O que é Mobile SEO e por que é importante
Resumo (TL;DR)
Neste post vamos falar sobre a importância do Mobile SEO para otimizar sites para dispositivos móveis, garantindo uma experiência fluida e eficiente para os usuários, além de atender às exigências do Google, como o Mobile First Index.
Vamos abordar fatores essenciais como responsividade de layout, velocidade de carregamento, usabilidade, navegação e conteúdo adaptado, além das ferramentas para avaliar e melhorar o desempenho do seu site.
Também exploraremos os principais erros que podem comprometer o desempenho de um site no mobile, como a falta de testes em dispositivos reais e o uso excessivo de pop-ups. Por fim, destacamos a relevância de uma consultoria especializada para implementar um SEO responsivo e garantir melhores resultados.

Você deve ter se acostumado a fazer pesquisas no Google, ou em outros mecanismos de busca, utilizando um aparelho celular, certo? Essa é a realidade da maioria dos brasileiros, e tem tudo a ver com Mobile SEO.
Uma pesquisa realizada pela TIC Domicílios 2022, lançada em 2023 pelo Comitê Gestor da Internet no Brasil, mostrou que 6 em cada 10 brasileiros tem apenas o celular como fonte de pesquisa na internet. Isso equivale a 62% da população brasileira.
Com esse crescimento, os sites passaram a realizar otimizações que permitissem que os dispositivos móveis fossem funcionais em áreas onde só se acessava com o computador. Mobile SEO é o nome que damos a esse processo de otimização.
O que é Mobile SEO e por que é importante?
Para uma experiência de navegação eficiente, fluida e, principalmente, agradável para o usuário, o Mobile SEO chegou como uma forma de otimizar o site para garantir um bom funcionamento e todos esses benefícios.
Mas, afinal, o que isso significa na hora de colocar em ação? A resposta está nos seguintes tópicos:
- Responsividade do layout;
- Velocidade de carregamento;
- Design Mobile-Friendly;
- Conteúdo adaptado;
- Estrutura de URL responsiva.
Falaremos sobre eles no decorrer do texto.
Google Mobile First Index
Com o crescimento do mobile, novas regras e ferramentas foram surgindo. O Google Mobile First Index é uma delas, que fez com que o algoritmo de busca passasse a priorizar as versões mobile de sites na hora de ranquear as páginas em resultados de pesquisa.
Para os donos de site, como você, caso não haja otimização para dispositivos móveis no site, é provável que ele vá perder muitas posições no Google e demais mecanismos de busca. O resultado? Grande prejuízo no seu tráfego orgânico.
Principais fatores de Mobile SEO que você precisa considerar
Quer um site muito bem otimizado? Esses são os principais fatores que você precisa considerar:
1. Design responsivo
Imagine abrir um site no seu celular e receber um carregamento lento e um design todo desconfigurado. Frustrante, não é mesmo? É isso que acontece quando o site não conta com um design responsivo.
Ele é um dos fatores principais do Mobile SEO, sendo o responsável pelo ajuste automático no layout conforme o dispositivo utilizado. Dessa forma, independente da tela, ele terá o design perfeito.
Incluir o design responsivo irá garantir uma experiência muito melhor para o seu usuário, já que terá um site adaptado para smartphones e outros dispositivos móveis.
No final, tanto você quanto o seu usuário sairão beneficiados, considerando que o Google irá priorizar um site que conta com design responsivo.
Vamos pegar de exemplo o site da UpSites:
Primeiro, temos aqui uma imagem do site no desktop. Neste caso, vemos todas as opções do menu.
Enquanto isso, no mobile, temos as três listras que indicam o menu. Ao clicar nelas, você tem acesso a todas as opções que já estão visíveis no desktop:
O tamanho da fonte, o tamanho dos botões e até mesmo a diagramação dos textos muda. Tudo isso é cuidadosamente pensado para garantir um design responsivo.
2. Velocidade de carregamento
As três principais ações para melhorar a velocidade de carregamento de um site são:
- Otimização de Imagens: Reduza o tamanho das imagens sem comprometer a qualidade, utilizando formatos modernos como WebP. Ferramentas como TinyPNG e plugins como Smush ou Imagify são essenciais para compactar imagens automaticamente, reduzindo o peso da página.
- Uso de Cache: Implementar cache no servidor e no navegador permite que elementos do site sejam armazenados localmente, melhorando o tempo de resposta para usuários recorrentes. Plugins de cache como WP Rocket ou LiteSpeed Cache (para sites em WordPress) são altamente recomendados.
- Minificação e Combinação de Arquivos: Minifique arquivos CSS, JavaScript e HTML, removendo espaços, comentários e caracteres desnecessários. Além disso, combine arquivos CSS e JS para reduzir o número de solicitações HTTP, o que diminui o tempo de carregamento. Plugins como Autoptimize ou ferramentas como o Cloudflare ajudam nesse processo.
Essas três ações, combinadas, podem trazer uma grande melhoria no desempenho do site.
O Lazy Loading, que é uma técnica bastante simples, e com bons resultados, é outra opção para melhorar a velocidade de carregamento do site de forma significativa.
A técnica é basicamente adiar o carregamento de vídeos e imagens até que o usuário comece a rolar a página e chegue nas partes onde eles estão presentes no texto.
Dessa forma, é possível diminuir bastante o tempo de carregamento inicial de sua página, o que irá contribuir para melhorar seu ranqueamento do Google.
3. Usabilidade e navegação
Para uma boa experiência do usuário, é necessário investir em uma boa navegação e usabilidade. Ele deve ser fácil de utilizar, intuitivo e sem apresentar limitações para telas mobile. Segue alguns exemplos de como realizar essas melhorias:
- Botões e elementos interativos: eles devem ter tamanho apropriado e espaçamento adequado para facilitar o toque em pequenas telas, evitando erros ao clicar em botões próximos.
- Menus e navegação simplificada: o menu principal deve ser direto e fornecer o acesso rápido às seções mais importantes. Em sites de e-commerce, por exemplo, é possível melhorar sua conversão com o uso de filtros e categorias de cores claras.
Podemos pegar como exemplo o site da Amazon, que adapta seu layout e suas funcionalidades para mobile, mantendo a mesma experiência de usabilidade encontrada no desktop.
4. Conteúdo otimizado para mobile

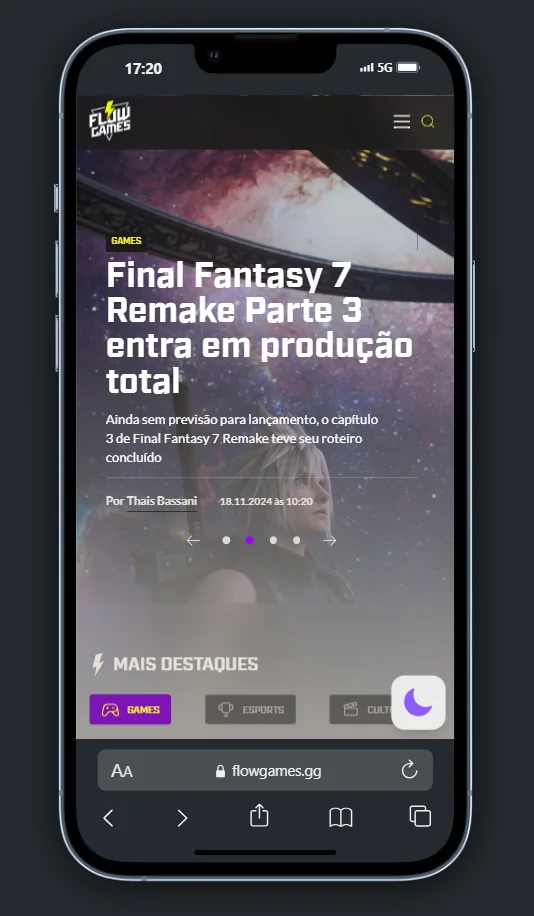
Nosso cliente Flow Games
O conteúdo também preciso passar por um processo de otimização para mobile, como investir em parágrafos mais curtos, textos menos densos, dentre outras orientações.
Listas funcionam muito bem em dispositivos móveis, já que ajudam a facilitar a leitura. Além disso, a priorização de informações e divisão utilizando subtítulos também são boas práticas.
Exemplo de site que utiliza parágrafos curtos e uma boa divisão do texto:
Ferramentas e técnicas para otimizar o SEO para mobile
Utilizar as ferramentas e técnicas adequadas é fundamental para garantir uma excelente otimização de SEO para mobile. Essas são algumas que podem fazer a diferença:
1. Google Mobile-Friendly Test
Essa ferramenta é ideal para quem tem um site e busca melhorias através da otimização para dispositivos móveis.
Ela será responsável por analisar se o seu site está pronto para atender dispositivos móveis ou não. Além disso, irá destacar pontos a serem melhorados e que se não forem corrigidos poderão atrapalhar a experiência do usuário e, consequentemente, seus resultados.
Por exemplo, ele pode pontuar que o seu texto é difícil de ler, as imagens demoram a carregar, dentre outras informações.
O melhor de tudo é que é uma ferramenta simples que possibilita que muitos proprietários de site invistam em melhorias.
2. Google PageSpeed Insights
Vimos mais acima que a velocidade de carregamento da página é crucial para uma boa experiência do usuário, certo? Essa ferramenta será ideal para garantir que ela se mantenha nos trilhos.
Além de avaliar o desempenho do site para dispositivos móveis, também oferece uma pontuação detalhada e recomendações práticas para que você consiga diminuir o tempo de carregamento de página.
A ferramenta ainda oferece soluções para que os problemas sejam resolvidos imediatamente e também o que pode ser feito a longo prazo.
3. Google Search Console
O Google Search Console é perfeito para o monitoramento da performance em dispositivos móveis quando o assunto é o SEO do seu site.
Com ele você terá relatórios super detalhados sobre como anda o desempenho para dispositivos móveis, permitindo a identificação de problemas que possam afetar a experiência do seu usuário que acessa através de aparelhos celulares ou tablets.
Ele ainda notifica quando há algum erro grave para ser feita a correção a tempo. Além disso, também pode ser feito o monitoramento de taxas de cliques e impressões apenas para aparelhos móveis.
Erros comuns em Mobile SEO e como evitá-los
Qualquer um pode cometer erros e isso também vale para os sites bem intencionados. Esses são alguns dos erros mais comuns em mobile SEO e as melhores maneiras de como melhorar o SEO para mobile:
1. Não testar o site em dispositivos reais
Há uma variedade de simuladores disponíveis para simular uma navegação em sites. Eles podem ser úteis, isso é verdade, mas não podem substituir os testes em dispositivos reais.
Por isso, o indicado é realizar testes tanto em aparelhos celulares quanto em tablets, evitando que erros passem despercebidos.
Esses são os principais pontos no site a serem testados no mobile:
- Tempo de carregamento;
- Funcionalidade dos botões e links;
- Layout e responsividade (se está devidamente ajustado);
- Formulários e campos de entrada (ajuste e fácil preenchimento);
- Navegação e menus (teste se estão todos funcionando);
- Desempenho de imagens e vídeos (rápido carregamento);
- Testes em diferentes mecanismos de busca;
- Teste a experiência com páginas de rolagem longa.
2. Pop-ups intrusivos
O uso de pop-ups pode oferecer muitos benefícios, mas tudo em excesso é demais. Pop-ups intrusivos podem prejudicar o desempenho do seu site por serem irritantes para o usuário.
Evite-o tanto para garantir uma boa experiência quanto para evitar ser penalizado pelo Google.
3. Ignorar a importância da velocidade
Por último, mas muito importante, jamais ignore a importância da velocidade. Esse é um erro bastante comum e tem prejudicado muitos sites.
Quanto mais lento o site, maiores as taxas de rejeição, principalmente em dispositivos móveis.
O ideal é garantir uma boa otimização de imagens, vídeos e aplicar técnicas que ajudem a melhorar a velocidade de carregamento.
Conclusão – Mobile SEO
Para um site oferecer uma boa experiência de usuário, ele precisa estar devidamente otimizado.
Com uma consultoria SEO você terá um site com SEO responsivo e estará preparado para realizar as ações que irão alavancar os resultados.
Se quer receber essa ajuda de quem entende do assunto, solicite uma consultoria SEO com a UpSites e descubra como otimizar seu site para dispositivos móveis, melhorando sua performance e conversão.
PERGUNTAS FREQUENTES
O que é Mobile SEO?
Mobile SEO é o processo de otimização de um site para dispositivos móveis, garantindo que ele funcione corretamente em smartphones e tablets. Ele inclui ajustes no design responsivo, velocidade de carregamento, usabilidade, e conteúdo adaptado, visando melhorar a experiência do usuário e o ranqueamento nos mecanismos de busca.
Por que o Mobile SEO é importante para o meu site?
Com a maioria dos usuários acessando a internet pelo celular, o Mobile SEO é essencial para atender a essa demanda. Além disso, o Google prioriza sites otimizados para mobile no ranqueamento, garantindo maior visibilidade e tráfego orgânico para páginas responsivas.
Quais são os principais fatores de Mobile SEO?
Os principais fatores incluem:
- Design responsivo, que ajusta automaticamente o layout ao dispositivo.
- Velocidade de carregamento rápida, com imagens otimizadas e uso de cache.
- Navegação e usabilidade simples, com menus claros e botões acessíveis.
- Conteúdo adaptado, com parágrafos curtos, listas e formatação adequada para telas menores.
Quais ferramentas ajudam a melhorar o Mobile SEO?
Ferramentas como Google Mobile-Friendly Test, Google PageSpeed Insights e Google Search Console ajudam a identificar problemas de desempenho, sugerir melhorias e monitorar o desempenho do site em dispositivos móveis. Elas são indispensáveis para manter a otimização em dia e garantir uma boa experiência para os usuários.





 Calcular valor agora
Calcular valor agora

