Acessibilidade Digital: 6 Dicas para tornar seu site acessível
Resumo (TL;DR)
A acessibilidade digital é fundamental para garantir que todos possam navegar na web, um desafio ainda grande no Brasil, onde apenas 1% dos sites são acessíveis, apesar de 25% da população ter alguma deficiência.
As Diretrizes de Acessibilidade para Conteúdo Web (WCAG) orientam para uma web inclusiva, abordando aspectos como legendas em vídeos, texto alternativo para imagens e contraste de cores.
Adotar práticas de acessibilidade não só promove a inclusão e igualdade, mas também pode melhorar a reputação de empresas e atrair um público mais diversificado, sendo uma obrigação ética e um passo importante para um futuro mais inclusivo.

Hoje a conectividade é de extrema relevância para se viver em sociedade, mas pessoas com deficiência ainda encontram barreiras de navegabilidade. Aí entra o assunto acessibilidade digital.
Quando se fala em Brasil, o desafio ainda é grande. Apesar de 25% da população brasileira ter algum tipo de deficiência (IBGE 2010), apenas 1% dos sites têm algum tipo de acessibilidade – de acordo com pesquisa da Big Data Corp.
Mas ter um site que adote práticas de acessibilidade digital não é tão complicado assim. Existem leis e diretrizes que regem o assunto, além de aplicativos que deixam tudo mais simples.
Aqui você vai entender melhor sobre acessibilidade digital e ver 5 dicas simples para aplicar no seu site e dar um passo em direção a um futuro inclusivo. Vamos lá?
O que é acessibilidade digital
A acessibilidade digital é uma área fundamental no universo da tecnologia e da web, pois visa garantir que todos os indivíduos, independentemente de suas habilidades, possam desfrutar plenamente das oportunidades oferecidas pela internet.
Ela se concentra em eliminar barreiras que podem dificultar ou impedir o acesso e a compreensão do conteúdo online por pessoas com deficiências, idosos ou qualquer usuário que necessite de adaptações.
Um dos principais pilares da acessibilidade digital é tornar os websites, aplicativos, documentos e outros recursos online mais inclusivos. Isso é alcançado por meio de diversas práticas e diretrizes que visam tornar a web acessível a todos.
As Diretrizes de Acessibilidade para Conteúdo Web (WCAG), desenvolvidas pelo World Wide Web Consortium (W3C), são um conjunto de padrões globalmente reconhecidos que orientam a criação de conteúdo online acessível. Essas diretrizes abrangem aspectos como legendas em vídeos, alternativas de texto para imagens, contraste de cores adequado, organização lógica do conteúdo e muito mais.
A acessibilidade digital é crucial para garantir que pessoas com deficiências visuais, auditivas, motoras ou cognitivas possam utilizar a internet de maneira eficaz. Isso não apenas promove a inclusão digital, mas também permite que essas pessoas participem plenamente da sociedade, acessem informações vitais e tenham igualdade de oportunidades.
Empresas e organizações que adotam práticas de acessibilidade digital demonstram um compromisso com a equidade e a responsabilidade social, o que pode melhorar sua reputação e atrair um público mais diversificado.
Em resumo, a acessibilidade digital é uma abordagem fundamental que busca eliminar as barreiras que limitam o acesso à web. É uma medida essencial para promover a inclusão, a igualdade e a participação de todas as pessoas na era digital.
Portanto, investir em acessibilidade não é apenas uma obrigação ética, mas também uma maneira eficaz de tornar a internet mais acessível e inclusiva para todos.
Lei Brasileira de Inclusão
A Lei Brasileira de Inclusão entrou em vigor em julho de 2015 e rege os direitos das pessoas com deficiência e as normas que devem ser cumpridas por todos – inclusive na web. Não à toa é chamada de Estatuto da Pessoa com Deficiência.
WCAG
Esse tem que ler o livro de cabeceira de qualquer designer ou desenvolvedor web. As Diretrizes de Acessibilidade Digital estabelecem princípios que são norteadores de todas as leis de acessibilidade do mundo:
- percepção: todos os elementos do site devem ser percebidos por todos os usuários
- operacionalidade: qualquer usuário precisa ser capaz de interagir e navegar pelo site, independente do dispositivo
- compreensão: além de perceber o conteúdo, ele também precisa ser compreendido por completo pelo usuário
- robustez: o site precisa ser completamente interpretado por dispositivos assistivos
Mas as diretrizes vão muito além disso. Elas dão um verdadeiro manual de acessibilidade que padroniza os requisitos mínimos que devem ser seguidos.
Dicas para tornar seu site inclusivo
Veja cinco dicas simples para tornar seu site acessível (ou pelo menos começar)l:
1. Usar alt text (texto alternativo)

No mundo digital atual, as imagens, botões, links e infográficos desempenham um papel crucial na criação de um site atraente e informativo. No entanto, para garantir que todos os visitantes do seu site, incluindo aqueles com deficiências visuais, tenham uma experiência completa e significativa, é essencial incorporar o texto alternativo, conhecido como “Alt Text.”
A Importância do Alt Text
O Alt Text é uma descrição textual que é associada a elementos visuais em uma página da web. Sua principal finalidade é fornecer uma representação textual do conteúdo visual, permitindo que pessoas com deficiência visual, que utilizam leitores de tela, compreendam o que está sendo exibido na página. Isso é fundamental para uma experiência do usuário (UX) inclusiva.
Benefícios de Usar Alt Text
- Acessibilidade: O Alt Text torna o conteúdo visual acessível a todos os usuários, independentemente de suas habilidades visuais. Isso é essencial para cumprir diretrizes de acessibilidade na web.
- UX Completa: Ao fornecer descrições claras e concisas de imagens, botões e outros elementos visuais, o Alt Text melhora a experiência do usuário, permitindo que todos os visitantes compreendam o conteúdo e naveguem eficazmente.
Como Implementar Alt Text
A implementação do Alt Text é direta e pode ser realizada da seguinte maneira:
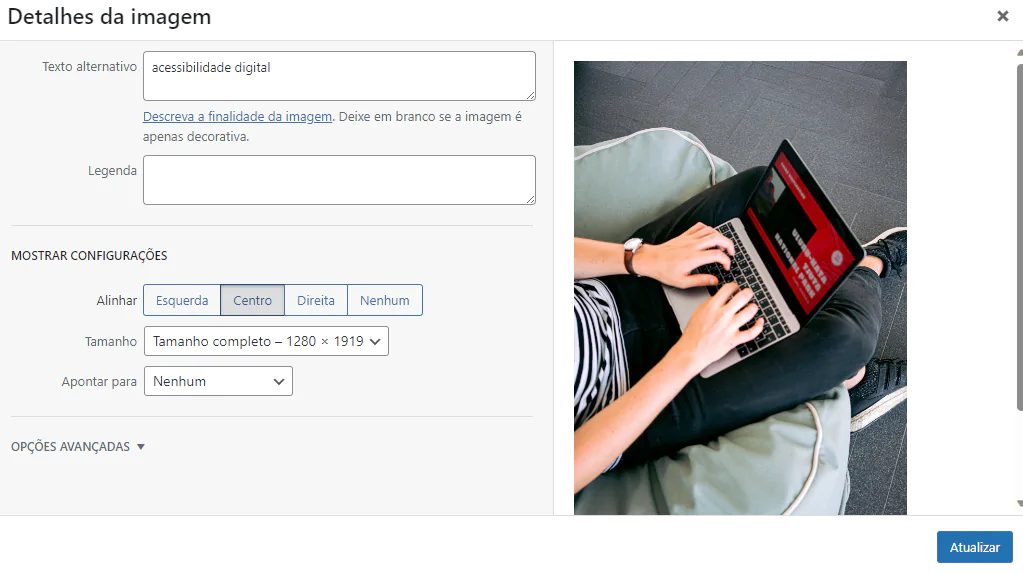
- Imagens: Ao adicionar uma imagem ao seu site, forneça uma descrição significativa no atributo “alt” da tag de imagem. Por exemplo, “Um cachorro brincando na praia.”
- Botões e Links: Ao criar botões ou links, use texto descritivo que transmita claramente a finalidade do botão ou para onde o link direciona. Evite textos genéricos como “Clique aqui.”
- Infográficos: Para infográficos, forneça uma descrição textual de todo o conteúdo visual, incluindo gráficos e legendas.
A incorporação adequada do Alt Text é uma prática fundamental para criar um site inclusivo e acessível. Ao fazê-lo, você não apenas atende às necessidades de um público diversificado, mas também melhora a usabilidade geral do seu site, contribuindo para uma experiência do usuário completa e positiva.
2. Contraste de cor

O contraste de cor desempenha um papel fundamental na criação de um site acessível e amigável para todos os visitantes. Ele é especialmente importante para garantir que o texto e os elementos visuais sejam facilmente legíveis e compreensíveis. Aqui, discutiremos a importância desse aspecto e forneceremos orientações práticas sobre como implementá-lo efetivamente em seu site.
Por que o Contraste de Cor é Importante
- Acessibilidade Visual: O contraste adequado entre o texto e o fundo é essencial para permitir que pessoas com deficiências visuais ou visão reduzida leiam o conteúdo com clareza. Isso inclui aqueles que têm dificuldades de visão devido a condições como miopia, astigmatismo ou cegueira parcial.
- Legibilidade: O contraste adequado também melhora a legibilidade do texto para todos os usuários. Texto de baixo contraste pode ser difícil de ler, causando fadiga ocular e afastando os visitantes.
Dicas para Escolher Cores de Alto Contraste
- Texto sobre Fundo: Certifique-se de que o texto tenha um contraste claro em relação ao fundo. O texto escuro sobre um fundo claro ou vice-versa geralmente funciona bem. Evite combinações de cores que causem dificuldades na leitura.
- Verifique as Normas de Acessibilidade: Consulte as diretrizes de acessibilidade, como o WCAG (Web Content Accessibility Guidelines), para obter orientações específicas sobre os níveis de contraste recomendados. Existem ferramentas online que podem ajudar a verificar a conformidade com essas diretrizes.
Exemplos Visuais de Boas Práticas
Texto preto sobre fundo branco é um exemplo clássico de alto contraste que proporciona excelente legibilidade.
Evite usar cores de texto e fundo que sejam muito semelhantes, como cinza claro sobre branco.
Se você usar imagens ou gráficos com texto incorporado, verifique se o texto tem contraste adequado em relação ao plano de fundo da imagem.
O contraste de cor desempenha um papel crítico na criação de um site acessível e de fácil leitura. Ao adotar cores de alto contraste, você não apenas melhora a acessibilidade para um público mais amplo, mas também torna seu site mais agradável de usar, proporcionando uma experiência de leitura aprimorada para todos os visitantes.
3. Espaçamento de linhas adequado
Acessibilidade é fundamental para garantir que todos os usuários tenham uma experiência igualitária na web. Uma das maneiras mais eficazes de melhorar a acessibilidade do seu site é através do uso de texto alternativo, ou “alt text”, para elementos como imagens, botões, links e infográficos.
O texto alternativo é uma descrição textual que acompanha esses elementos, permitindo que pessoas com deficiência visual ou aquelas que utilizam leitores de tela entendam o conteúdo das imagens.
Além de cumprir com padrões de acessibilidade, o uso de texto alternativo contribui significativamente para uma Experiência do Usuário (UX) completa. Isso porque ele não apenas torna o site acessível, mas também enriquece a compreensão do conteúdo para todos os usuários.
Por exemplo, ao descrever uma imagem, você proporciona contexto adicional que pode ser útil para todos, inclusive para mecanismos de busca, que podem indexar melhor seu conteúdo.
Implementar texto alternativo é simples e eficaz. Basta adicionar descrições concisas e relevantes para as imagens e elementos visuais do seu site.
Por exemplo, se você possui uma imagem de um produto, o texto alternativo poderia descrever o produto e seus principais recursos.
Essa prática não apenas torna seu site mais inclusivo, mas também demonstra seu compromisso com a acessibilidade e a qualidade da experiência do usuário.
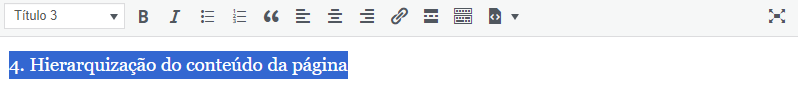
4. Hierarquização do conteúdo da página

Hierarquizar o conteúdo de uma página é uma prática essencial não apenas para melhorar a acessibilidade, mas também para otimizar o SEO e a compreensão geral do seu site. A hierarquização envolve a organização do conteúdo de forma estruturada, onde as informações mais importantes são destacadas e apresentadas de maneira clara e lógica.
Para a acessibilidade, a hierarquização é crucial, pois ajuda pessoas que utilizam leitores de tela a entenderem a estrutura do conteúdo. Isso inclui o uso adequado de títulos e subtítulos, marcadores de lista e outros elementos que destacam a ordem de importância das informações.
A hierarquização do conteúdo também impacta positivamente o SEO, pois os mecanismos de busca valorizam sites bem estruturados. Ao utilizar cabeçalhos HTML (H1, H2, H3, etc.) para títulos e subtítulos, você não apenas melhora a acessibilidade, mas também sinaliza aos motores de busca a relevância e a organização do seu conteúdo.
Por exemplo, ao criar um artigo, você pode usar um cabeçalho H1 para o título principal, H2 para os subtítulos das seções e H3 para tópicos dentro das seções. Isso cria uma hierarquia clara que beneficia todos os usuários, incluindo aqueles que dependem de leitores de tela e os mecanismos de busca, resultando em uma experiência mais acessível e melhor classificação nos resultados de pesquisa.
5. Ofereça Opções de Navegação Alternativas
Oferecer opções de navegação alternativas é fundamental para garantir que todos os tipos de usuários tenham uma experiência acessível em seu site. Essas opções não apenas atendem às necessidades das pessoas com deficiências, mas também proporcionam uma experiência de usuário mais flexível e eficaz para todos os visitantes.
Pessoas com deficiências visuais, por exemplo, podem se beneficiar de menus de navegação simplificados que facilitam a localização de informações essenciais. Isso inclui a disponibilidade de teclas de atalho e opções para pular conteúdo repetitivo, como cabeçalhos de página, que são particularmente úteis para leitores de tela.
Fornecer opções de navegação alternativas, como links de “voltar ao topo” ou “pular para o conteúdo principal”, permite que os usuários naveguem rapidamente pelo site, economizando tempo e tornando a experiência mais agradável.
Ao incorporar recursos de navegação alternativa, você não apenas torna seu site mais acessível, mas também melhora a usabilidade para todos os visitantes, criando um ambiente online mais inclusivo e amigável. Essas práticas não apenas atendem a requisitos de acessibilidade, mas também podem resultar em um público mais amplo e satisfeito.
Dica Extra – Plugin WP One Click Accessibility
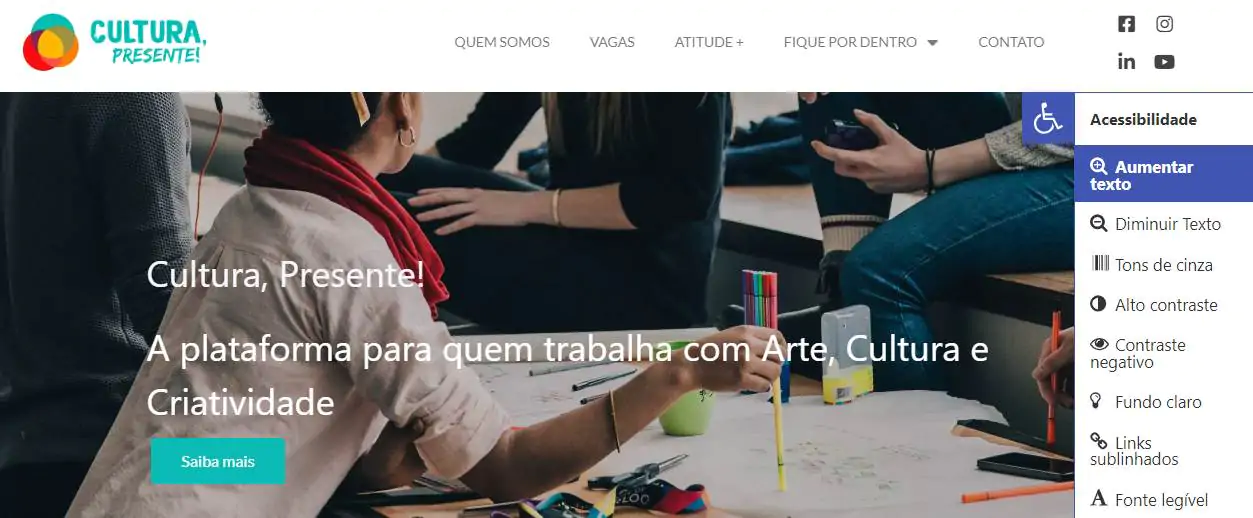
A barra de ferramentas One Click Accessibility é o plugin definitivo para melhorar a acessibilidade do seu site WordPress de forma rápida e eficaz.
Enquanto muitos problemas de acessibilidade exigem ajustes diretos no conteúdo, o One Click Accessibility oferece uma solução simplificada, adicionando recursos essenciais de acessibilidade com configuração mínima, sem a necessidade de expertise técnica.
A barra de ferramentas de acessibilidade inclui:
- Controle de redimensionamento de fonte (aumentar/diminuir).
- Opção de escala de cinza.
- Modo de contraste negativo.
- Alta taxa de contraste.
- Tema de fundo claro.
- Sublinhado em links.
- Seleção de fontes legíveis.
- Links convenientes para Sitemap, Comentários e Páginas de Ajuda.
Além disso, os recursos de acessibilidade oferecidos pelo plugin permitem:
- Ativar a função “Pular para o Conteúdo” para uma navegação mais rápida.
- Adicionar foco de estrutura de tópicos a elementos focalizáveis.
- Remover atributos de destino de links.
- Introduzir funções de ponto de referência em todos os links.
- Personalizar facilmente o estilo da barra de ferramentas por meio do personalizador.
Com o One Click Accessibility, você pode aprimorar a acessibilidade do seu site de maneira prática, tornando-o mais inclusivo para todos os visitantes.
Conclusão
Em conclusão, as cinco dicas apresentadas neste artigo fornecem um guia valioso para tornar seu site mais inclusivo e acessível a todos os usuários.
Ao adotar práticas como o uso de texto alternativo, alto contraste de cores, espaçamento adequado entre linhas, hierarquização do conteúdo e oferecimento de opções de navegação alternativas, você não apenas atende às necessidades das pessoas com deficiências, mas também melhora a experiência de todos os visitantes do seu site.
A acessibilidade digital não é apenas uma obrigação ética, mas também uma oportunidade para alcançar um público mais amplo e diversificado. Ao implementar essas dicas, você está demonstrando seu compromisso com a inclusão e contribuindo para uma web mais acessível e amigável.
Portanto, encorajamos todos os proprietários de sites a considerar a implementação dessas práticas em suas páginas. Não apenas você estará cumprindo um importante papel na promoção da acessibilidade na internet, mas também estará criando uma experiência online mais positiva e satisfatória para todos os usuários. Juntos, podemos tornar a web um lugar mais inclusivo e acessível para todos.
PERGUNTAS FREQUENTES
O que é acessibilidade digital?
Acessibilidade digital refere-se à prática de tornar websites, aplicativos e outros recursos online acessíveis a todas as pessoas, incluindo aquelas com deficiências. Isso envolve a remoção de barreiras que podem dificultar ou impedir o acesso e a compreensão do conteúdo por usuários com necessidades especiais.
Por que a acessibilidade digital é importante?
A acessibilidade digital é crucial para garantir que todos, independentemente de suas habilidades físicas, sensoriais ou cognitivas, tenham acesso igual às informações e serviços online. Isso promove a inclusão e permite que pessoas com deficiência participem plenamente da sociedade digital e tenham as mesmas oportunidades que os demais usuários.
Quais são algumas práticas comuns para tornar um site acessível?
Práticas comuns incluem o uso de texto alternativo para imagens, garantindo contraste de cores adequado para leitura fácil, utilizando espaçamento adequado de linhas, organizando o conteúdo de forma lógica e clara, e oferecendo opções de navegação alternativas, como atalhos de teclado ou links de “pular para o conteúdo principal”.
Como posso verificar se meu site é acessível?
Você pode começar utilizando ferramentas online de avaliação de acessibilidade, que analisam seu site em busca de problemas comuns de acessibilidade. Seguir as Diretrizes de Acessibilidade para Conteúdo Web (WCAG) do W3C é também uma maneira eficaz de garantir que seu site atenda a padrões internacionais de acessibilidade. Além disso, considerar o feedback de usuários com deficiências pode oferecer insights valiosos para melhorias.





 Calcular valor agora
Calcular valor agora

