Microinterações para site: um guia completo [+ exemplos]
Resumo (TL;DR)
Neste post vamos mostrar para você o que são microinterações para sites, como elas podem transformar a experiência do usuário e as melhores práticas para aplicá-las.
Vamos explorar o papel dessas pequenas interações no design de interface (UI), por que elas são importantes, seus componentes principais, e como usá-las para criar uma navegação mais intuitiva e envolvente.
Também veremos exemplos práticos, ferramentas para criar microinterações e erros comuns a serem evitados, garantindo que seu site ou aplicativo se destaque com uma experiência memorável.

Acesso rápido
- O que são microinterações?
- Por que microinterações são importantes?
- Componentes de uma microinteração
- Tipos de microinterações em sites
- Melhores práticas para projetar microinterações
- Ferramentas para criar microinterações
- Exemplos de microinterações bem-sucedidas
- Erros comuns ao implementar Microinterações para site
Quando falamos sobre criar uma experiência encantadora no universo digital, as microinterações para site emergem como os pequenos heróis do design de interface (UI). Esses elementos discretos e muitas vezes subestimados são responsáveis por adicionar vida às interfaces, transformando uma navegação comum em uma experiência memorável.
Imagine aquela sensação de satisfação ao dar “like” em uma foto no Instagram ou ao ver uma animação sutil enquanto espera o carregamento de uma página. Esses momentos não apenas humanizam as interações digitais, mas também constroem uma conexão emocional com o usuário.
No entanto, microinterações não são apenas “bonitinhas”. Elas desempenham papéis importantes na usabilidade web e na experiência do usuário. Seja orientando ações, dando feedback instantâneo ou melhorando a estética geral, esses detalhes sutis ajudam a moldar percepções positivas sobre um site ou aplicativo.
Dan Saffer, autor do livro Microinteractions: Designing with Details, defende que essas pequenas interações são a cola que une os elementos de design e usabilidade.
Neste guia completo, vamos entender o que são as microinterações, porque são importantes e como usá-las. Veja exemplos, melhores práticas de design e ferramentas para começar a projetar experiências interativas que encantam e engajam.
O que são microinterações?
As microinterações são pequenos momentos de interação entre o usuário e a interface, projetados para comunicar algo ou guiar ações de forma intuitiva. Elas podem ser tão simples quanto uma notificação visual ao preencher um campo de formulário ou tão elaboradas quanto animações que tornam o processo de carregamento mais agradável.
Essas interações não existem apenas para enfeitar, elas têm um propósito claro: melhorar a usabilidade web e criar uma experiência mais fluida.
Por exemplo, ao digitar uma senha incorreta em um login, é comum que uma mensagem de erro surja acompanhada de um ícone vermelho ou um som discreto. Esse é um clássico exemplo de microinteração: ela informa o erro de maneira instantânea e clara, sem que o usuário precise adivinhar o que deu errado.
Outro exemplo é o botão de “like” no Instagram, que exibe uma explosão animada ao ser pressionado, ou o indicador de digitação no WhatsApp, que sinaliza que alguém está respondendo. Esses detalhes tornam as interações mais humanas e dinâmicas.
Sem as microinterações, um site pode parecer frio e mecânico.
Pense no quanto o passarinho do Twitter rodopiando durante a atualização do feed torna o momento mais tolerável. Esses pequenos elementos não apenas entretêm, mas também garantem que o usuário compreenda o que está acontecendo, reduzindo frustrações e aumentando o engajamento.
No universo do design de UI, são esses detalhes que criam uma conexão emocional e deixam uma impressão duradoura.
Por que microinterações são importantes?
Microinterações são essenciais porque tornam a interação com um site ou aplicativo mais intuitiva, eficiente e agradável. Elas servem como uma ponte entre o usuário e o design, garantindo que ações simples sejam realizadas de maneira clara e sem esforço.
Esses pequenos detalhes ajudam a criar uma experiência de navegação fluida e consistente, melhorando a usabilidade geral. Confira alguns dos motivos pelos quais você deve implementar esse recurso no design:
- Guia os usuários durante ações importantes;
- Torna a navegação mais dinâmica e interessante;
- Informa imediatamente o status de uma ação;
- Pequenos detalhes visuais transmitem profissionalismo.
Por exemplo, animações sutis, como o botão de carregamento ou ícones interativos, criam a sensação de que o site é moderno e confiável.
Quando essas interações são bem projetadas, elas mostram que houve cuidado com a experiência do usuário, o que melhora a percepção de qualidade e aumenta a probabilidade de retorno do visitante.
Componentes de uma microinteração
Segundo Dan Saffer, as microinterações são compostas por quatro elementos principais: gatilho, regras, feedback e loops e modos. Esses componentes garantem que cada microinteração funcione como um mecanismo bem ajustado, desde o momento em que é ativada até a resposta final exibida ao usuário.
Gatilho (trigger)
O gatilho é o elemento que inicia a microinteração e pode ser acionado pelo usuário ou pelo sistema. Um exemplo de gatilho do usuário é clicar em um botão, deslizar a tela ou rolar a página.
Já os gatilhos acionados pelo sistema são automáticos, como uma notificação que aparece ao concluir uma ação, ou um alerta para salvar mudanças ao fechar uma aba sem salvá-las.
Regras
As regras determinam o que acontece após o gatilho ser ativado. Elas definem o comportamento da microinteração e devem ser lógicas para o usuário.
Por exemplo, ao tocar no ícone de uma lanterna em um aplicativo, o esperado é que a luz seja acionada imediatamente. Essa previsibilidade é essencial para que o usuário confie e entenda a interação.
Feedback
O feedback é a resposta visual, sonora ou tátil que informa ao usuário o resultado de sua ação. Um exemplo comum é quando preenchemos um formulário online: campos com erros são destacados em vermelho, enquanto os corretos ficam em verde. Esse feedback imediato elimina dúvidas e ajuda o usuário a concluir tarefas com mais segurança.
Loops e modos
Loops definem por quanto tempo a microinteração continua ou como ela se adapta ao longo do tempo. Por exemplo, uma animação de carregamento pode durar até que o processo seja concluído.
Já os modos são estados configurados que permanecem ativos até que o usuário os altere, como manter o cronômetro rodando em um aplicativo de produtividade até que ele seja pausado. Esses dois elementos garantem consistência e adaptabilidade às microinterações.
Tipos de microinterações em sites
Existem diversos tipos de microinterações que podem transformar um site em uma experiência dinâmica e envolvente. Confira alguns dos principais:
Microinterações de carregamento (loaders)
As microinterações de carregamento são fundamentais para manter o usuário engajado enquanto uma ação é processada, como o carregamento de uma página ou a execução de um comando.
Elas ajudam a reduzir a percepção de tempo de espera, transformando um momento potencialmente frustrante em algo visualmente agradável. Alguns exemplos são animações de círculos girando, barras de progresso ou mensagens criativas que informam o status do carregamento.
Botões de interação (hover, clique)
Botões interativos, que mudam ao passar o cursor ou clicar, são um dos exemplos mais comuns de microinterações. Quando um usuário passa o mouse sobre um botão e ele muda de cor, cresce ou exibe uma sombra, há uma confirmação visual de que aquele elemento é clicável. Isso melhora a usabilidade, guiando o usuário de forma intuitiva.
Essas microinterações também podem ser usadas para destacar ações prioritárias. Por exemplo, um botão “Comprar agora” que muda de cor ao passar o cursor incentiva o clique e reforça a chamada para ação.
Confirmações de ação (like, share)
As confirmações de ação são microinterações que mostram imediatamente ao usuário que uma ação foi concluída com sucesso. Um exemplo clássico é o coração do Instagram que “explode” em uma pequena animação ao ser clicado. Isso não apenas confirma o “like”, mas também proporciona um momento satisfatório que incentiva o engajamento.
Notificações e feedbacks sutis
Notificações e feedbacks sutis mantêm os usuários informados sobre o que está acontecendo no site sem interromper sua experiência. Um exemplo simples é o alerta discreto de “mensagem enviada com sucesso” que aparece após o envio de um formulário.
Essas microinterações são projetadas para serem rápidas e claras, transmitindo informações úteis sem sobrecarregar a interface.
Melhores práticas para projetar microinterações
Quando bem aplicadas, as microinterações enriquecem a experiência do usuário, mas o excesso de informações ou animações pode causar confusão e prejudicar a navegação. Para evitar isso, é fundamental equilibrar criatividade e funcionalidade.
Confira esse guia completo com sete práticas essenciais para projetar microinterações de forma eficiente e impactante:
1. Pense na simplicidade e no propósito
A simplicidade é a alma das microinterações bem-sucedidas. Elas devem ter um objetivo claro e ser diretas, sem distrações desnecessárias. Por exemplo, uma animação que indica o progresso do upload de um arquivo é funcional e intuitiva, enquanto uma interação cheia de efeitos exagerados pode confundir e sobrecarregar o usuário.
2. Mantenha o usuário informado e envolvido
As microinterações são a ponte de comunicação entre o sistema e o usuário. Elas devem fornecer feedback imediato, seja para confirmar uma ação ou informar um erro. Um exemplo clássico é uma barra de progresso durante o carregamento, que evita a sensação de abandono em uma tela estática.
Além de informativas, elas devem manter o usuário engajado. Em vez de uma simples mensagem “Carregando…”, que tal uma animação divertida ou uma mensagem criativa? Esses detalhes mantêm o usuário envolvido, melhorando sua percepção sobre o site ou aplicativo.
3. Esteja atento aos objetivos do usuário
As microinterações devem sempre contribuir para os objetivos do usuário, ajudando a reduzir atritos e tornar a navegação mais eficiente. Um bom exemplo disso são os formulários online que validam informações em tempo real, sinalizando campos preenchidos corretamente ou destacando erros.
4. Crie conexões emocionais com um toque humano
Se bem pensada, a interação pode transformar um site frio e mecânico em uma experiência mais humana e calorosa. Pequenos detalhes, como um emoji animado que aparece ao enviar um formulário com sucesso, ou mensagens amigáveis no carregamento, reforçam a conexão emocional com o usuário.
5. Certifique-se de que seja responsivo
Microinterações devem funcionar perfeitamente em diferentes dispositivos e tamanhos de tela, garantindo uma experiência consistente. Um botão que responde ao toque no mobile deve ser tão eficaz quanto no desktop, sem atrasos ou falhas.
6. Mostre previsibilidade nas interações
Os usuários estão acostumados com certos padrões visuais e interativos. Respeitar essas convenções, como usar verde para ações bem-sucedidas e vermelho para erros, é essencial para manter a experiência intuitiva.
7. Seja breve e objetivo
Microinterações precisam ser rápidas e diretas. O próprio nome indica que elas devem ser “micro” — ou seja, ações curtas e instantâneas. Se uma animação demora mais de um segundo, ela pode gerar impaciência e prejudicar a experiência do usuário.
Ferramentas para criar microinterações
Criar microinterações eficientes e impactantes exige ferramentas adequadas, que permitam integrar animações e interações dinâmicas de forma fluida nos projetos. Conheça algumas ferramentas com soluções práticas e versáteis para dar vida aos seus designs:
Lottie
Lottie é uma ferramenta revolucionária no universo das animações digitais. Baseada no formato JSON, ela permite criar, editar e integrar animações leves e escaláveis em qualquer plataforma, seja para web ou dispositivos móveis.
Além de garantir qualidade visual em diferentes dimensões, o Lottie é altamente recomendado para criar microinterações como botões animados, ícones interativos e transições suaves.
Principle
O Principle é ideal para quem deseja projetar interfaces animadas e interativas, seja para aplicativos multitela ou animações mais específicas. Ele se destaca por sua interface intuitiva e recursos robustos que permitem criar transições suaves, simular interações de usuário e testar fluxos completos antes da implementação.
A ferramenta é amplamente usada por designers que buscam criar experiências imersivas e dinâmicas, oferecendo flexibilidade para testar ideias e ajustes em tempo real.
Adobe XD
O Adobe XD é uma plataforma poderosa para o design e prototipagem de interfaces, com foco em criar experiências de usuário envolventes. Seja para sites, aplicativos, jogos ou interfaces de voz, ele oferece funcionalidades completas para projetar wireframes, protótipos de alta fidelidade e animações responsivas.
Uma das vantagens dele é sua integração com outras ferramentas da Adobe, como Photoshop e Illustrator, permitindo reutilizar ativos criativos com facilidade. Ele também suporta transformações em 3D e o uso de vídeos e animações, tornando-o ideal para designs modernos e dinâmicos.
Exemplos de microinterações bem-sucedidas
As microinterações podem transformar a experiência em algo intuitivo e memorável. Confira a seguir alguns exemplos de sites e plataformas populares que utilizam microinterações de forma eficaz para engajar usuários, simplificar processos e melhorar a navegação:
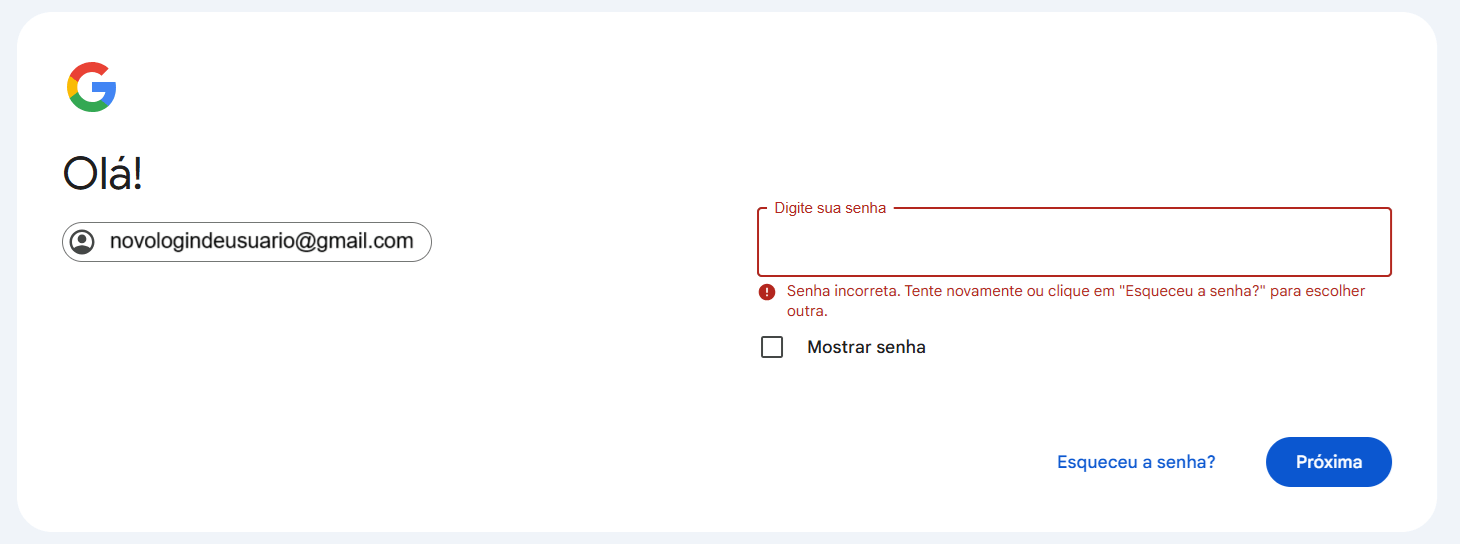
Feedback de erro de senha – Gmail
Um exemplo clássico de microinteração bem-sucedida é o feedback de erro de senha do Gmail. Quando um usuário não atende aos requisitos de segurança ao inserir a senha, a plataforma fornece uma mensagem clara e instantânea, destacando que a senha está incorreta.

Você também encontra essas microinterações em aplicativos Gmail para Windows. É uma forma simples e direta de avisar ao usuário que ele cometeu um erro, e ainda apresentar uma opção para corrigir a ação. Estas ações simples ajudam o usuário e consequentemente a UX do seu site.
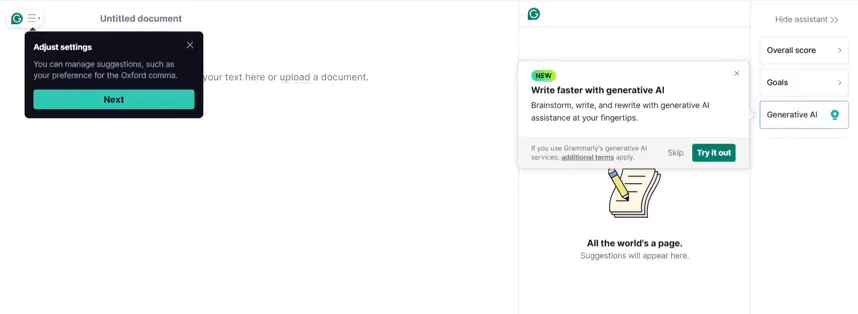
Hotspots que auxiliam na navegação – Grammarly
O Grammarly utiliza microinterações sutis em seu processo de integração para orientar novos usuários. Ícones piscantes, conhecidos como hotspots, aparecem na tela, indicando funcionalidades importantes de forma discreta e atraente. Quando clicados, eles revelam informações adicionais que ajudam o usuário a entender melhor os recursos da ferramenta.

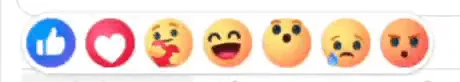
Emojis interativos no botão de curtida – Facebook
No Facebook, as reações a postagens são um exemplo icônico de microinterações que criam engajamento. Ao pressionar o botão de curtida, uma lista de emojis interativos aparece, permitindo que os usuários escolham reações como “amei”, “haha”, “uau”, “triste” e “raiva”.

Erros comuns ao implementar Microinterações para site
Embora sejam poderosas, as microinterações podem prejudicar a experiência do usuário se não forem bem planejadas. Alguns dos erros mais comuns são:
- Criar animações que não agregam valor à experiência;
- Poluir a interface com interações desnecessárias;
- Usar estilos ou animações que não combinam com o design geral do site;
- Ignorar usuários com necessidades específicas ou que utilizam dispositivos assistivos;
- Projetar interações que não funcionam bem em dispositivos móveis ou navegadores diferentes.
Portanto, evite sobrecarregar a interface com animações excessivas. Embora microinterações sejam cativantes, exagerar pode deixar o site visualmente confuso e impactar negativamente a usabilidade.
Além disso, é essencial considerar a acessibilidade. Use microinterações funcionais para usuários com deficiências visuais, auditivas ou motoras, oferecendo alternativas, como descrições em texto e compatibilidade com leitores de tela.
Garantir que as microinterações funcionem em dispositivos móveis também é essencial, dado o número maior de usuários que acessam à internet por meio desses aparelhos.
Quando bem utilizadas, as microinterações têm o poder de transformar interfaces comuns em experiências memoráveis.
Clique no botão abaixo e deixe a gente projetar microinterações que fazem a diferença na experiência do seu usuário e veja como podem elevar seu site a um novo nível.
PERGUNTAS FREQUENTES
O que são microinterações?
Microinterações são pequenas interações entre o usuário e a interface de um site ou aplicativo. Elas são projetadas para orientar ações, fornecer feedback ou tornar a navegação mais intuitiva. Exemplos incluem animações de carregamento, notificações sutis e botões que mudam ao passar o cursor.
Qual a importância das microinterações em um site?
Microinterações tornam a experiência do usuário mais fluida e agradável. Elas ajudam a guiar o usuário em ações importantes, melhoram a usabilidade e criam uma conexão emocional com o design, tornando o site mais moderno e profissional.
Quais são os componentes de uma microinteração?
Os componentes principais de uma microinteração são:
- Gatilho (trigger): o que ativa a interação, como um clique ou rolagem.
- Regras: definem o comportamento esperado após o gatilho.
- Feedback: informa ao usuário o resultado da interação, visual ou sonoramente.
- Loops e modos: controlam a duração e repetição da interação.
Quais são exemplos comuns de microinterações?
Exemplos incluem o botão de “like” no Instagram, que exibe uma animação ao ser clicado, barras de progresso durante o carregamento de uma página e feedbacks visuais ao preencher um formulário, como campos destacados em verde ou vermelho.





 Calcular valor agora
Calcular valor agora

