O que é Site Responsivo ou Web Design Responsivo?
Resumo (TL;DR)
No texto, abordamos a importância crescente do design responsivo em websites, uma estratégia essencial que adapta o conteúdo de um site ao dispositivo utilizado para acessá-lo. Isso garante uma visualização ótima em qualquer tela, desde smartphones até notebooks e tablets.
O que é site responsivo e como fazer site responsivo? Este método, popularizado por Ethan Marcotte em 2010, revolucionou a abordagem de web design ao introduzir layouts fluidos e consultas de mídia que ajustam o design do site automaticamente conforme o tamanho da tela.
Além disso, discutimos os benefícios do web design responsivo, incluindo a melhoria significativa na experiência do usuário, a otimização para dispositivos móveis aprovada pelo Google, a economia de tempo e recursos na manutenção de sites e a redução na taxa de rejeição.
É importante ressaltar a necessidade de manter os designs sempre atualizados para acompanhar as novas tendências e tecnologias. Todas empresas e donos de site precisam ter planejamento cuidadoso para assegurar que os sites sejam acessíveis e eficazes para todos os usuários, não importa o dispositivo que estejam utilizando. Investir em web design responsivo é essencial para se destacar e alcançar o sucesso online nos dias de hoje.

Acesso rápido
- O que é site responsivo ou web design responsivo?
- O conceito do design responsivo
- Como funciona um site responsivo?
- Por que o design responsivo é importante?
- Como saber se meu site é responsivo?
- Diferenças entre design responsivo e adaptável
- Quais são as tendências do web design responsivo?
- Como um site responsivo é construído?
- Web Design responsivo no mundo real
- Conclusão sobre site responsivo
Você já teve dúvida sobre o que é um site responsivo ou web design responsivo? E como garantir um design responsivo para alcançar a criação de um site profissional?
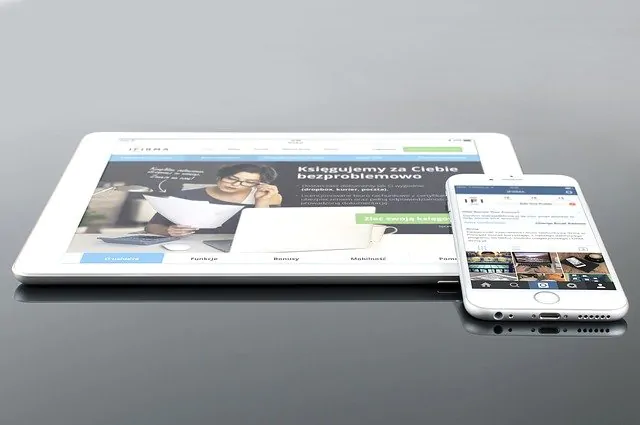
Em termos simples, um site responsivo é aquele que se adapta automaticamente ao dispositivo usado para acessá-lo, proporcionando uma experiência de visualização ideal em qualquer tela, seja em um smartphone, tablet ou computador desktop.
Em outras palavras, não importa o tamanho da tela que você esteja usando, um site responsivo se ajusta perfeitamente, garantindo que você possa navegar facilmente e aproveitar todo o conteúdo, sem precisar dar zoom ou rolar horizontalmente.
Essa abordagem, popularizada por Ethan Marcotte em 2010, introduziu layouts fluidos e consultas de mídia que permitem que o design do site se adapte de forma inteligente ao tamanho da tela do dispositivo.
Mas por que isso é tão importante?
Bem, imagine se você acessasse um site em seu smartphone e ele não fosse otimizado para dispositivos móveis. Você teria que ficar dando zoom para conseguir ler o conteúdo, e muitas vezes os elementos da página ficariam desalinhados ou cortados, tornando a navegação uma experiência frustrante.
Ao investir em um site responsivo, você não só oferece uma experiência de usuário mais agradável, mas também atende aos requisitos do Google para otimização móvel, o que pode melhorar sua classificação nos resultados de busca.
Além disso, um site responsivo economiza tempo e recursos na manutenção do site, pois você só precisa gerenciar uma versão do site, em vez de várias para diferentes dispositivos.
Portanto, se você está pensando em criar um site ou atualizar o que já possui, considere seriamente a importância do web design responsivo. É uma maneira inteligente de garantir que seu site seja acessível e eficaz para todos os usuários, independentemente do dispositivo que estão usando.
Leia mais abaixo!
O que é site responsivo ou web design responsivo?

O design responsivo é um método que permite que o conteúdo do site e o design geral se adaptem com base no dispositivo que o usuário utiliza para visualizá-lo. Em outras palavras, é fundamental que um site funcione em diferentes dispositivos como Tablet, Smartphone, Notebook e Desktop, algo que uma empresa de webdesign pode implementar de forma eficiente.
Por exemplo, se você está lendo este artigo em um celular, se você virar a tela agora, a página será ajustada ao novo tamanho. O mesmo acontece se você abrir em um tablet, ou qualquer outro dispositivo.
Por mais que termos como fluido e flexível tenham sido utilizados a partir de 2004, o método de site responsivo foi introduzido em 2010, por Ethan Marcotte. Ele acreditava que os sites deveriam ser criados para se adaptar às coisas, em vez de serem estáticos.
Com a publicação do seu artigo chamado “Responsive Web Design”, ele chamou a atenção de desenvolvedores em todo o mundo, que passaram a utilizar esse termo para o método de design responsivo.
O conceito do design responsivo
Não devem existir inúmeras soluções personalizadas para cada nova categoria de usuários. Obviamente, não podemos usar sensores de movimento e robótica para fazer isso. Design responsivo requer uma maneira mais abstrata de pensar.
No entanto, algumas ideias já estão sendo praticadas: layouts fluidos, consultas de mídia e scripts que podem formatar páginas da web. Mas, quando falamos em design responsivo, precisamos deixar claro que não se trata apenas de uma resolução de tela ajustável e imagens que se redimensionam de forma automática, mas sim de uma maneira totalmente nova de pensar sobre o design.
Como funciona um site responsivo?
Um site responsivo é criado para se ajustar e redimensionar em diferentes tamanhos, também conhecido como pontos de interrupção. Esses pontos são larguras de navegadores que têm uma consulta de mídia CSS específica que altera o layout do navegador quando ele está em um intervalo específico.
Para simplificar, quando você altera a largura do seu navegador seja fazendo seu redimensionamento ou visualização em um dispositivo móvel, o código na parte de trás responde e muda o layout automaticamente.
Por que o design responsivo é importante?

Devido à sua flexibilidade, o design responsivo se tornou necessário quando se trata de qualquer site. Mas, por que isso é tão importante? Aqui estão alguns dos principais motivos:
Experiência do usuário
O design responsivo garante que os sites ofereçam uma experiência perfeita, de alta qualidade para qualquer usuário da internet, independentemente do dispositivo que for utilizado.
Isso se tornou extremamente importante nos dias atuais, afinal, se um site não atende as expectativas dos usuários, eles os deixam e procuram por outro.
Foco no conteúdo
Para usuários móveis, o design responsivo garante que eles vejam o conteúdo e as informações mais importantes primeiro, em vez de apenas um pequeno fragmento devido às restrições de tamanho.
É aprovado pelo Google
O design responsivo torna mais fácil para o Google atribuir propriedades de indexação à página, em vez de precisar indexar várias páginas separadas para dispositivos separados.
Isso melhora sua classificação no mecanismo de pesquisa, é claro, porque o Google olha para sites que priorizam os dispositivos móveis.
Economia de produtividade
No passado, os desenvolvedores tinham que criar sites completamente diferentes para desktops e dispositivos móveis. Agora, o design responsivo torna possível atualizar o conteúdo em um site em vez de muitas versões, muitas vezes economizando o tempo dos profissionais.
Reduz a taxa de rejeição
Um site responsivo também é capaz de reduzir a quantidade de visitantes que acessam o site e saem sem fazer nenhuma interação.
Isso está totalmente relacionado à experiência do usuário, já que se ele não gostar do site, as chances dele fechar a página e voltar para as pesquisas é muito alta.
Vale dizer que é importante ter cuidado com essa taxa, pois com ela muito alta, o Google pode interpretar como um sinal de que seu site não oferece uma boa experiência para o usuário – além de não ter um conteúdo relevante. Ou seja, o seu site pode perder posições nos resultados de pesquisa.
Aumenta as vendas
Com o aumento de acessos à internet através de dispositivos móveis, o número de compras online por meio dessa opção também segue em crescimento. Se um consumidor consegue iniciar seu processo de compra em um notebook e finalizá-lo em um smartphone, isso consegue fazer com que ocorram mais conversões de vendas.
Velocidade de página aperfeiçoada
A velocidade de carregamento do site afeta diretamente a experiência do usuário e a classificação no mecanismo de pesquisa, como o Google, por exemplo. O design responsivo garante que as páginas carreguem com a mesma rapidez em todos os dispositivos, impactando a classificação e a experiência de forma positiva.
Se até aqui você se convenceu da importância de ter um site responsivo, e deseja fazer um para seu negócio, a UpSites é a empresa mais indicada. Faça um orçamento agora mesmo clicando no botão abaixo. É rápido e prático!
Como saber se meu site é responsivo?

Agora que você já sabe o que é o design responsivo e qual a sua importância, como saber se o seu site é responsivo?
Não se preocupe, você pode descobrir isso em poucos passos utilizando seu navegador.
Imagem de www.webfx.com
- Abra o Google Chrome
- Vá para o seu site
- Pressione Ctrl + Shift + I para abrir o Chrome DevTolls
- Pressione Ctrl + Shift + M para alternar a barra de ferramentas do dispositivo
- Visualize sua página como se fosse uma tela de celular, tablet ou desktop
Você também pode utilizar ferramentas que te ajudam a saber se o site é ou não responsivo, como a de teste de compatibilidade com dispositivos móveis do Google. Com ela, você poderá ver se as páginas do seu site são compatíveis com dispositivos móveis.
Embora você possa conseguir a compatibilidade com dispositivos móveis com outros métodos de design, como o design adaptativo – que falaremos a seguir -, o design responsivo é o mais comum por causa de suas vantagens.
Diferenças entre design responsivo e adaptável
Como falamos acima, existe uma outra forma de tornar um site compatível para telas de diferentes dispositivos – mesmo que o design responsivo seja a opção mais utilizada -, que é o design adaptativo.
Ao projetar uma página adaptável, é necessário criar várias versões distintas para cada configuração de tela possível. Quando um usuário acessa um site, o tamanho de sua tela é detectado. Em seguida, a versão apropriada da página é carregada.
Mas, afinal, qual as diferenças entre um design responsivo e um design adaptativo? Veja a seguir:
Dificuldade
Por mais que possa parecer que criar diferentes versões do mesmo site, como no design adaptável, seja mais demorado, a realidade é que projetar uma única página com a capacidade de responder a qualquer configuração de tela também exige um pouco de planejamento.
Classificar a dificuldade de design adaptativo e responsivo é um assunto que gera divisões de opiniões entre os web designers. Portanto, é importante ter claro que um site responsivo gera inúmeros benefícios, mas que sua criação também demanda tempo, em algumas vezes, até mais que um site adaptativo.
Flexibilidade
Como seus próprios nomes sugerem, um site responsivo tem a capacidade de se adaptar a qualquer configuração de tela em que for exibido. Enquanto isso, o design adaptativo funcionará apenas no conjunto específico de plataformas para o qual foi projetado.
Tempo de carregamento
Alguns estudos comprovaram que 47% dos consumidores esperam que uma página de site carregue em 2 segundos ou menos, e 40% abandonam um site que leva mais de 3 segundos para carregar.
O tempo de carregamento é essencial, por isso é importante observar que uma página construída de acordo com os princípios de design responsivo terá um tempo de carregamento mais curto do que uma página adaptativa de tamanho semelhante.
Adaptativo x Responsivo
Então, qual é a melhor opção? Design adaptativo ou design responsivo? O método de design responsivo tem sido a técnica certa já faz algum tempo, devido a sua abordagem. Ele é uma ótima forma de “preparar o seu site para o futuro” contra quaisquer novos dispositivos que possam ser criados.
Dito isso, o design adaptativo também tem suas vantagens. Se uma versão para desktop de um site não é adequada para dispositivos móveis, faz mais sentido usar uma abordagem adaptativa e simplesmente configurar o design existente para uma resolução diferente.
Esta parece ser uma opção muito melhor em comparação a descartar tudo e criar um site responsivo do zero. A decisão de escolha deve ser baseada nas necessidades de cada projeto e dos pontos fortes e fracos de ambas opções de design.
Quais são as tendências do web design responsivo?

Agora que você já sabe quais são os fundamentos do design responsivo, é hora de explorar como ele se parece na prática.
Projetar uma apresentação para ter uma boa aparência em telas de todas os formatos e tamanhos não é uma tarefa fácil, e a revolução do design responsivo levou o surgimento de algumas tendências de design interessantes e que se mostram versáteis e moldáveis para diferentes pontos de vista, ao mesmo tempo em que se mantêm alinhados com o responsivo.
Algumas das tendências são:
- Menu Hambúrguer: o menu hambúrguer se tornou um recurso padrão em aplicativos e sites móveis. Provando alguns debates nos círculos dos designers, esse menu tem enfrentado muitas críticas pela maneira menos ideal de apresentar seus recursos.
Por outro lado, é uma solução compacta, testada e comprovada para telas estreitas, tornou-se quase universalmente reconhecível para os usuários e solidificou seu status como recurso aceito em design responsivo.
- Menu vertical e alongado: dispositivos móveis com desafios horizontais também deram origem à popularidade de menus verticais mais estreitos e alongados.
- Otimização e redimensionamento das fontes: algumas das fontes que antes dominavam a impressão não funcionam tão bem nos formatos de tela mais recentes. Isso está dando origem a estilos tipográficos novos e otimizados. Além disso, o redimensionamento de fontes é outro recurso popular do design responsivo. É uma técnica simples de uma perspectiva de codificação, mas visualmente atraente.
- Responsividade em telas maiores: todo esse foco em dispositivos menores levanta a seguinte questão: o que o design responsivo está trazendo para a mesa no que diz respeito a telas maiores? A tendência do design em telas maiores não se esquece das telas super grandes de alta definição que estão tendo uma revolução própria, com telas 4K e até 8K se tornando cada vez mais populares.
Isso gerou uma tendência de utilização de imagens grandes e de alta resolução para aproveitar ao máximo o potencial que esses formatos maiores possuem. Faz sentido, já que acessar a internet usando TVs de tela grande ou vários monitores de área de trabalho lado a lado não é incomum hoje em dia.
Como um site responsivo é construído?
A ideia por trás do design responsivo é usar o mesmo código HTML, independentemente do dispositivo usado para acessar a página. Desta forma, a necessidade de criar sites separados é eliminada. Os mesmos elementos da página da web são reorganizados para se ajustarem ao ponto de vista, dependendo de seu tamanho.
Uma agência web experiente pode ajudar a implementar essas técnicas com precisão, e também pode fornecer uma estimativa de quanto custa um site com design responsivo.
Elementos do design responsivo
Diferentes elementos são utilizados para realizar essas mudanças dinâmicas dependentes da tela no layout do site. Abaixo estão alguns dos principais componentes do design responsivo.
– Técnicas CSS
As técnicas CSS implementadas para obter capacidade de resposta incluem consultas de mídia. Eles funcionam adicionando um blog de propriedades apenas se uma determinada condição for verdadeira. Geralmente, isso se refere à largura do navegador.
A ideia por trás das grades fluidas está relacionada ao dimensionamento de todos os elementos da página da grade usando porcentagens em vez de unidades absolutas. Isso significa que a grade é dividida em colunas com larguras e alturas proporcionais entre si, permitindo sua reconfiguração flexível e fluida com base na largura do navegador, e tudo isso é feito usando o HTML.
– Conteúdo
Assim como a própria grade precisa de fluidez para se adaptar e ser visível, independentemente do dispositivo, o conteúdo também deve ser fluido para atender aos requisitos do design responsivo.
Para conteúdo visual, isso é feito utilizando visuais flexíveis, ou melhor, imagens que são dimensionadas em porcentagens, assim como os elementos da grade.
Além de garantir que as imagens sigam as mudanças na grade, é essencial fazer a curadoria de seu conteúdo. É aqui que entra a direção de arte. Simplesmente reduzir uma foto para que ela caiba em uma tela menor nem sempre é o caminho a seguir.
Certificar-se de que o ponto focal da foto ainda é proeminente o suficiente, mesmo quando reduzido, às vezes envolve zoom e corte. Esse é um detalhe frequentemente esquecido que pode melhorar significativamente a experiência geral de um site responsivo.
Web Design responsivo no mundo real
Como o design responsivo afeta os usuários da internet no mundo real? Considere um ato com o qual todos estamos familiarizados: compras online.
O usuário pode começar sua pesquisa de produtos em seu desktop durante a hora do almoço. Depois de encontrar um produto que considera comprar, ele o adiciona ao carrinho e volta ao trabalho.
A maioria dos usuários prefere ler as avaliações antes de fazer uma compra. Assim, o usuário volta a visitar o site, desta vez em um tablet em casa, para ler as avaliações do produto. Em seguida, ele poderá abandonar o site novamente para continuar a compra mais tarde.
Antes de apagar a luz naquela noite, ele pega seu dispositivo móvel e visita o site novamente. Desta vez, ele está pronto para finalizar a compra.
Isso significa que design responsivo garante que o usuário possa pesquisar produtos em um desktop, ler avaliações em um tablet e fazer a compra final pelo seu celular.
Outros cenários do mundo real
As compras online são apenas um cenário em que o design responsivo é crucial para a experiência online, mas existem como:
- Planejando viagens;
- Procurando uma nova casa para comprar ou alugar;
- Pesquisando ideias de férias em família;
- Procurando receitas;
- Acompanhando as notícias ou as redes sociais.
Cada um desses cenários provavelmente abrangerá uma ampla gama de dispositivos ao longo do tempo. Isso reforça a importância de ter um design de site responsivo.
Conclusão sobre site responsivo
De fato, estamos entrando em uma nova era do design e desenvolvimento web. Muitas opções estão disponíveis e haverá muitas outras no futuro para continuarmos ajustando e criando soluções personalizadas para cada tamanho de tela, dispositivo e tecnologia.
Devemos começar uma nova era: criar sites prontos para o futuro. Entender como tornar um design responsivo ao usuário não requer muito aprendizado, e pode ser definitivamente muito menos estressante e produtivo do que aprender a projetar e codificar adequadamente para cada dispositivo disponível.
Além de nos salvar da frustração, o design responsivo também é melhor para o usuário. Afinal, uma solução personalizada contribui para uma melhor experiência.
Um site pode ser adaptado tanto para alguém em um laptop ou dispositivo antigo quanto para a grande maioria das pessoas com os gadgets mais modernos do mercado.
Se você não tem nenhuma experiência em design e programação, pode ser que tenha ficado um pouco confuso com tantas informações. Por esse motivo, caso você precise de um site responsivo, é fundamental que você procure por um especialista que possa te ajudar. Dessa forma, você irá oferecer um site personalizado e ideal para os seus usuários.
Você gostou do nosso conteúdo e entendeu a importância de ter um site responsivo? Faça um orçamento agora mesmo com a gente clicando no botão abaixo, e comece a nova fase da sua empresa no mercado digital!
PERGUNTAS FREQUENTES
O que é web design responsivo e quem popularizou essa técnica?
O design responsivo é um método de web design que faz com que o conteúdo de um site se ajuste automaticamente ao tamanho da tela do dispositivo usado para visualizá-lo, garantindo uma experiência de usuário otimizada em qualquer dispositivo, como smartphones, tablets e notebooks. Ethan Marcotte popularizou essa técnica em 2010, introduzindo conceitos como layouts fluidos e consultas de mídia que adaptam o design do site às diferentes resoluções de tela.
Quais são os principais benefícios do design responsivo?
Os principais benefícios do design responsivo incluem a melhoria na experiência do usuário, pois o site é facilmente acessível e utilizável em qualquer dispositivo. Também proporciona uma otimização para dispositivos móveis, o que é valorizado pelo Google e outros mecanismos de busca, melhorando o ranking do site. Além disso, reduz a necessidade de manter versões múltiplas do site, economizando tempo e recursos, e diminui a taxa de rejeição, pois os usuários são menos propensos a abandonar um site que funciona bem em seu dispositivo.
Por que é importante continuar adaptando os designs de sites às novas invenções e resoluções de tela?
É importante continuar adaptando os designs de sites às novas invenções e resoluções de tela porque a tecnologia e os dispositivos estão constantemente evoluindo. Manter o design do site responsivo garante que ele funcione corretamente em todos os dispositivos existentes e futuros, proporcionando uma experiência de usuário consistente e evitando perda de tráfego ou clientes potenciais que usam dispositivos mais recentes.
Como posso verificar se meu site é responsivo?
Para verificar se um site é responsivo, você pode usar ferramentas de teste de responsividade como o Google Chrome DevTools. Simplesmente abra seu site no Chrome, pressione Ctrl + Shift + I para abrir as ferramentas de desenvolvedor, e então Ctrl + Shift + M para alternar a barra de ferramentas do dispositivo, permitindo que você visualize o site como se estivesse em diferentes dispositivos. Além disso, você pode usar a ferramenta de teste de compatibilidade com dispositivos móveis do Google para uma avaliação mais detalhada.
Como fazer um site responsivo?
1) Use uma estrutura responsiva: Opte por frameworks como Bootstrap ou Foundation, que oferecem grids responsivos e componentes prontos para uso, facilitando a criação de um layout adaptável.
2) Design flexível e fluido: Desenvolva um design que se ajuste dinamicamente ao tamanho da tela, utilizando porcentagens em vez de unidades fixas para dimensionar elementos.
3) Media queries: Implemente consultas de mídia para aplicar estilos específicos com base nas características do dispositivo, como largura da tela e orientação.
Imagens e mídia adaptáveis: Utilize imagens flexíveis que se redimensionem automaticamente de acordo com o espaço disponível e vídeos responsivos que se ajustem ao tamanho da tela.
4) Teste em vários dispositivos: Verifique regularmente a aparência e o funcionamento do seu site em diferentes dispositivos, desde smartphones até desktops, para garantir uma experiência consistente para todos os usuários.
Seguindo essas orientações, você estará no caminho certo para criar um site responsivo que ofereça uma experiência de usuário excelente em qualquer dispositivo.






 Calcular valor agora
Calcular valor agora

