou smartphones. Isso significa que o layout e o conteúdo do site se ajustam para oferecer a melhor experiência de visualização possível, independentemente do dispositivo utilizado pelo usuário.
Qual a importância da responsividade do site?
A responsividade de um site é crucial por várias razões. Primeiramente, melhora a experiência do usuário, garantindo que o site seja fácil de navegar e ler em qualquer dispositivo. Isso é especialmente importante à medida que o uso de dispositivos móveis continua crescendo. Sites responsivos são favorecidos pelos mecanismos de busca, como o Google, impactando positivamente o SEO e a visibilidade online do site.
Como testar a responsividade de um site?
Para testar a responsividade de um site, você pode redimensionar a janela do navegador em um desktop e observar como o conteúdo se ajusta. Também existem ferramentas online específicas para testar a responsividade, como o Google Mobile-Friendly Test, que fornece um relatório detalhado sobre como o site se comporta em diferentes tamanhos de tela. Você pode acessar o site em vários dispositivos para avaliar a experiência de navegação em cada um.






 Calcular valor agora
Calcular valor agora

