Site Estático vs. Site Dinâmico: Entenda as Principais Diferenças
Resumo (TL;DR)
Neste post, vamos falar sobre as diferenças entre sites estáticos e dinâmicos, destacando suas vantagens e desvantagens. Abordaremos como o conteúdo fixo e a personalização afetam a experiência do usuário, além de explorar questões como velocidade, desempenho, facilidade de criação e segurança. Por fim, discutiremos como a combinação de ambos pode ser uma solução eficiente, dependendo das necessidades do seu projeto.

Acesso rápido
- As principais diferenças entre sites estático e sites dinâmico
- O que é um site estático?
- Vantagens de um site estático
- Desvantagens de um site estático
- O que é um site dinâmico?
- Vantagens de um site dinâmico
- Desvantagens de um site dinâmico
- Uma abordagem híbrida: combinando páginas estáticas e dinâmicas
- Sites estáticos ou sites dinâmicos: o que é melhor para pequenas e médias empresas?
- Site estático ou site dinâmico: qual é o mais eficiente?
- Um site estático pode se tornar dinâmico? Como?
- Conclusão - Site Estático vs Site Dinâmico
Ao considerar a criação de um site, você já se perguntou qual tipo de site você deve optar? Hoje trazemos para vocês uma explicação sobre site estático vs site dinâmico.
Saiba que essa é uma questão comum entre empresários, desenvolvedores e todos que desejam estabelecer uma presença online.
Ao lançar um site, é fundamental avaliar diversos aspectos, com destaque para o desempenho e a velocidade de carregamento, que são diferenças importantes entre sites estáticos e dinâmicos.
Afinal, quase 70% dos consumidores apontam que a velocidade da página afeta sua disposição de comprar de um varejista online, segundo o relatório publicado pela Tooltester.
Diante da importância desse tema, vamos explorar as diferenças entre sites estáticos e dinâmicos, destacando as características que fazem cada um brilhar, seus pontos fortes e suas limitações.
Também discutiremos como a combinação dos dois tipos pode ser a solução ideal para suas necessidades específicas. Continue conosco e descubra qual abordagem se encaixa melhor no seu projeto!
As principais diferenças entre sites estático e sites dinâmico
Dentre as principais diferenças entre sites estáticos e sites dinâmicos, podemos destacar:
Conteúdo fixo versus conteúdo personalizado
Sites estáticos são feitos de páginas com conteúdo fixo que não muda para os visitantes.
Ou seja, isso significa que todos que acessam o site, veem a mesma informação e os mesmos elementos visuais.
Já os sites dinâmicos se adaptam ao usuário, mostrando conteúdo diferente dependendo do perfil ou das ações de quem está visitando, como histórico de navegação, login, preferências pessoais ou localização.
O blog é um exemplo de site dinâmico. Isso acontece porque o conteúdo do blog é atualizado regularmente com novos artigos e postagens, e a exibição dessas postagens pode variar dependendo da data de publicação, categorias, ou até mesmo interações dos leitores (como comentários).
Por exemplo, quando você publica um novo post, ele automaticamente aparece na página inicial do blog e se organiza conforme as configurações do site. Além disso, os leitores podem interagir com o conteúdo deixando comentários ou compartilhando nas redes sociais, o que torna a experiência ainda mais dinâmica e personalizada.
Velocidade x desempenho
Sites estáticos são mais rápidos porque são mais simples e exigem menos do servidor.
Isso acontece porque eles não precisam buscar informações ou acessar bancos de dados constantemente.
Já os sites dinâmicos, que mudam o conteúdo em tempo real, precisam de mais processamento, o que pode deixar o carregamento mais lento, principalmente se o servidor for fraco ou se houver muito tráfego no site.
Facilidade de criação x flexibilidade de gerenciamento
Criar um site estático é mais fácil e rápido, pois ele é feito com arquivos simples como HTML, CSS e, às vezes, JavaScript. Porém, atualizar esses sites pode ser mais complicado, já que cada mudança precisa ser feita manualmente no código, o que não é fácil para quem não entende de programação.
Por outro lado, os sites dinâmicos são um pouco mais complicados de configurar no início, mas ficam muito mais fáceis de atualizar com o tempo. Isso porque as alterações são feitas em um CMS (Sistema de Gerenciamento de Conteúdo), uma ferramenta que permite mudar o conteúdo sem precisar mexer no código, e essas mudanças aparecem automaticamente em várias partes do site.
O que é um site estático?
Um site estático é como um cartaz fixo: depois que você o cria, ele sempre vai mostrar a mesma coisa para todo mundo.
Se você quiser mudar algo, como corrigir uma informação, você precisa voltar ao “cartaz”, fazer a alteração e colocá-lo no lugar de novo. O site funciona da mesma forma. Cada página é um arquivo separado, e quando alguém acessa, o servidor apenas envia esse arquivo pronto para o navegador, mostrando o conteúdo exatamente como foi criado.
Isso torna os sites estáticos mais rápidos e simples de fazer, mas se precisar de atualizações frequentes, pode dar trabalho, já que é necessário alterar o código manualmente toda vez que houver mudanças.
Veja também: Acessibilidade Web: O que é, diretrizes e exemplos em 2024
Vantagens de um site estático
Dentre as vantagens dos sites estáticos, podemos citar:
Velocidade de carregamento
Um dos maiores atrativos dos sites estáticos é sua velocidade!
Como o conteúdo é pré-construído e o mesmo é exibido para todos os visitantes, não há necessidade de processamento adicional no servidor.
Basicamente, isso se traduz em tempos de carregamento rápidos que deixam seus visitantes felizes e engajados.
Quem não gosta de um site que carrega em um piscar de olhos, não é mesmo?
Facilidade e rapidez na criação
Criar um site estático é como montar um quebra-cabeça simples, então, com um pouco de conhecimento em HTML e CSS, você pode ter um site funcional em pouco tempo.
Sem complicações com programação complexa ou bancos de dados, a criação costuma ser direta e eficiente.
Segurança
Pode parecer que não, mas menos é mais quando se trata de segurança em sites estáticos.
Sem processamento no servidor e sem bancos de dados, há menos pontos vulneráveis para os hackers explorarem.
Dessa forma, o seu site estático pode ser mais seguro contra ataques.
Desvantagens de um site estático
Por outro lado, é necessário ficar atento(a) em alguns pontos:
Dificuldade para escalar
À medida que seu site cresce, gerenciar um site estático pode se tornar um desafio.
Adicionar novas páginas ou atualizar conteúdo exige modificações manuais nos arquivos HTML, o que pode ser demorado e sujeito a erros.
Então, para empresas em crescimento, essa abordagem pode se tornar um problema.
Gerenciamento trabalhoso
Sem um sistema de gerenciamento de conteúdo (CMS), você terá que atualizar e manter seu site manualmente. E precisará de conhecimento técnico para isso.
Ou seja, será necessário passar horas ajustando arquivos HTML, CSS e JavaScript, um tempo muito valioso para você, aposto…
Para sites com muito conteúdo ou que precisam de atualizações frequentes, isso pode se tornar uma tarefa difícil e ineficiente.
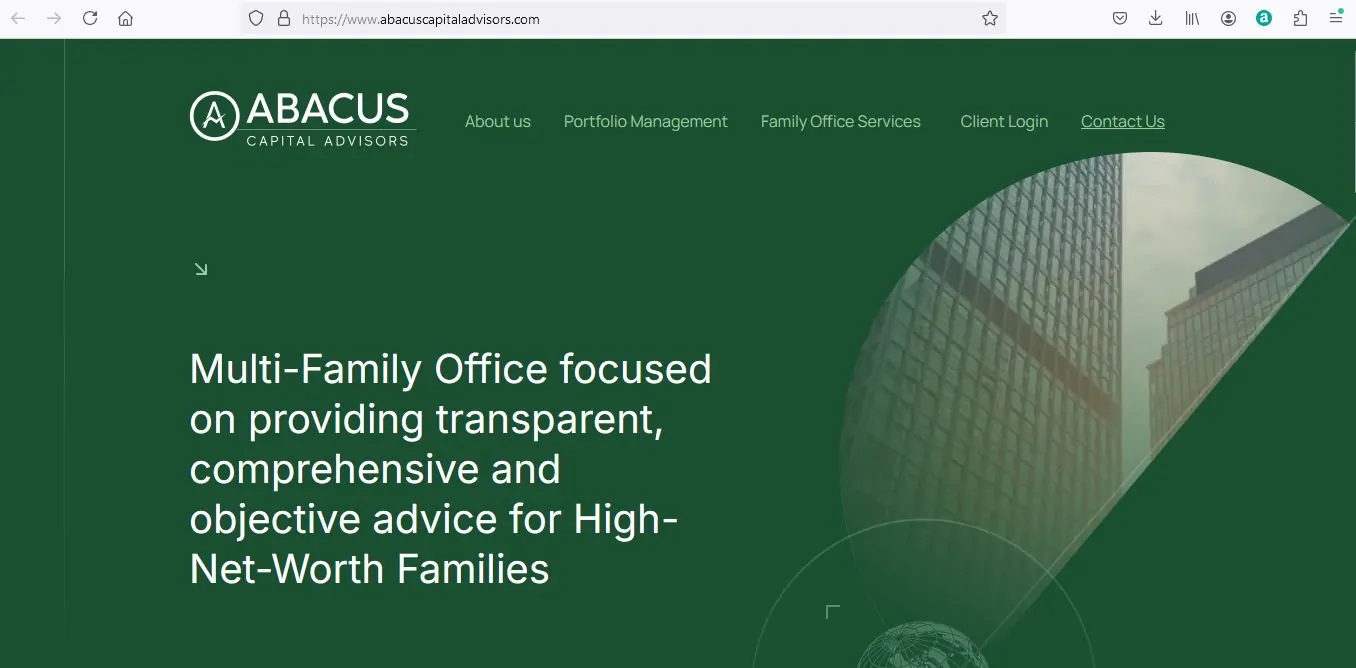
Veja um exemplo que fizemos para um cliente de site estático com tecnologia React:

Acesse o site para entender melhor: https://www.abacuscapitaladvisors.com.
O que é um site dinâmico?
Um site dinâmico pode adaptar o conteúdo com base nas preferências e ações de cada visitante, como se estivesse personalizado para cada pessoa.
Por exemplo, em uma loja online, ele pode mostrar preços atualizados, opções de produtos disponíveis e recomendações personalizadas, tudo com base nas suas preferências e histórico de navegação.
Isso faz com que o site dinâmico seja mais interativo e personalizado, criando uma experiência única para cada usuário.
Consequentemente, o conteúdo que você vê pode ser diferente do que outra pessoa verá, mesmo acessando a mesma página.
Vantagens de um site dinâmico
Algumas das principais vantagens de possuir um site dinâmico são:
Atualizações fáceis e rápidas
Utilizando um banco de dados ou um CMS (Sistema de Gerenciamento de Conteúdo), você pode fazer alterações de forma centralizada, então, basta fazer login no seu CMS, editar o conteúdo e publicar.
Dessa forma, alterações feitas em um lugar se refletem em todo o site, simplificando a manutenção e mantendo tudo atualizado sem esforço extra.
Experiência personalizada
Sites dinâmicos podem oferecer uma experiência personalizada e interativa para seus visitantes também!
Com o uso de cookies e dados de localização, você pode adaptar o conteúdo às preferências individuais dos usuários.
Por exemplo, um site de restaurante pode mostrar promoções locais baseadas na localização do visitante, tornando a navegação mais relevante e atraente.
Além disso, é possível ter um site responsivo que se adequa a diferentes aparelhos de acesso.
Escalabilidade para o futuro
Durante a criação de site, é necessário pensar no objetivo da sua empresa. Sites dinâmicos são projetados para crescer com seu negócio, são muito mais versáteis.
Conectados a um CMS ou banco de dados, eles podem lidar com grandes volumes de dados e tráfego crescente sem comprometer o desempenho.
Com isso, seu site pode se expandir e se adaptar conforme suas necessidades aumentam.
Desvantagens de um site dinâmico
Como nem tudo é ouro, as duas principais desvantagens dos sites dinâmicos são:
Custos de desenvolvimento
Criar um site dinâmico pode exigir mais recursos e expertise, pois o processo de design do site e desenvolvimento é mais complexo, exigindo programação avançada e configuração de banco de dados.
Ou seja, trazendo em termos financeiros, isso pode significar custos mais altos e a necessidade de contratar um desenvolvedor especializado.
Segurança
Com toda a funcionalidade avançada vem uma maior complexidade técnica, o que pode aumentar o risco de vulnerabilidades de segurança.
Ao contrário dos sites estáticos, os sites dinâmicos, por terem muitos componentes e interações, necessitam de uma atenção extra para proteger contra ataques e garantir a segurança dos dados dos usuários.
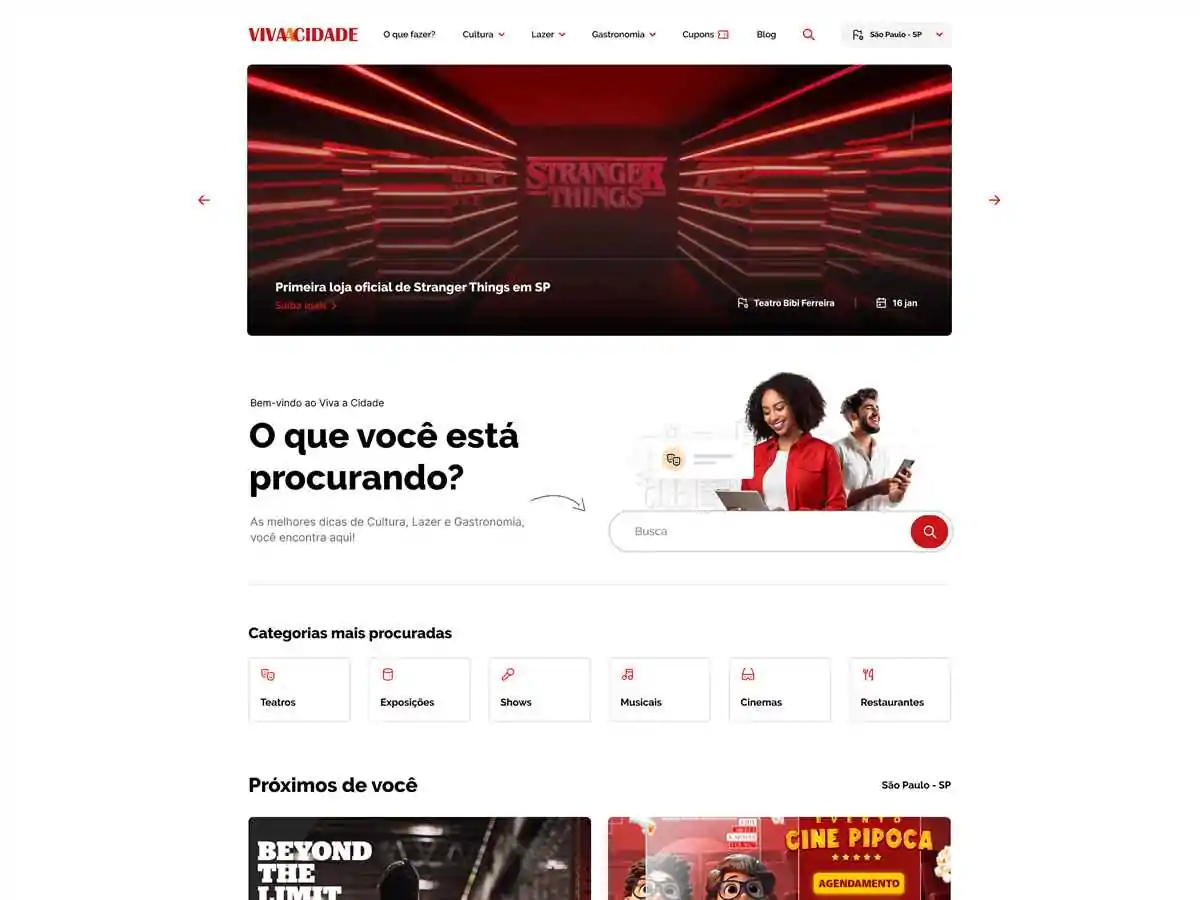
Veja um exemplo de site dinâmico feito para nosso cliente Viva A Cidade:

Confira o site aqui: https://vivaacidadenews.com.br/.
Uma abordagem híbrida: combinando páginas estáticas e dinâmicas
Agora você conhece os tipos de site e suas características. Se você está na dúvida entre usar um site estático ou dinâmico, talvez a solução ideal seja uma abordagem híbrida, que combine o melhor dos dois mundos.
A ideia por trás dessa abordagem é usar páginas estáticas para o conteúdo que não muda frequentemente e páginas dinâmicas para elementos que exigem atualização constante ou personalização.
Por exemplo, você pode manter a estrutura de site, como as informações institucionais, como páginas estáticas, garantindo velocidade e simplicidade.
Ao usar páginas estáticas para conteúdos fixos, você garante tempos de carregamento rápidos e menor necessidade de recursos de servidor.
Por outro lado, você pode utilizar páginas dinâmicas para recursos interativos, como blog, áreas de login ou paineis de usuário.
Essa combinação não só melhora a eficiência geral do site, mas também proporciona uma experiência de usuário mais rica.
Já ao incorporar páginas dinâmicas, você pode oferecer funcionalidades avançadas e personalizadas, adaptadas às necessidades específicas dos usuários.
Sites estáticos ou sites dinâmicos: o que é melhor para pequenas e médias empresas?
Quando se trata de escolher entre sites estáticos e dinâmicos para pequenas e médias empresas, a decisão depende de vários fatores específicos do negócio.
Se sua empresa não exige atualizações frequentes e não precisa de funcionalidades complexas, um site estático pode ser a escolha certa.
É perfeito para sites de apresentação, portfólios ou páginas de informações básicas.
Mas se você está planejando expandir suas operações, investir na otimização de site (SEO) ou outras estratégias de marketing, adicionar funcionalidades como e-commerce, blog ou criar uma área de membros, um site dinâmico será a melhor opção.
Site estático ou site dinâmico: qual é o mais eficiente?
Quando se trata de eficiência, a escolha entre um site estático e um dinâmico depende de como você define “eficiência” e do que o seu projeto precisa.
Aqui, vamos nos ater no quesito velocidade, ok?
Como descrevemos anteriormente, sites estáticos costumam ser muito mais rápidos, pois essas páginas já estão prontas.
Como o servidor simplesmente entrega os arquivos HTML, CSS e imagens para o navegador, então não é necessário processar dados ou realizar consultas ao banco de dados.
Segundo estudos, um site estático pode carregar até 10 vezes mais rápido do que um site dinâmico, especialmente em conexões lentas.
De acordo com uma pesquisa da Portent, o tempo de carregamento de uma página impacta diretamente na taxa de conversão de um site.
O estudo revelou que um site que carrega em apenas 1 segundo pode alcançar uma taxa de conversão até três vezes maior em comparação com um site que leva 5 segundos para carregar!
Loucura, não é mesmo?
Um site estático pode se tornar dinâmico? Como?
Uma das maneiras mais comuns de adicionar dinamismo a um site estático é usar JavaScript para interagir com APIs externas.
Com JavaScript, você pode fazer requisições para APIs e atualizar o conteúdo da página em tempo real sem precisar recarregar a página.
Por exemplo, você pode buscar dados de um banco de dados ou serviço externo e exibi-los no seu site estático, como informações de previsão do tempo ou feeds de redes sociais.
Além disso, você pode usar serviços de backend como Firebase, AWS Lambda, ou Netlify Functions para adicionar funcionalidades dinâmicas ao seu site estático.
Esses serviços permitem que você execute código do lado do servidor para processar formulários, autenticar usuários ou executar outras funções sem a necessidade de um servidor web tradicional.
Uma terceira opção seria adicionar componentes interativos ao seu site estático usando bibliotecas e frameworks JavaScript, como React ou Vue.js.
Basicamente, esses frameworks permitem criar interfaces de usuário dinâmicas e responsivas dentro de um site estático, tornando-o mais interativo sem precisar de um servidor web tradicional.
Conclusão – Site Estático vs Site Dinâmico
Como você viu até aqui, tanto sites estáticos quanto dinâmicos têm suas vantagens e desvantagens, e a escolha certa depende das suas necessidades específicas, recursos disponíveis e objetivos a longo prazo.
Avaliar o que é mais importante para o seu projeto — seja velocidade e simplicidade ou personalização e funcionalidade avançada — ajudará a tomar a decisão mais adequada.
Agora que você tem uma visão clara sobre as opções, está um passo mais próximo de criar o site ideal para o seu negócio.
E se você estiver buscando uma solução que combine flexibilidade, desempenho e simplicidade, a Up Sites é a escolha perfeita. Você pode criar um site profissional de forma fácil e eficiente, sem a necessidade de habilidades avançadas de codificação.
Faça um orçamento e descubra qual a melhor opção para você. Com a UpSites, você encontrará uma solução prática e conveniente que transformará sua presença online.
PERGUNTAS FREQUENTES
O que é um site estático?
Um site estático é composto por páginas com conteúdo fixo que não muda, exibindo sempre as mesmas informações para todos os visitantes. Esses sites são rápidos e simples de criar, mas as atualizações precisam ser feitas manualmente no código.
O que é um site dinâmico?
Um site dinâmico adapta o conteúdo de acordo com as preferências e ações do usuário, oferecendo uma experiência mais interativa e personalizada. Ele é ideal para sites que precisam de atualizações constantes, como blogs e lojas online.
Quais são as principais vantagens de um site estático?
Sites estáticos carregam mais rapidamente, são mais fáceis e rápidos de criar, e tendem a ser mais seguros, pois não requerem interações com bancos de dados. Contudo, podem ser mais difíceis de gerenciar à medida que o conteúdo cresce.
Quando escolher um site dinâmico?
Um site dinâmico é a escolha ideal para empresas que precisam de personalização, funcionalidades avançadas como e-commerce, ou que buscam oferecer uma experiência interativa aos usuários, com facilidade de atualização e escalabilidade.






 Calcular valor agora
Calcular valor agora

