Criar Design que Converte: Dicas para o Sucesso do seu Site em 2025
Resumo (TL;DR)
Neste post abordamos a importância de ter um design estratégico que realmente converte, destacando como a primeira impressão visual influencia diretamente na decisão do usuário.
Discutimos os elementos fundamentais para um site de alta performance — como imagens de qualidade, escolha de cores, CTAs eficientes, layout bem estruturado, escaneabilidade, responsividade e boas práticas de UX/UI.
Também mostramos que design não é só estética: é uma ferramenta de resultados, capaz de aumentar a confiança do visitante e impulsionar as conversões de forma concreta.
Concluímos com tendências de web design para 2025, como cores dopaminérgicas, gamificação, interatividade e o maximalismo tátil, além de dicas práticas para melhorar seu site e evitar erros comuns que prejudicam a experiência do usuário.
Um design que converte une beleza e funcionalidade, transmite autoridade e conduz o visitante até a ação. Se seu site ainda não entrega resultados, é hora de repensar a estratégia e apostar em um design centrado em performance.

Em um mundo onde cada segundo (ou milésimo dele) conta, ter um design que converte é mais do que uma tendência, é uma exigência para quem deseja ter presença digital de verdade. Pesquisas mostram que os usuários levam apenas 0,05 segundos para formar uma opinião sobre um site, e esse julgamento instantâneo é baseado, em grande parte, no visual.
Um site mal projetado afasta. Já um visual bem construído, estratégico e alinhado com a marca, conquista confiança e incentiva a ação. Mais do que estética, o design é responsável por transmitir a identidade da sua empresa e impactar diretamente nos resultados.
Cerca de 50% dos consumidores afirmam que o design do site influencia diretamente na percepção que têm da marca, e quando ele funciona bem, a taxa de conversão pode aumentar em até 200%. Por outro lado, 88% dos usuários não retornam a um site após uma experiência ruim — o que reforça que não basta apenas estar online: é preciso encantar.
Em 2025, com o avanço da personalização, da inteligência artificial e da exigência por usabilidade, criar um design estratégico, funcional e centrado no usuário será ainda mais importante. Vamos te mostrar as melhores práticas para transformar o seu site em uma verdadeira máquina de conversão. Vem conferir!
O Que é um Design que Converte?
Um design que converte é aquele criado com o objetivo de levar o usuário a realizar uma ação específica no site, como preencher um formulário, solicitar um orçamento ou concluir uma compra. Ele combina elementos visuais, usabilidade e estratégia para guiar o visitante de forma intuitiva e envolvente, eliminando distrações e facilitando o caminho até a conversão.
A grande diferença está entre ter um site apenas bonito e ter um site bonito e funcional.
Um layout visualmente agradável é importante, mas se ele não estiver alinhado com uma boa experiência do usuário e com os objetivos do negócio, ele não converte. Já um site com foco em design para performance, que aplica técnicas de otimização de conversão no site, consegue entregar valor estético ao mesmo tempo em que gera resultados reais para a empresa.
Principais Elementos para Gerar Conversão
Quando falamos em site que gera resultados, não se trata apenas de estética, mas de estratégia visual. Um design que converte é construído com elementos-chave que, juntos, criam uma experiência clara, fluida e envolvente para o usuário. Cada detalhe conta: desde a imagem que ilustra seu produto até a cor do botão de ação.
Vamos descobrir quais são os principais elementos de conversão e entender como eles impactam diretamente no desempenho do seu site:
Imagens
As imagens são um dos primeiros elementos a capturar a atenção do visitante. Cerca de 40% dos usuários classificam fotos e imagens como o aspecto mais valorizado no design de um site. E não é à toa: uma imagem bem escolhida comunica mais rápido que qualquer texto, transmite emoções e reforça a identidade da marca.
É essencial utilizar imagens de alta qualidade e que façam sentido com o conteúdo, evitando arquivos genéricos, mal posicionados ou com baixa resolução. Sempre que possível, também vale despixelizar imagens antigas ou desfocadas para garantir um visual mais nítido e profissional.
Cores
As cores influenciam diretamente a percepção e as emoções dos usuários. Estatísticas apontam que 39% dos visitantes destacam as cores como o segundo elemento mais impactante em um design. E aqui vai uma curiosidade: o azul é a cor mais popular entre sites de negócios, presente em 46% deles. Isso porque transmite confiança, estabilidade e seriedade.
A escolha da paleta certa deve considerar o público-alvo, o posicionamento da marca e o contraste com os elementos de ação, como os botões de CTA.
CTA (Call to Action)
Os botões de chamada para ação (CTA) são o coração de um design para performance. Eles orientam o que o usuário deve fazer: comprar, agendar, falar com um consultor. Um bom CTA precisa ser visível, direto e estratégico, com cores de destaque e textos objetivos.
Botões mal posicionados ou sem apelo visual podem fazer o usuário desistir da jornada. Já um CTA bem feito, pode dobrar a taxa de conversão de uma página.
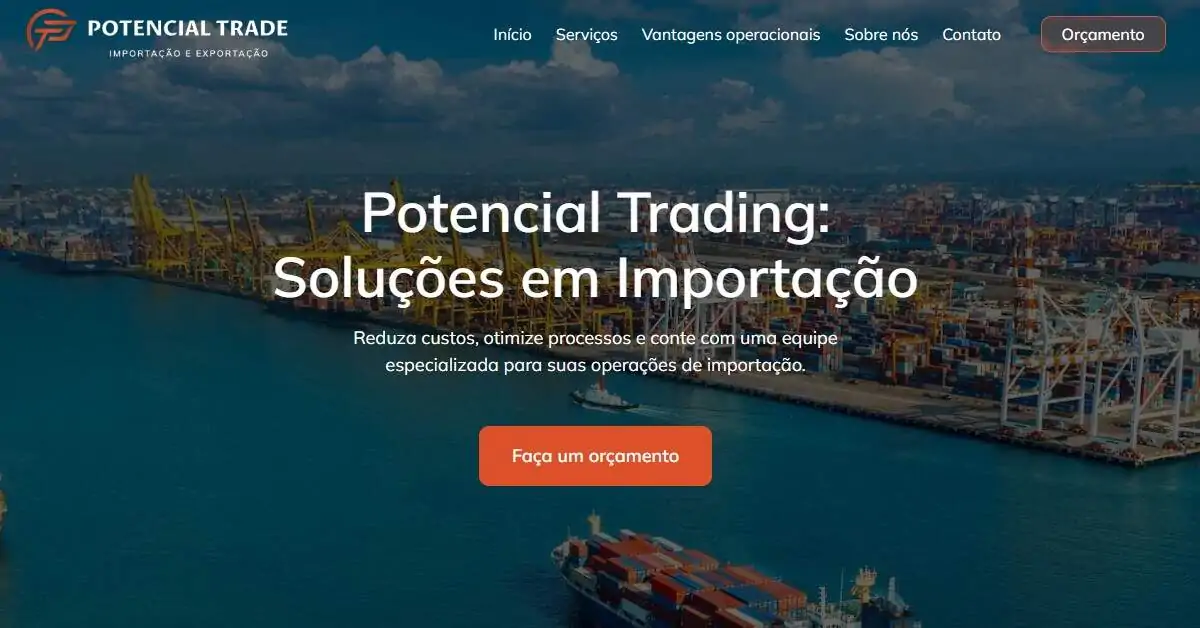
Veja este exemplo de CTA do nosso cliente Potencial Trade:

Layout
O layout é o alicerce do design. Ele organiza os elementos visuais e define o caminho que o usuário vai percorrer. Um bom layout garante que o visitante entenda em poucos segundos o que o site oferece, e o número é quase exato: são cerca de 6 segundos para formar essa compreensão, desde que o layout seja bem estruturado.
Hierarquia visual, equilíbrio e espaçamento são fatores fundamentais para uma boa experiência.
Escaneabilidade
Os usuários não leem — eles escaneiam. E um design inteligente precisa respeitar esse comportamento. Textos longos e blocados cansam. Por isso, a escaneabilidade se torna um diferencial: use títulos, subtítulos, listas, ícones e elementos visuais para quebrar o conteúdo e deixá-lo mais leve.
Isso transforma a experiência de leitura de algo monótono para uma navegação dinâmica, prazerosa e intuitiva.
Responsividade
Hoje, o acesso aos sites acontece majoritariamente pelo celular. E a expectativa é alta: 61% dos usuários têm uma opinião mais positiva sobre a empresa quando o site é responsivo e se adapta bem aos dispositivos móveis.
A responsividade não só melhora a usabilidade como aumenta as chances de conversão, já que o usuário consegue navegar, interagir e concluir ações com facilidade, independentemente do aparelho que estiver usando.
Tendências de Web Design para 2025
O universo do design digital está em constante evolução, e acompanhar as tendências de web design 2025 pode ser o que vai destacar seu site em meio à concorrência. Veja algumas das principais tendências que prometem transformar a forma como os usuários interagem com sites neste ano:
UX (Experiência do Usuário)
A experiência do usuário continua sendo um dos pilares mais importantes do design moderno. Em 2025, a tendência é criar experiências mais personalizadas, acessíveis e intuitivas.
Aplicar UX de forma inteligente significa construir jornadas claras, reduzir fricções, garantir carregamento rápido e entregar exatamente o que o usuário procura, no menor número de cliques possível.
Veja o exemplo de web design do nosso cliente Via Leal:

Cores dopaminérgicas
As cores vibrantes e hipersaturadas, conhecidas como cores dopaminérgicas, ganham espaço como forma de gerar impacto emocional imediato. Elas criam uma atmosfera enérgica e positiva, despertando sensações que estimulam a ação.
Para aplicar bem, use essas cores em botões, títulos ou elementos que você queira destacar, mas sem exageros — o segredo está no equilíbrio visual.
Animações e interatividade
Sites estáticos estão ficando para trás. Em 2025, as microinterações, animações suaves e elementos interativos serão fundamentais para manter o usuário engajado. A dica é usar animações que tenham propósito, como feedback visual ao clicar em um botão ou transições sutis entre seções. Isso torna a navegação mais fluida, agradável e intuitiva.
Maximalismo tátil
O maximalismo tátil aposta em texturas, sobreposições e profundidade visual para criar uma sensação quase física dentro da tela. Elementos visuais ricos em detalhes, sombras e relevos simulam camadas e convidam o usuário a “sentir” o design.
Para aplicar bem, use variações de tipografia, fundos com textura e imagens em camadas, sem comprometer a clareza da informação.
Natureza digital
A tendência da natureza digital traz elementos orgânicos, formas fluidas e paletas de cores inspiradas na terra, plantas e céu. O objetivo é gerar conforto visual e conexão emocional, mesmo em ambientes digitais. Essa abordagem é ideal para marcas que desejam transmitir valores como bem-estar, sustentabilidade ou tranquilidade.
Gamificação
Incorporar elementos de jogos ao design do site é uma forma moderna de aumentar o engajamento e tornar a experiência mais divertida. A gamificação costuma incluir metas, badges, barras de progresso ou recompensas visuais ao realizar ações.
Aplicar esse recurso de forma inteligente significa incentivar o usuário a interagir e explorar, tornando cada visita mais envolvente.
UX e UI como Fatores-Chave
A união entre UX (experiência do usuário) e UI (interface do usuário) é o que realmente transforma um site em uma ferramenta de conversão. Enquanto o UX cuida da lógica, fluxo e facilidade de navegação, o UI entra com o apelo visual, cores, fontes e organização dos elementos.
Quando esses dois aspectos trabalham juntos, o resultado é um site que não apenas atrai visitantes, mas conduz o usuário com fluidez até a ação desejada.
Hoje, marcas que priorizam UX e UI para conversão conseguem se destacar, reduzir taxas de rejeição e aumentar as interações com o público. Um bom design precisa ser bonito, sim — mas também funcional, acessível e centrado nas necessidades do usuário. Investir nisso é investir diretamente em performance e resultados.
Dicas Práticas para Sites Mais Eficientes
Para criar um site que realmente funcione e gere resultados, é essencial seguir algumas diretrizes simples, mas extremamente poderosas. Quando você aplica as melhores práticas de design para sites, não está apenas deixando seu projeto mais bonito, está tornando a experiência do usuário mais fluida, intuitiva e estratégica.
Reunimos algumas dicas para aumentar conversão no site com foco em clareza, estrutura, estética e performance. Confira quais são elas:
1. Destaque o objetivo do site
Todo site precisa ter um objetivo claro, e isso precisa estar evidente desde o primeiro clique. Seja agendar um atendimento, solicitar um orçamento ou entrar em contato, o design deve ser construído para guiar o usuário exatamente para essa ação. O que não contribui para esse caminho, precisa sair ou ser reposicionado.
Evite sobrecarregar o visitante com distrações desnecessárias. Um site eficiente elimina ruídos visuais, simplifica a jornada e mantém o foco no que realmente importa. Cada seção, botão ou imagem deve existir por um motivo: ajudar o usuário a tomar a decisão que você espera.
2. Conte uma história
Mesmo em sites institucionais, o storytelling é uma poderosa ferramenta de conexão. O visitante precisa entender, rapidamente, quem é a empresa, por que ela é confiável e como ela pode resolver seu problema. Isso pode ser feito visualmente, com textos bem posicionados, imagens estratégicas e depoimentos de clientes.
Quando a estrutura do site é pensada para contar uma história, o usuário avança pelas seções de forma natural, criando empatia com a marca. Do “quem somos” até os resultados entregues, tudo deve ser apresentado de forma coerente e envolvente, como um roteiro que gera confiança.
3. Pense nos elementos como um todo
Cores, imagens, fontes, ícones, botões e textos não devem funcionar separadamente, eles devem conversar entre si. Um bom design nasce da harmonia entre todos esses componentes, formando uma identidade visual coesa e alinhada com a estratégia de marketing da empresa.
Quando os elementos visuais estão em sintonia, o site transmite profissionalismo, clareza e intenção. Isso facilita o entendimento do usuário e reforça a autoridade da marca, tornando a navegação mais agradável e intuitiva.
4. Use as imagens certas para seu negócio
Imagens genéricas ou de baixa qualidade podem prejudicar a credibilidade do seu site. É importante utilizar fotos profissionais, que reflitam os valores e o posicionamento da sua empresa. As imagens precisam comunicar emoções, contextos e reforçar o conteúdo ao redor delas.
Além disso, todos os elementos visuais devem seguir o mesmo estilo, garantindo uniformidade e evitando que o site pareça “remendado”. A imagem certa não é apenas bonita, ela reforça a mensagem, conecta o usuário ao seu serviço e estimula a ação.
5. Trilhe o foco para os CTAs
Os botões de chamada para ação (CTAs) precisam se destacar, mas isso vai além da cor chamativa. Pense em microinterações, ícones sutis, contrastes bem aplicados e animações discretas para direcionar o olhar do usuário.
Além disso, a tipografia e o texto do botão também devem ser pensados estrategicamente. Expressões como “Quero saber mais” ou “Solicitar agora” são mais eficazes que genéricos como “Enviar”. Tudo no design deve apontar, direta ou indiretamente, para onde você quer que o usuário clique.
6. Mostre autoridade e confiança
Design também é credibilidade. Elementos como selos, certificações, prêmios, números que validam resultados e depoimentos reais aumentam a confiança do visitante. Mas mais do que isso, eles precisam ser apresentados de forma visualmente estratégica.
Posicionar essas informações ao longo da jornada do usuário, e não só no rodapé, reforça a autoridade da marca sem parecer forçado. Um layout bem-planejado transmite confiança antes mesmo de o visitante ler uma palavra.
7. Crie um fluxo leve e dinâmico
A velocidade do site impacta diretamente a conversão. Sites lentos, com carregamento pesado ou formulários complexos fazem o usuário desistir. O ideal é eliminar etapas desnecessárias e reduzir cliques até a conversão.
Adotar um design centrado no usuário significa pensar em fluidez: animações leves, transições suaves e navegação objetiva. O usuário precisa sentir que está avançando de forma natural, sem esforço, e esse dinamismo visual torna o site mais moderno e funcional.
Erros Comuns em Design de Sites
Mesmo com boas intenções, é comum que muitos sites acabem cometendo erros que prejudicam diretamente a navegação e, principalmente, as conversões. Um design que converte depende tanto do que é feito certo quanto do que é evitado. Por isso, é importante ficar atento aos deslizes mais frequentes na hora de construir um site ou landing page.
Erros que você deve evitar:
- Design poluído ou com excesso de informações visuais;
- Falta de hierarquia de informações e títulos confusos;
- CTAs mal posicionados ou com textos genéricos;
- Uso de imagens genéricas e de baixa qualidade;
- Não pensar na responsividade para dispositivos móveis;
- Site lento e com carregamento pesado;
- Navegação confusa e sem lógica de fluxo;
- Tipografia difícil de ler ou mal harmonizada com o layout;
- Não utilizar prova social ou elementos que transmitam confiança;
- Layouts que não guiam o usuário para a ação desejada.
Evitar esses erros é um passo fundamental para transformar seu site em uma ferramenta real de vendas e posicionamento. Um bom design não é só bonito, ele precisa ser funcional, estratégico e construído com foco na experiência do usuário.
Conclusão – Design que Converte
Criar um design que converte envolve estratégia, sensibilidade visual e atenção às necessidades do usuário. Ao aplicar as dicas, eliminar os erros comuns e seguir as tendências de web design para 2025, você garante que seu site não apenas represente bem sua marca, mas também entregue resultados concretos.
Se você sente que está na hora de revisar ou redesenhar seu site com foco em performance, a UpSites está pronta para te ajudar. Fale com um dos nossos especialistas e descubra qual é a solução ideal para transformar o seu site em uma verdadeira máquina de conversão!
PERGUNTAS FREQUENTES
O que é design de conversão?
Design de conversão é o conjunto de práticas visuais e funcionais aplicadas em um site com o objetivo de guiar o usuário até uma ação desejada, como preencher um formulário, solicitar um orçamento ou finalizar uma compra. Ele combina estética, usabilidade e estratégia para aumentar as taxas de conversão.
Quais são os principais elementos de um design que converte?
Os principais elementos são: imagens de qualidade, cores que geram impacto emocional, CTAs bem posicionados, layout com hierarquia clara, escaneabilidade (textos fáceis de ler) e responsividade. Esses itens, quando bem aplicados, criam uma experiência fluida e aumentam as chances de conversão.
Como o design influencia na decisão de compra?
Um bom design transmite credibilidade e facilita a navegação, o que impacta diretamente na decisão de compra. Sites com visual profissional, organizados e fáceis de usar aumentam a confiança do consumidor e reduzem as chances de abandono durante a jornada.
Qual a diferença entre design bonito e design funcional?
Um design bonito chama atenção, mas nem sempre gera resultado. Já o design funcional alia beleza com estratégia: ele direciona o olhar do usuário, elimina distrações e foca no objetivo do site. A verdadeira conversão acontece quando estética e usabilidade caminham juntas.






 Calcular valor agora
Calcular valor agora

