Navegabilidade e Navegação do Site: O Guia de Boas Práticas em 2025
Resumo (TL;DR)
Este guia aborda a importância de uma navegação do site e da navegabilidade para melhorar a experiência do usuário e aumentar as conversões.
É definido o que é navegação e navegabilidade, além de como estão conectadas à usabilidade do site.
O artigo detalha diferentes tipos de navegação, como barras horizontais, menus dropdown e menus de rodapé, e oferece 10 melhores práticas, incluindo manter a navegação simples, otimizar para dispositivos móveis e fornecer contexto visual.

Aposto que isso já aconteceu com você…
Você está em um grande supermercado e:
- Não encontra placas para se orientar, então acaba andando por todos os corredores antes de achar o que procura.
- Os produtos estão desorganizados.
- A equipe não sabe quais produtos estão disponíveis.
Um verdadeiro caos.
Eventualmente, você decide não sair sem comprar nada porque já tem alguns produtos no carrinho e não quer simplesmente deixá-los em qualquer lugar.
Mas, certamente, não estará ansioso para voltar.
Agora, imagine se essa loja fosse seu e-commerce.
Ninguém ficaria nem dez minutos para visitar todas as categorias antes de encontrar o que precisa. É fácil abandonar um carrinho, basta fechar a aba do navegador.
Isso pode acontecer se você não ajudar seus clientes a se orientarem facilmente no seu site.
Em outras palavras, é o que acontece se você não considerar a navegabilidade.
Neste guia, explicaremos o conceito de navegação do site e navegabilidade e como isso afeta a usabilidade e experiência do usuário. Abordaremos os diferentes tipos de navegação do site, as boas práticas e exemplos para melhorar a navegabilidade e usabilidade do seu site.
O que é Navegação do Site?

Exemplo de navegação de um site feito pela UpSites.
Navegação do site descreve a maneira como os usuários encontram áreas de um site e realizam ações desejadas através da estrutura e organização do site.
Envolve o uso de menus, botões, links e outros elementos de design que ajudam os usuários a navegar pelas diferentes páginas e seções do site, garantindo uma boa navegabilidade em um site.
O que é Navegabilidade?
Navegabilidade refere-se à facilidade e eficiência com que os usuários podem usar a navegação do site para alcançar suas metas.
É uma medida da experiência do usuário, considerando quão intuitivo e acessível é o design do site. Boa navegabilidade implica que os usuários podem encontrar o que procuram de forma rápida e sem esforço. Boa navegabilidade proporciona aos usuários uma experiência fluida e agradável.
Para conseguir isso, os usuários devem sempre saber:
- Onde estão no site.
- Como retornar à página anterior rapidamente.
- Como continuar navegando até encontrar o produto desejado.
Navegabilidade e Usabilidade do Site: Como Estão Conectadas
A navegabilidade e usabilidade são fundamentais para o sucesso de qualquer site. O resultado final de uma navegabilidade ruim é a perda de vendas.
Na verdade, esta é uma das principais causas para os usuários saírem do seu site sem comprar nada.
A navegabilidade está intimamente ligada à experiência do usuário e à usabilidade.
Uma navegabilidade ruim resulta em baixa usabilidade, o que gera uma experiência negativa para o usuário.
Isso implica:
- Tempo de permanência curto: os usuários saem rapidamente do site porque não se sentem confortáveis navegando, aumentando a taxa de rejeição e prejudicando o SEO.
- Carrinhos abandonados: é fácil para um usuário frustrado abandonar um carrinho apenas fechando a aba do navegador.
Resumindo, um site de e-commerce com baixa navegabilidade terá um pior posicionamento no Google e uma taxa de conversão muito baixa, pois a maioria das visitas orgânicas sairá sem fazer uma compra.
Tipos de Estrutura de Navegação do Site
Antes de tratarmos sobre as melhores práticas, vamos revisar os diferentes tipos de navegação do site.
Embora você não esteja limitado a essas opções, elas são os tipos gerais que você vê na web. Geralmente, é melhor aderir a esses formatos para que os usuários saibam o que esperar, melhorando a navegabilidade do site.
Barra de Navegação Horizontal

Imagem do site que fizemos para o nosso cliente Asksuite.
A barra de navegação no cabeçalho é o tipo mais comum. Esses links de nível superior são exibidos horizontalmente, lado a lado, no cabeçalho.
Eles geralmente incluem as páginas mais importantes do site, aquelas que os usuários precisam acessar rapidamente.
Menu de Navegação Dropdown

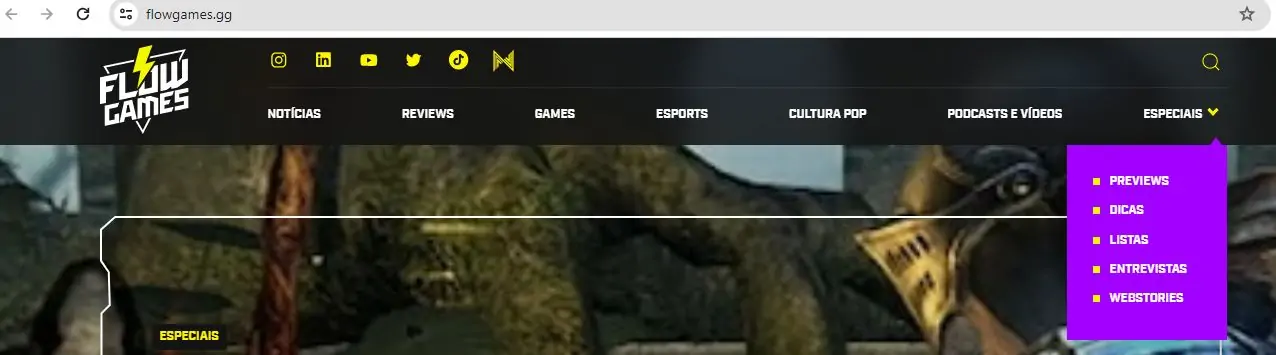
Imagem do site que fizemos para o nosso cliente Flow Games.
Os menus dropdown são camadas de navegação que mantêm seu conteúdo e produtos organizados. Os links mais importantes são usados como navegação de nível superior.
Quando um usuário clica ou passa o cursor sobre um link, um menu se expande com mais links. Pode haver várias camadas de menus dropdown.
Esses menus são ideais para sites focados em navegabilidade web que precisam oferecer muitos caminhos para os usuários encontrarem o que precisam.
Uma organização inteligente impede que seu site fique desordenado e dá aos usuários a sensação de avanço, melhorando a experiência do usuário.
Menu de Navegação Hamburger

Exemplo de menu Hamburger feito por nós para o cliente Veris.
Você vê muito esse menu em sites e aplicativos móveis.
Em vez de listar os links de nível superior na página, tudo fica escondido atrás de um botão.
Tocar no ícone revela o menu. Tocar em um item de menu expande o menu ainda mais, revelando opções adicionais.
Menu de Navegação Vertical na Barra Lateral
Um menu de barra lateral vertical é uma lista de links empilhados um sobre o outro, posicionados em um dos lados da página.
Esse formato é melhor para sites que têm muitas opções de navegação de nível superior para um menu horizontal. O lado negativo é que ocupam muito espaço na página.
A navegação na barra lateral também é útil em páginas internas onde os usuários precisam de mais opções específicas e links internos para facilitar sua experiência de compra.
Menu de Navegação no Rodapé

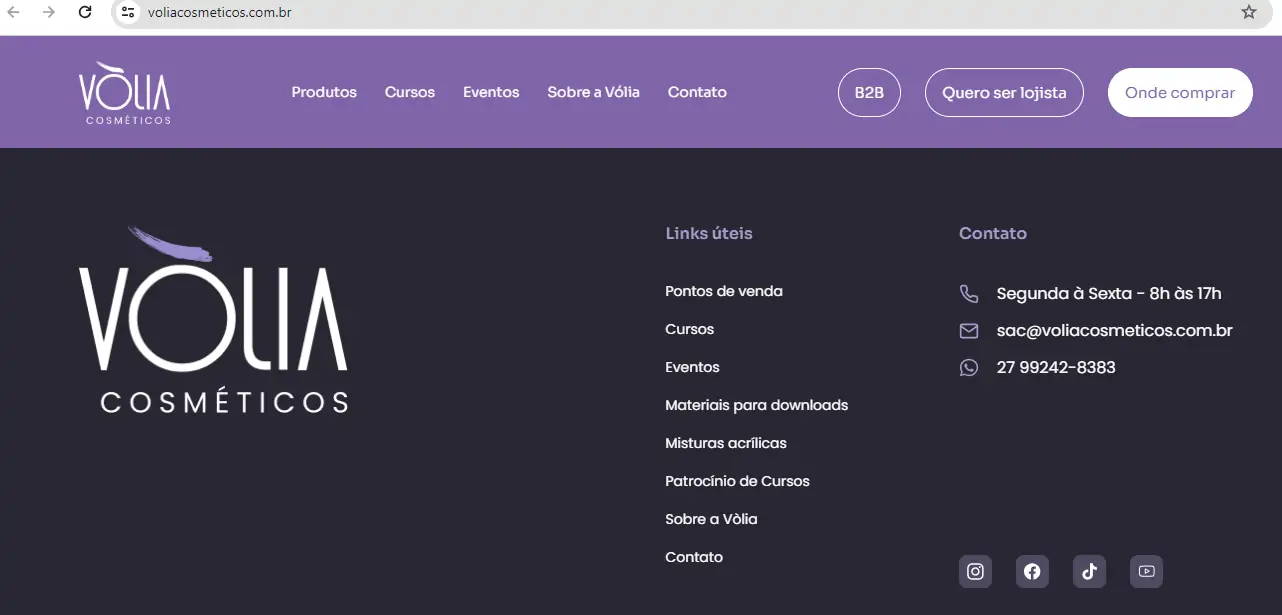
Imagem do site que fizemos para o nosso cliente Volia.
O menu de navegação no rodapé é um “ponto de coleta”.
Geralmente contém links para a maioria das páginas do site (embora postagens de blog e páginas de produtos individuais não sejam geralmente incluídas).
Embora você não deva encher seu menu de rodapé com links para tudo, é inteligente oferecer muitas opções, não só para melhorar a navegabilidade como também para linkagem interna das páginas, pensando em SEO.
Boas Práticas de Navegabilidade
- Mantenha a Navegação Simples: Facilite a localização das informações mais importantes.
- Priorize a Visibilidade: Use fontes legíveis, cores contrastantes e menus consistentes.
- Use Rótulos Claros e Descritivos: Ajude os usuários a entender imediatamente o que esperar ao clicar em um item de menu.
- Limite o Uso de Botões a CTAs: Reserve os botões para ações importantes, mantendo a navegação simples.
- Otimize a Navegação para Usuários Móveis: Certifique-se de que os links sejam grandes o suficiente e que os menus sejam fáceis de usar em dispositivos móveis.
10 Boas Práticas de Navegabilidade e Exemplos
Não existe uma única maneira de projetar a navegação do seu site. A navegação deve ser projetada para atrair seus clientes específicos, o que requer pesquisa, design de experimentos e testes.
Sempre centralize o design no usuário. O que você ou sua equipe desejam não é o mais importante. Não espere que a navegação do seu site seja igual à de outros varejistas ou concorrentes.
- Reduza Seus Links de Navegação de Nível Superior para Sete
Escolha as páginas mais importantes para a navegação principal, evitando excessos. Reduzir o número de links de navegação no nível superior ajuda a manter a interface limpa e fácil de usar.
- Escolha a Ordem dos Itens do Menu de Forma Estratégica
Coloque os links mais importantes no início e no final do menu. As pessoas tendem a lembrar melhor dos primeiros e últimos itens de uma lista, então aproveite o efeito de posição serial para destacar os itens cruciais.
- Otimize a Navegação do Seu Site Móvel
Tenha um menu responsivo e separe links focados em compras de outros tipos de conteúdo. A navegação móvel deve ser tão eficiente quanto a de desktop, garantindo uma boa experiência para todos os usuários.
- Substitua Menus Dropdown por Páginas Detalhadas
Quando as opções do menu dropdown são muitas ou complexas, considere substituí-las por uma página detalhada. Menus dropdown podem ser irritantes e limitam a quantidade de informações que você pode fornecer, afetando a navegabilidade e usabilidade.
Certifique-se de que a barra de busca seja visível. Usuários que utilizam a busca no site geralmente convertem duas vezes mais, portanto, garantir a facilidade de acesso à busca é crucial.
- Forneça Contexto para Seus Usuários
Inclua ícones ou outras pistas visuais no seu menu para ajudar os visitantes a encontrar a página certa. Contexto visual pode melhorar significativamente a navegação do site.
- Crie Menus de Navegação Separados para Diferentes Públicos
Divida seus links em dois menus para atender diferentes grupos de usuários. Isso evita que os usuários encontrem conteúdo irrelevante, tornando a navegação mais eficiente.
- Crie um Rodapé Abrangente
Rodapés com muitos links são uma ótima solução, pois fornecem acesso rápido a todas as páginas importantes do site. Um rodapé abrangente pode servir como uma segunda navegação principal.
- Liste Categorias Filhas em Outras Categorias de Nível Superior
Se uma página se encaixa em duas categorias, liste-a em ambas. Isso ajuda os usuários a encontrarem o que procuram sem se perderem, melhorando a navegabilidade do site.
- Remova Ícones de Redes Sociais do Cabeçalho
Coloque os links para redes sociais no rodapé. Eles são menos propensos a desviar a atenção dos visitantes, mantendo-os no seu site e focados no conteúdo principal.
Conclusão
Uma navegação do site bem estruturada é importante para a navegabilidade e sucesso do seu site.
Invista tempo em pesquisa e testes para garantir que seus usuários encontrem facilmente o que precisam, melhorando sua experiência e aumentando suas conversões.
PERGUNTAS FREQUENTES
O que é navegabilidade?
A navegabilidade se refere à facilidade com que os usuários conseguem encontrar informações em um site. Isso envolve ter uma estrutura clara, menus bem organizados e a capacidade de se mover entre as páginas com poucos cliques.
Por que a usabilidade é importante?
A usabilidade é importante porque determina o quão fácil e intuitivo é para os visitantes usarem o site. Um site com boa usabilidade melhora a experiência do usuário, aumentando sua satisfação, o tempo que ele passa no site e as taxas de conversão.
Como melhorar a navegabilidade do meu site?
Para melhorar a navegabilidade do seu site, organize-o de forma lógica, com categorias e subcategorias claras. Use menus que permaneçam visíveis enquanto o usuário rola a página e mantenha o menu principal com um número limitado de itens para evitar sobrecarregar os visitantes.
Quais são as melhores práticas para navegação em um site?
As melhores práticas para navegação em um site incluem seguir convenções comuns, como hiperlinks em azul e logotipos no canto superior. Também é importante adicionar uma barra de pesquisa em um local de fácil acesso e usar descrições claras e objetivas para os itens do menu.
O que é um menu de navegação?
Um menu de navegação é um elemento essencial em sites e aplicações web que permite aos usuários acessar diferentes seções ou páginas do site de forma organizada e intuitiva. Geralmente, ele é composto por uma lista de links, disposta de forma horizontal no topo ou vertical na lateral da página, ajudando os visitantes a encontrar rapidamente as informações que precisam.
O que significa navegabilidade em um projeto de aplicação web?
Navegabilidade em um projeto de aplicação web se refere à facilidade com que os usuários podem se mover e encontrar informações dentro da aplicação. Isso inclui uma estrutura clara, menus organizados e uma experiência de usuário intuitiva que facilita a localização de conteúdos importantes com o mínimo de esforço.
O que é usabilidade em sites?
Usabilidade em sites diz respeito à facilidade de uso e à eficiência com que os usuários conseguem realizar suas tarefas em um site. Um site com boa usabilidade é intuitivo, responde rapidamente, e apresenta informações de maneira clara e acessível, garantindo que os visitantes tenham uma experiência positiva e sem frustrações.
Qual a importância da navegabilidade?
A importância da navegabilidade está em garantir que os usuários encontrem o que procuram de forma rápida e eficiente. Boa navegabilidade melhora a experiência do usuário, reduz a taxa de abandono e aumenta a satisfação do visitante, o que pode levar a maior engajamento, melhor retenção e maiores taxas de conversão para o site.







 Calcular valor agora
Calcular valor agora

