Hreflang Tags: O que são e quando implementar no seu site?
Resumo (TL;DR)
Neste post, vamos falar sobre a importância das tags hreflang para sites multilíngues ou voltados para diferentes regiões, explicando como elas ajudam o Google a exibir a versão correta do conteúdo para cada público.
Também exploraremos os desafios de implementação, destacando exemplos práticos e benefícios, como evitar conteúdo duplicado e melhorar a segmentação de público, tornando a experiência do usuário mais personalizada.
Além disso, abordaremos como implementar essas tags de forma eficiente no HTML, sitemap XML ou cabeçalhos HTTP, evitando erros comuns e maximizando o desempenho do SEO.
Você também verá ferramentas úteis para facilitar o processo e exemplos de grandes marcas que utilizam hreflang com sucesso. Com as práticas corretas, seu site pode alcançar um público global com relevância e eficácia.

Acesso rápido
- O que são tags hreflang?
- Como as tags hreflang funcionam?
- Benefícios de usar tags hreflang
- Quando implementar tags hreflang no seu site?
- Melhores práticas para a implementação de tags hreflang
- Erros comuns na implementação de tags hreflang
- Exemplos de tags hreflang aplicadas
- Ferramentas para facilitar a implementação
Hreflang tags são fundamentais para quem tem um site com conteúdo em diferentes idiomas ou voltado para vários países. Elas ajudam a garantir que o Google mostre a versão certa do seu conteúdo para as pessoas certas, dependendo de seu idioma e localização.
Isso é especialmente importante se você tiver várias versões do mesmo conteúdo, como, por exemplo, em português, espanhol ou inglês. Mas, apesar de ser uma ferramenta simples em termos de conceito, a implementação pode gerar algumas dúvidas.
John Mueller, do Google, chegou a dizer que as hreflang tags são “um dos aspectos mais complexos do SEO”. Mas não se assuste, não é tão complicado assim. Se você está se perguntando como tudo isso funciona na prática, vamos explicar em detalhes como usar as hreflang tags para otimizar o seu site multilíngue.
Saiba o que são essas tags, porque elas são importantes e como implementá-las de forma eficiente!
O que são tags hreflang?
As hreflang tags são um atributo HTML que você pode adicionar no seu site para sinalizar ao Google e outros mecanismos de busca qual idioma e região você está usando em uma página específica.
Isso significa que, se você tiver diferentes versões de uma página – uma em inglês, outra em espanhol e talvez uma em francês – as hreflang tags vão ajudar os motores de busca a entender qual versão exibir para cada usuário.
Essa dinâmica é especialmente importante quando se trata de SEO internacional, pois a tag direciona a página certa para o público certo. Ou seja, se você tem uma versão em português do seu site, ela será mostrada para os usuários brasileiros, enquanto uma versão em inglês será mostrada para os americanos, por exemplo.
Para exemplificar, vamos olhar o site da Xiaomi. No Brasil, a URL é www.mi.com/br/, onde o conteúdo está em português.

Já em países do Reino Unido, a versão em inglês britânico é encontrada em www.mi.com/uk/.

O mesmo acontece com vários outros idiomas, como japonês, quando acessamos com a URL www.mi.com/jp/.

Isso é possível graças às tags hreflang, que indicam ao Google que ambas as páginas são equivalentes, mas voltadas para públicos diferentes.
Quando você tem várias versões do mesmo conteúdo em diferentes idiomas, essas tags são vitais para evitar problemas de conteúdo duplicado. Elas sinalizam para os mecanismos de busca que as diferentes versões são, na verdade, alternativas, e não duplicações do mesmo conteúdo. Dessa forma, eles sabem qual versão exibir nos resultados de busca, o que também contribui para a melhora do SEO.
Então, se você tiver uma página em inglês e uma em espanhol, por exemplo, a tag hreflang orienta os motores de busca sobre qual versão deve ser mostrada, evitando que uma versão em inglês seja exibida para usuários de países de língua espanhola. Essa ferramenta ajuda a melhorar a segmentação do conteúdo, proporcionando uma experiência mais personalizada e relevante para cada usuário.
Como as tags hreflang funcionam?
Quando você traduz seu conteúdo para diferentes idiomas, a última coisa que você quer é que os usuários vejam a versão errada da sua página. Aqui entra o papel das tags hreflang: elas indicam ao Google e a outros mecanismos de busca qual versão do conteúdo mostrar, com base no idioma ou localização do usuário.
Vale notar que o Google e o Yandex utilizam as hreflang tags para entender as diferentes versões de uma página e melhorar a relevância dos resultados de pesquisa, mas outros mecanismos de busca, ainda usam essas tags junto a outros métodos.
O Bing, por exemplo, considera a tag hreflang como um sinal fraco e utiliza outros métodos, como o atributo HTML content-language e a localização do visitante, para determinar o idioma de uma página.
No caso do Baidu, a situação é ainda diferente, pois ele não utiliza as tags hreflang. Isso deixa claro que, enquanto as tags são essenciais para Google e Yandex, elas não são obrigatórias para outros mecanismos de busca.
De qualquer forma, sempre que possível, é recomendável implementar o hreflang para melhorar a navegação e a relevância do seu conteúdo, independentemente do mecanismo de busca.
A principal vantagem de usá-las é melhorar a experiência do usuário. Isso reduz a taxa de rejeição e aumenta o tempo de permanência na página, o que, em última análise, pode beneficiar seu SEO.
Quanto mais relevante o conteúdo for para o usuário, menos chances dele clicar de volta para a página de resultados. Como Gary Illyes, do Google, menciona, as páginas dentro de um cluster hreflang compartilham sinais de classificação. Isso significa que a versão de página mais relevante para o usuário será exibida nos resultados de pesquisa, mas ainda há o fator da relevância.
Exemplo de código
As tags hreflang seguem uma sintaxe simples e fácil de implementar em páginas multilíngues. Para implementar essas tags em seu site, você precisa adicionar um código específico no cabeçalho da página.
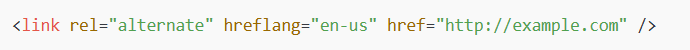
Esse é um exemplo de como o código funciona:

Este código sinaliza ao Google que a versão da página indicada está em inglês, direcionada aos usuários dos Estados Unidos. Vamos detalhar cada parte do código para entender melhor:
link rel=”alternate”: isso significa que o link especificado é uma versão alternativa da página atual. Ou seja, o conteúdo indicado pela tag hreflang é uma versão diferente da mesma página, geralmente em outro idioma.
hreflang=”en-us”: o atributo hreflang especifica o idioma e a região para a página. Neste exemplo, “en” é o código para o idioma inglês, e “us” é o código para os Estados Unidos. Ou seja, esta tag informa que a página é direcionada para usuários que falam inglês nos EUA.
href=”https://example.com”: este é a URL da página alternativa que contém o conteúdo em inglês. O Google usará esse link para mostrar a versão correta da página para os usuários que buscam esse idioma.
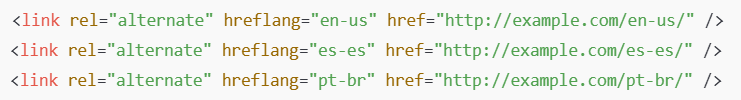
Para sites com várias versões em diferentes idiomas, você pode adicionar múltiplas tags hreflang, cada uma apontando para uma versão específica de sua página. Por exemplo:

Neste caso, temos três versões diferentes da página: uma em inglês para os Estados Unidos, uma em espanhol para a Espanha e uma em português para o Brasil.
Cada uma dessas páginas tem sua própria URL e é indicada ao Google por meio das tags hreflang para garantir que os usuários vejam a versão correta, de acordo com o idioma e a localização.
Ao usar essas tags corretamente, você garante que seu site multilíngue seja bem indexado pelos motores de busca, melhorando sua otimização e desempenho no SEO.
Benefícios de usar tags hreflang
Implementar as tags hreflang em seu site traz uma série de benefícios significativos para o SEO internacional e para a experiência do usuário. Confira a seguir os principais:
Melhor direcionamento de público-alvo com base em idioma e localidade
Com a implementação de tags hreflang, você consegue garantir que os usuários vejam a versão correta da página de acordo com suas preferências de idioma e localização.
Isso significa que, se o seu site tem versões em inglês e português, por exemplo, um usuário da Inglaterra será direcionado para a página em inglês, enquanto um brasileiro verá a versão em português.
Esse direcionamento melhora a experiência do usuário, tornando o conteúdo mais acessível e relevante para o público-alvo, o que pode aumentar o engajamento e a conversão.
Ao aplicar o SEO internacional de forma eficiente, você consegue adaptar seu conteúdo às necessidades específicas de diferentes regiões, promovendo uma experiência personalizada para cada visitante.
Redução de conteúdo duplicado em sites internacionais
Outro benefício importante é a redução do risco de conteúdo duplicado, algo que pode prejudicar o SEO do seu site.
Quando você possui páginas com o mesmo conteúdo em vários idiomas, como uma versão em inglês para os EUA e uma em inglês para o Reino Unido, pode ser que o Google considere essas páginas como duplicadas. Isso acontece porque as informações são muito semelhantes, mas com variações regionais.
As tags hreflang ajudam o Google a entender que essas páginas são versões alternativas de uma mesma página e não duplicadas. Assim, você evita penalizações por conteúdo duplicado e mantém o desempenho de otimização de site, principalmente em sites multilíngues.
Aumento da relevância e do ranqueamento em buscas locais
Ao usar as tags hreflang corretamente, você também aumenta a relevância do seu site para os usuários em locais específicos. Isso pode melhorar seu ranqueamento nas buscas locais, pois o Google entende melhor a relação entre suas páginas e as preferências de idioma e localidade dos usuários.
Por exemplo, se você tem uma versão em espanhol direcionada para a Argentina, o Google poderá exibir essa versão com mais frequência para os usuários argentinos que buscam por conteúdo relacionado.
Ao segmentar seu conteúdo para regiões específicas, você garante que sua página seja mais relevante para quem está pesquisando em seu idioma e região, o que pode resultar em melhor posicionamento nos resultados de busca.
Quando implementar tags hreflang no seu site?
As tags hreflang são essenciais quando você tem um site com versões em diferentes idiomas ou direcionado a públicos de diferentes localizações.
Por exemplo, se você tem páginas em inglês, espanhol, francês ou outros idiomas, e essas páginas têm a mesma intenção, como o mesmo produto ou serviço, mas com variações regionais, as tags hreflang são indispensáveis.
Elas ajudam a garantir que os mecanismos de busca mostrem o conteúdo certo para os usuários certos, com base no idioma ou localização.
Vamos a alguns exemplos de situações em que é ideal usar tags hreflang:
Sites internacionais com versões regionais
Se você tem um site com versões para diferentes países, como por exemplo, uma versão em português do Brasil (www.exemplo.com/br) e uma versão em português de Portugal (www.exemplo.com/pt), as tags hreflang são ideais para garantir que cada visitante seja direcionado à versão correta da página.
Conteúdo traduzido para múltiplos idiomas
Se o seu site oferece conteúdo traduzido para diversos idiomas, como inglês, francês, alemão e espanhol, você precisa das tags hreflang para informar ao Google qual versão mostrar para usuários de cada língua.
Diferenciação de variantes regionais de um idioma
Para páginas que têm variações regionais, como inglês britânico e americano, as tags hreflang ajudam a evitar que o Google considere essas páginas como conteúdo duplicado, sinalizando qual versão é relevante para cada público.
Em resumo, se o seu site tiver conteúdo em diferentes idiomas ou versões regionais, a implementação de tags hreflang é essencial para melhorar seu SEO multilíngue, direcionar o público certo e aumentar a relevância nos resultados de busca.
Melhores práticas para a implementação de tags hreflang
A implementação das tags hreflang requer atenção aos detalhes para garantir que funcionem corretamente.
Ao estruturar o código, é importante seguir algumas práticas recomendadas para evitar erros e garantir que os mecanismos de busca entendam corretamente as versões linguísticas ou regionais do seu conteúdo.
Confira algumas orientações essenciais para implementar essas tags de forma eficaz em seu site:
Implementando tags hreflang usando HTML
Uma das maneiras mais simples de implementar as tags hreflang é diretamente no código HTML de suas páginas.
Para isso, basta adicionar as tags apropriadas dentro da seção <head> do seu HTML, especificando o idioma ou a localização e a URL da versão correspondente. Esse método é ideal se você está começando a usar hreflang e tem poucas versões de páginas.
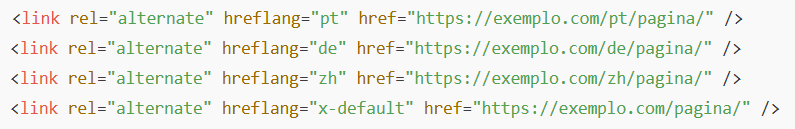
Exemplo de implementação:

Este código indica ao Google qual versão de página mostrar com base no idioma ou localização do usuário. Não se esqueça de adicionar as tags em todas as páginas relevantes para garantir que o Google saiba qual versão exibir para diferentes públicos.
Implementando cabeçalhos HTTP hreflang
Se o seu site inclui páginas que não utilizam HTML, como PDFs, ou se você prefere não editar o código HTML de cada página, outra opção é usar cabeçalhos HTTP.
Com os cabeçalhos, você pode especificar o idioma das versões alternativas de um documento. Esse método é frequentemente usado para conteúdo não HTML, mas também pode ser aplicado para páginas da web tradicionais.
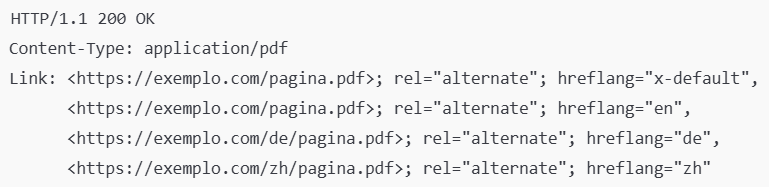
Exemplo de cabeçalho HTTP para um arquivo PDF:

Ao usar esse método, você pode informar aos motores de busca qual versão do arquivo PDF exibir com base no idioma e na localização do usuário.
Implementando hreflang no seu sitemap XML
Outra maneira eficiente de implementar as tags hreflang é dentro do seu sitemap XML. Ao incluir as tags dentro do sitemap, você centraliza toda a marcação em um único arquivo, o que pode facilitar a manutenção e diminuir a sobrecarga nos cabeçalhos e no código HTML.
Essa abordagem também não impacta negativamente na velocidade de carregamento das páginas, algo que pode ocorrer com a inserção de muitas tags diretamente no HTML.
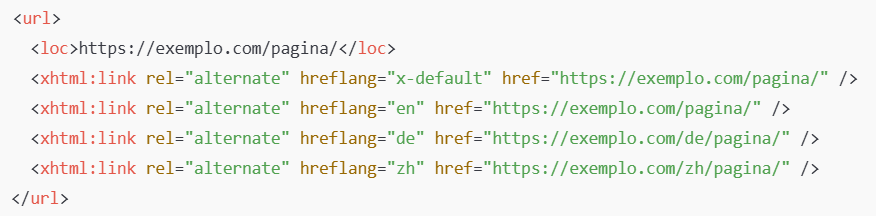
Exemplo de marcação no sitemap XML:

Com o uso do sitemap XML, você pode gerenciar a marcação hreflang de maneira centralizada, facilitando as atualizações e garantindo que as informações estejam sempre consistentes.
Erros comuns na implementação de tags hreflang
Ao implementar tags hreflang, é importante evitar alguns erros comuns, sendo eles:
Tags contraditórias
Garanta que não haja tags hreflang conflitantes para o mesmo conteúdo. Por exemplo, uma página não deve ter uma tag indicando “en” (inglês) e outra tag indicando “es” (espanhol) se não houver versões específicas para cada idioma.
Tags ausentes
Se você tem versões de página em diferentes idiomas, é essencial incluir todas as tags hreflang necessárias. A ausência de uma tag pode resultar em uma experiência ruim para os usuários, já que eles podem ser redirecionados para uma versão incorreta.
Além disso, realizar testes de validação das suas tags hreflang usando ferramentas de SEO como o Google Search Console é fundamental.
O Google oferece uma ferramenta específica para identificar problemas relacionados ao hreflang, como tags mal configuradas ou ausentes. Validar suas tags ajuda a evitar problemas no ranqueamento e assegura que seu conteúdo seja exibido para o público certo.
Exemplos de tags hreflang aplicadas
Grandes marcas e organizações ao redor do mundo utilizam as tags hreflang para otimizar suas páginas internacionais. Confira alguns exemplos na prática:

A Zara, gigante do varejo de moda, tem uma presença global, com versões de seu site em diferentes idiomas, adaptadas às preferências regionais de seus clientes. A empresa usa tags hreflang para garantir que os usuários vejam a versão do site em seu idioma nativo.

Por exemplo, clientes da França acessam o site em francês, enquanto os da Alemanha veem a versão em alemão, melhorando a experiência de compra e evitando confusão com versões do site não relevantes.

A OMS (Organização Mundial da Saúde) também se beneficia do uso de hreflang em seu site multilíngue.

Por exemplo, uma pessoa na Índia verá as informações de saúde em hindi ou inglês, enquanto na França o conteúdo será em francês, assegurando que todos recebam o conteúdo adequado.

A Netflix, com seu vasto catálogo de conteúdos em múltiplos idiomas, utiliza as tags hreflang para garantir que seus usuários sejam direcionados para a versão do site e conteúdo que melhor atenda às suas preferências linguísticas.

Um usuário no Brasil verá a interface e as legendas em português, enquanto um usuário nos EUA verá o conteúdo em inglês, oferecendo uma experiência personalizada.
Ferramentas para facilitar a implementação
Se você utiliza um CMS como o WordPress, existem várias ferramentas e plugins que podem facilitar a implementação das tags hreflang no seu site, sem precisar de muito conhecimento técnico.
Uma das opções mais simples é o plugin Hreflang Tags Lite, que permite gerar e inserir as tags hreflang diretamente nas páginas ou posts do seu site. Essa ferramenta é útil para quem busca uma solução prática e rápida.
Além disso, existem geradores de tags hreflang, como o Hreflang Tags Generator Tool, que cria o código necessário para você inserir diretamente nas páginas HTML do seu site.
Essa opção é perfeita para quem não tem experiência com programação, pois gera uma linha de código simples que pode ser copiada e colada no código-fonte das páginas, especialmente aquelas que exigem atenção internacional.
As tags hreflang são essenciais para otimizar sites multilíngues e internacionais, melhorando a experiência do usuário e contribuindo para um melhor desempenho no SEO. Usá-las ajuda a garantir que o conteúdo seja exibido para a audiência certa, no idioma correto e na região adequada.
Otimize seu site para um público global e melhore o SEO com a implementação correta das tags hreflang. Aprenda a testar e ajustar suas tags para maximizar resultados.
PERGUNTAS FREQUENTES
O que significa a tag href no HTML?
A tag href é um atributo usado em elementos HTML, como <a> (link), para especificar o endereço (URL) de destino de um link. Por exemplo, <a href="https://example.com">Visite nosso site</a> cria um link que direciona os usuários para a URL fornecida.
O que é tag hreflang?
A tag hreflang é um atributo HTML usado para indicar o idioma e a localização regional de uma página específica. É essencial para sites multilíngues ou internacionais, pois informa aos mecanismos de busca qual versão do conteúdo exibir para os usuários com base em sua preferência de idioma ou localização.
Como implementar tags hreflang no meu site?
Você pode implementar tags hreflang diretamente no código HTML de suas páginas, no sitemap XML ou por meio de cabeçalhos HTTP. No HTML, a sintaxe é adicionada na seção <head> da página, como:
Isso indica ao Google que a URL especificada é uma versão alternativa da página no idioma inglês, direcionada para usuários nos EUA.
Quais benefícios as tags hreflang trazem para o SEO?
As tags hreflang ajudam a melhorar o SEO internacional ao evitar problemas de conteúdo duplicado e direcionar os usuários para a versão certa da página com base em idioma e localização. Isso aumenta a relevância do conteúdo, melhora a experiência do usuário e potencialmente eleva o ranqueamento em buscas locais.





 Calcular valor agora
Calcular valor agora

