O que é modal em web design: tudo o que você precisa saber
Resumo (TL;DR)
Neste post vamos mostrar para você o que é modal em web design, como ele pode melhorar a interação com os usuários e as boas práticas para utilizá-lo de forma eficaz.
Você vai entender as diferenças entre modais e pop-ups tradicionais, descobrir os tipos de modais mais comuns e conferir dicas essenciais para garantir uma experiência positiva para o usuário.
Apresentaremos ferramentas para criar modais e exemplos de empresas que os utilizam de maneira estratégica.

O que é modal, é uma das perguntas que mais surgem quando falamos de web design, e por uma boa razão: eles desempenham um papel crucial em como os usuários interagem com informações importantes e ações nos sites.
Em debates entre designers e usuários, modais geram opiniões variadas. Enquanto alguns enxergam valor em sua capacidade de chamar a atenção para informações essenciais, outros os consideram interrupções indesejadas. O que diferencia essas percepções, porém, é se o modal foi bem projetado e se serve a um propósito claro e estratégico.
Em um estudo, foi descoberto que os modais mais eficazes conseguem converter em uma taxa média de 9,28%, destacando seu potencial quando usados corretamente. Vamos conhecer mais sobre como utilizar modais para otimizar a interação dos visitantes com seu site.
O que é um modal?
Um modal, também conhecido como janela modal ou lightbox, é um elemento de interface que surge sobre o conteúdo principal da página, desativando o restante da interface até que o usuário interaja com ele.
Esse tipo de janela é frequentemente utilizado para destacar uma ação ou uma informação que precisa do foco total do usuário, como um aviso importante ou um formulário de login. Para continuar navegando, o usuário deve completar uma ação no modal ou fechá-lo.
Na prática, os modais são empregados para conduzir a atenção dos visitantes a informações que precisam ser lidas ou ações que precisam ser realizadas antes de avançar.
O foco é a palavra-chave quando falamos sobre modais em web design. Se o objetivo é fazer com que o usuário direcione toda a atenção para um único ponto, um modal é um dos meios mais eficazes.
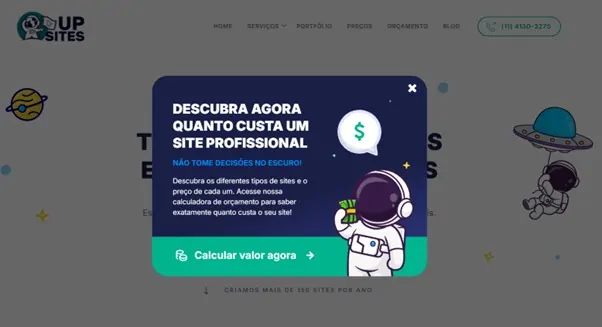
Por exemplo, aqui na UpSites, usamos um modal simples para convidar os usuários a calcular o valor de um site profissional, uma ação importante para ajudá-los a avançar na jornada de decisão.

Perceba como a janela sobressai à página, mas de forma minimalista e objetiva. O usuário tem a opção de avançar para a próxima etapa ou fechar o modal se preferir!
Modal vs. pop-up tradicional
Embora modais e pop-ups tradicionais possam parecer semelhantes, há diferenças importantes entre eles que muitos usuários confundem. Em essência, a distinção está no nível de interação que exigem.
Enquanto modais impedem o usuário de acessar outros conteúdos até que realizem a ação proposta, os pop-ups tradicionais são menos restritivos. Um pop-up pode permanecer em segundo plano enquanto o usuário interage com o site e somente fecha se o usuário desejar, dando mais liberdade para continuar navegando sem interrupção.
Essa diferença é especialmente importante quando pensamos na experiência do usuário. Modais são mais impositivos, exigindo ação imediata e total atenção, enquanto os pop-ups podem ser ignorados temporariamente.
Esse aspecto dos modais torna sua utilização mais crítica para ações que não podem ser ignoradas, como confirmações de segurança ou formulários de login.
Por que os modais são importantes?
Os modais são ferramentas fundamentais para destacar informações cruciais e ações importantes nos sites. Quando usados corretamente, ajudam a melhorar a interação e o foco do usuário.
Confira as principais vantagens dos modais para a experiência do usuário:
Clareza
Um dos principais benefícios dos modais é a simplicidade que eles trazem para ações específicas, direcionando a atenção do usuário a um único objetivo, seja assinar uma newsletter ou aceitar os termos de uso.
Versatilidade
Os modais podem ser utilizados para diversas finalidades em um site, como exibir vídeos, formulários ou notificações, os tornando muito flexíveis e adaptáveis às necessidades do design de UI e da usabilidade web.
Destaque
Modais são úteis para dar visibilidade a mensagens que precisam se destacar, evitando que o usuário perca informações relevantes, como alertas de segurança ou atualizações importantes.
Quando bem implementados, os modais melhoram significativamente a experiência de navegação, ajudando o usuário a realizar ações importantes sem perder o foco.
Tipos de modais e suas aplicações
Modais são ideais para situações em que o designer precisa garantir que o usuário veja ou realize uma ação específica, como preencher um formulário de cadastro ou confirmar uma ação importante.
Eles normalmente são acionados após um evento, como o clique em um botão ou uma rolagem específica. Entre os tipos de modais mais comuns em design de UI estão os de alerta, formulários de login, confirmações de ação e visualizações de mídia.
Modais de login e inscrição
São essenciais para permitir o acesso rápido e direto de novos usuários. Eles facilitam o cadastro ou o login diretamente de qualquer página do site, sem que o visitante precise ser redirecionado.
Modais de confirmação de ação
Esses modais são exibidos para confirmar ações críticas, como excluir uma conta ou finalizar uma compra, pedindo ao usuário para garantir que realmente deseja prosseguir. Eles são importantes para que o usuário saiba que a partir daquele clique, a alteração ou compra será realizada, por exemplo, evitando aborrecimentos.
Modais informativos e de alerta
Usados para comunicar alertas importantes, como políticas de privacidade ou avisos de manutenção. Aliás, os modais que pedem a confirmação dos usuários para permitir os cookies estão entre os mais usados. Esses modais garantem que o usuário seja informado de algo relevante antes de continuar navegando.
Melhores práticas para o uso de modais
Há maneiras de usar modais de forma eficaz e menos intrusiva. Confira a seguir algumas das melhores práticas de UX para evitar que os modais se tornem irritantes e para assegurar acessibilidade a todos os usuários:
Use modais apenas quando necessário
Aplique modais com propósito e moderação, limitando seu uso às informações realmente importantes, para evitar que se tornem uma distração. Priorize as ações necessárias e coloque a experiência do usuário como critério para decidir se deve usar ou não.
Desative o conteúdo de fundo
Impeça que o restante do site seja interativo enquanto o modal está aberto, garantindo que o usuário se concentre exclusivamente na mensagem do modal. Assim, o usuário pode optar por fechá-lo ou por concluir a ação necessária sem interrupções.
Tenha instruções claras
Inclua texto conciso e botões com instruções claras sobre o que o usuário deve fazer, facilitando a compreensão e a navegação.
Ofereça uma saída ao usuário
Todo modal deve incluir uma opção visível de saída, como um “X” ou um botão de “Fechar”, garantindo que o usuário não se sinta preso. Não há nada mais irritante do que uma mensagem que não pode ser fechada ou encerrada.
Redimensione o modal adequadamente
Dimensione a janela para que ela se ajuste bem a diferentes tamanhos de tela, sem sobrecarregar o usuário com muita informação de uma vez. Lembre-se de que todo o design deve ser responsivo, para se ajustar em todas as telas.
Adicione transições suaves
Use efeitos de entrada e saída sutis, como o efeito “fade”, para suavizar o impacto visual e tornar a experiência mais agradável.
Limite o uso de modais em dispositivos móveis
Para evitar frustração, evite modais muito frequentes em telas pequenas, que podem sobrecarregar a navegação.
Projete para acessibilidade
Certifique-se de que os modais sejam navegáveis com teclado e que estejam em conformidade com as diretrizes de acessibilidade web. Isso inclui não usar letras miúdas para esconder informações ou dificultar a ação do usuário.
Erros comuns ao usar modais
Um erro frequente no uso de modais é o excesso. Inserir muitos modais em uma única página pode resultar em uma experiência frustrante para o usuário, tornando a navegação confusa e irritante.
Além disso, a ausência de uma opção de saída clara cria uma sensação de aprisionamento, levando o usuário a abandonar o site. É essencial garantir que cada modal ofereça uma maneira de fechamento visível e fácil.
Portanto, ao projetar seu modal fique atento a esses erros:
- Uso excessivo de modais;
- Não oferecer uma saída clara;
- Não ser acessível para todos os usuários;
- Não ter design responsivo;
- Trazer informações inúteis para o usuário.
Agora que você já sabe quais são os principais erros, vamos para as ferramentas de design que você pode utilizar para criá-los!
Ferramentas e frameworks para criar modais
O uso de frameworks como Bootstrap e Material UI torna o desenvolvimento de modais mais ágil e eficiente, permitindo uma personalização ampla com acessibilidade e boas práticas incorporadas.
Essas bibliotecas oferecem componentes prontos para facilitar o desenvolvimento de janelas modais com design moderno e responsivo, ajudando o designer a se concentrar mais na experiência do usuário.
Exemplos de bons modais em web design
Grandes empresas e plataformas utilizam modais com eficácia, proporcionando experiências focadas sem interromper a navegação. Exemplos de bons modais em web design incluem sites que pedem a confirmação para ações críticas ou que mostram modais de adesão a boletins informativos em momentos estratégicos, elevando tanto a experiência do usuário quanto a taxa de conversão.
Abaixo vemos um exemplo da Magalu, varejista brasileira, onde o site oferece a opção do usuário cadastrar o CEP para ver ofertas mais próximas do endereço ou fechar, para continuar a navegação.

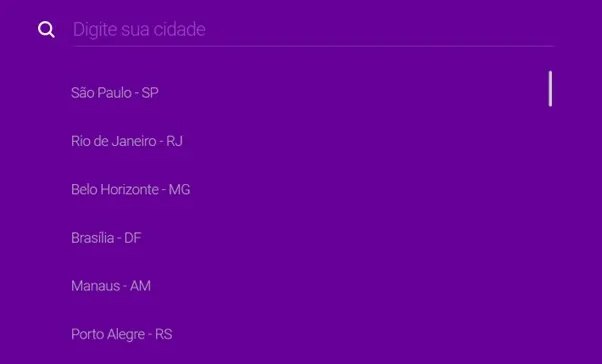
Outro exemplo é o da Vivo, empresa de telefonia. Ao acessar o site, o usuário precisa informar sua cidade para prosseguir, como forma de obter os melhores planos e serviços para a região em que a pessoa mora.

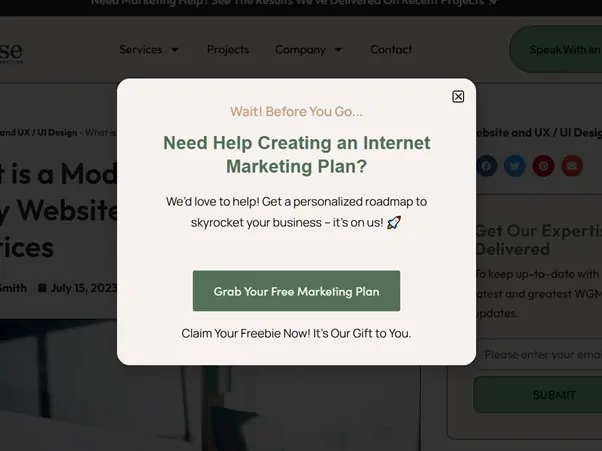
Mais um exemplo é o da Wise Growth, empresa de marketing, que chama o usuário de volta para a página quando ele tenta sair do site, sendo uma forma de chamar a atenção de reter o usuário por mais tempo no site.

Os modais, quando utilizados com moderação e propósito, podem ser ferramentas poderosas no design de UI. Elas podem beneficiar a usabilidade web e maximizar o impacto de ações importantes, garantindo que os usuários sejam guiados e orientados devidamente.
Quer aprender mais sobre como usar modais de forma eficaz? Consulte um especialista da UpSites e veja como implementar essas estratégias no seu projeto!
PERGUNTAS FREQUENTES
O que é um modal?
Um modal, também chamado de janela modal ou lightbox, é um elemento de interface que aparece sobre o conteúdo principal de uma página, desativando o restante da interface até que o usuário interaja com ele. Ele é utilizado para destacar informações ou ações importantes, como formulários de login, alertas ou confirmações de ação.
Qual a diferença entre modal e pop-up tradicional?
Embora modais e pop-ups possam parecer semelhantes, a principal diferença está na interação. Modais impedem o usuário de acessar o restante do site até que realizem a ação necessária ou fechem a janela. Já os pop-ups tradicionais são menos restritivos, permitindo que o usuário interaja com outros conteúdos da página sem precisar fechá-los imediatamente.
Por que os modais são importantes no web design?
Os modais são importantes porque ajudam a direcionar a atenção dos usuários para ações ou informações cruciais, como assinaturas de newsletters, confirmações de compra ou alertas de segurança. Quando bem projetados, melhoram a experiência do usuário, tornando a interação mais clara e objetiva.
Quais são as melhores práticas para usar modais?
Para usar modais de forma eficaz, é importante aplicá-los apenas quando necessário, desativar o fundo da página para focar no modal, incluir instruções claras e sempre oferecer uma saída visível para o usuário, como um botão de “fechar”. Além disso, o design deve ser responsivo e acessível, garantindo uma boa experiência em diferentes dispositivos.






 Calcular valor agora
Calcular valor agora

