Briefing para site: como estruturar o seu site em 2024
Resumo (TL;DR)
Abordamos hoje sobre a importância e o processo detalhado para criar um briefing para site eficaz para o desenvolvimento de site.
O briefing é essencial para alinhar expectativas e objetivos entre clientes e desenvolvedores. Destaca-se a necessidade de coletar informações precisas sobre o cliente, seus objetivos, público-alvo, e preferências de design, seguido de um guia passo a passo que inclui desde o contato inicial com o cliente até a incorporação de feedback para ajustes finais.
Também são enfatizadas as ferramentas digitais que facilitam a criação e compartilhamento de briefings, como Content Snare, e a importância de uma comunicação eficaz para garantir que o projeto final esteja alinhado com as necessidades do usuário final.

A criação de um site eficaz demanda um planejamento cuidadoso e organizado, onde o briefing para site se torna uma ferramenta indispensável.
Um briefing claro e bem estruturado não só define os objetivos e expectativas do projeto mas também garante que a equipe de desenvolvimento e o cliente estejam na mesma página desde o início.
Nós na UpSites empregamos o briefing em nossos projetos diariamente, pois este método tem se mostrado muito eficaz para trazer boas ideias e diretrizes na hora de executar o projeto.
Ao longo deste texto, exploraremos elementos essenciais de um briefing eficaz, forneceremos um guia passo a passo para sua criação e destacaremos ferramentas digitais que podem facilitar esse processo.
Essas etapas e recursos são fundamentais para transformar ideias iniciais em websites funcionais e alinhados às necessidades dos usuários finais, reiterando a prática recomendada por nós para alcançar resultados excepcionais em cada projeto.
Elementos de um briefing eficiente
Para construir um briefing para sites, considere os seguintes elementos, explicados um a um:
- Objetivos do site: Especifique o que o cliente espera alcançar com o site. Isso pode incluir aumentar vendas, melhorar a comunicação com clientes ou estabelecer presença online.
- Público-alvo: Identifique quem são os usuários finais do site. Compreender suas características, preferências e necessidades ajuda a criar um site que atenda às expectativas deles.
- Funcionalidades desejadas: Liste as funcionalidades que o site deve ter, como formulários de contato, galerias de fotos, e-commerce, entre outros. Isso orienta a equipe técnica sobre o que precisa ser desenvolvido.
- Estrutura do site: Defina a arquitetura da informação do site, incluindo quantas e quais páginas serão necessárias, e como elas se interligam.
- Design e identidade visual: Apresente as preferências de design, incluindo estilo, cores e elementos visuais que devem ser incorporados para refletir a identidade da marca.
- Conteúdo: Descreva o tipo de conteúdo que será publicado no site, considerando textos, imagens e vídeos, e como eles contribuem para os objetivos do site.
- SEO e palavras-chave: Inclua uma lista de palavras-chave importantes para o SEO (Search Engine Optimization) do site, ajudando a melhorar a visibilidade online.
- Concorrência: Mencione sites de concorrentes ou referências de design que o cliente admira, fornecendo insights sobre suas expectativas.
Cada um desses elementos contribui para a criação de um briefing completo, guiando a equipe de desenvolvimento na direção certa desde o início do projeto.
É preciso sempre ser muito claro e preciso ao preencher estas informações, pois elas são fundamentais para alcançarmos um bom resultado na hora de desenvolver um sites.
Perguntas essenciais para fazer em um Briefing para sites

Criar um briefing para site detalhado é essencial para garantir o sucesso do seu projeto, por isso vamos dar um passo a passo para você que nós executamos aqui na UpSites.
Este processo começa com o entendimento claro das necessidades e objetivos do cliente e se estende até a formulação de um documento que sirva como um guia para ambas as partes.
Primeiramente, divida o briefing em três partes: informações sobre o negócio do cliente, informações estéticas, e por fim informações sobre conteúdo.
Vamos mostrar como funciona um bom briefing para site agora. Começando com:
Informações sobre o negócio do cliente:
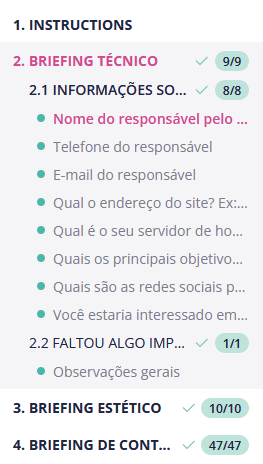
Nesta parte do briefing o importante é levantar informações do cliente em sí, como por exemplo contato, área de atuação, principais concorrentes, e outros. Para exemplificar melhor, elaboramos uma lista para você:
- Informações do cliente: Inclua o nome do responsável e seu cargo. Isso ajuda a personalizar a comunicação e entender o nível de decisão.
- Contato do cliente: Obtenha e-mails e telefones para facilitar o contato direto durante o projeto.
- Endereço do Site: Identifique o domínio atual ou o desejado. Isso é crucial para entender a identidade digital pretendida.
- Servidor de hospedagem: Saber onde o site está hospedado ou será hospedado permite discutir aspectos técnicos importantes.
- Principais objetivos: Compreender os objetivos do site ajuda a direcionar o design e as funcionalidades para as metas do cliente.
- Redes sociais do cliente: Incluir links de redes sociais no site aumenta a interação com o público.
- Outros serviços: Conhecer o interesse do cliente em serviços adicionais, como SEO ou e-commerce, permite oferecer um pacote completo.
Informações Estéticas
Aqui é importante levantar informações sobre o design do site. Esta parte é importante para que os desenvolvedores saibam qual a expectativa do cliente em relação a cores, layout, e também referências. Veja a seguinte lista:
- Principais referências: Identifique sites que o cliente admira para servir de inspiração, captando a essência do que ele busca em termos de funcionalidade e design.
- Cores principais do site: Determine as cores que representam a identidade visual da marca do cliente, para garantir consistência e reconhecimento.
- Cores que não devem ser usadas: Saiba quais cores evitar para não contradizer a identidade visual da marca ou afetar negativamente a experiência do usuário.
- Estilo de imagens: Defina se as imagens serão formais, casuais, abstratas ou realistas, para alinhar o visual do site com a mensagem da marca.
Informações de conteúdo
Agora vamos mostrar para você uma lista com perguntas sobre o conteúdo que o seu cliente deseja ter em seu site. Isto engloba:
- Produtos e/ou serviços: Liste os produtos ou serviços que o cliente oferece, detalhando características e benefícios essenciais para destacar no site.
- Vantagens do negócio: Descreva as principais vantagens e diferenciais do negócio do cliente, que o tornam único no mercado.
- Itens para o Menu: Defina as seções essenciais como “Início”, “Quem Somos”, “Serviços”, “Fale Conosco”, etc., estruturando a navegação do site.
- Logomarca do cliente: Obtenha a logomarca em alta resolução para assegurar a correta aplicação visual no site.
- Textos para cada página do site: Elabore ou solicite ao cliente textos específicos para cada seção, garantindo conteúdo claro e informativo que comunique efetivamente a marca.
Ao seguir este passo a passo, você estará bem equipado para desenvolver um projeto que não só atenda, mas supere as expectativas do cliente.
Lembre-se, um briefing bem preparado é a base sobre a qual todo o projeto será executado. Ele não só facilita a comunicação e minimiza mal-entendidos, como também ajuda a manter o projeto alinhado com os objetivos originais.
Ao dedicar tempo e atenção ao desenvolvimento de um briefing claro e abrangente, você está dando um passo importante em direção ao sucesso do projeto.
Ferramentas digitais que auxiliam na criação de briefings
A utilização de ferramentas digitais na criação de briefings é fundamental para simplificar e otimizar esse processo.
Estas plataformas e aplicativos ajudam a estruturar as informações de maneira clara, promovendo uma comunicação eficaz entre as partes envolvidas.
Ao automatizar o envio, acompanhamento e coleta de respostas, reduzem-se os riscos de mal-entendidos e aumenta-se a eficiência do processo.
Principais ferramentas para criação de briefing para site:
Content Snare: Destaca-se por sua capacidade de automatizar a coleta de conteúdo e informações, tornando-se essencial para profissionais que buscam otimizar a criação de briefings precisos e detalhados.

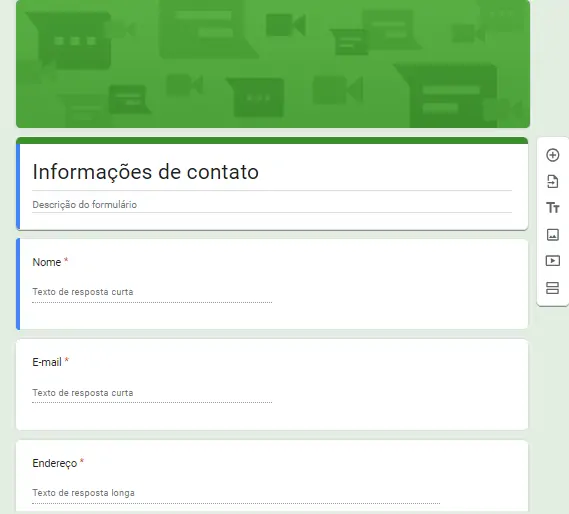
Google Forms: É uma outra opção de ferramenta versátil que permite a criação de formulários customizáveis, facilitando a coleta de informações de forma organizada.

Trello: Excelente para gerenciar tarefas e acompanhar o progresso do briefing em diferentes etapas, melhorando a colaboração entre as equipes.
Asana: Outra ferramenta de gerenciamento de projetos que ajuda a organizar as etapas de criação do briefing, permitindo uma visualização clara do progresso.
A escolha da ferramenta certa pode variar de acordo com as necessidades específicas de cada projeto, mas a integração dessas tecnologias no processo de criação de briefing certamente traz maior agilidade e precisão ao desenvolvimento de sites e projetos digitais.
Incorporando feedback e ajustes no briefing
Incorporar feedback e ajustes no briefing para site é crucial para refinar o projeto e garantir que ele atenda às expectativas do cliente.
Uma estratégia eficaz é estabelecer um canal de comunicação aberto e contínuo, permitindo que o cliente compartilhe suas impressões e sugestões a qualquer momento.
Utilizar ferramentas digitais que facilitem a revisão e o compartilhamento de documentos é outra abordagem prática, pois possibilita atualizações em tempo real.
As vantagens de coletar feedback dos clientes sobre o briefing incluem:
- Alinhamento mais preciso às expectativas do cliente.
- Identificação de possíveis mal-entendidos ou omissões logo no início.
- Oportunidade para melhorias contínuas no projeto.
- Fortalecimento da relação cliente-agência, construindo confiança e satisfação.
Implementar um processo de feedback bem estruturado não só otimiza o desenvolvimento do projeto, como também promove uma parceria mais colaborativa e produtiva.
Conclusão
Dedicar tempo e atenção na criação de um briefing detalhado é vital para o sucesso de qualquer projeto de desenvolvimento de site.
Este documento não só serve como um roteiro claro para a equipe de desenvolvimento, mas também assegura que as necessidades e objetivos do cliente sejam compreendidos e atendidos de forma eficaz.
Um briefing bem elaborado minimiza a necessidade de revisões constantes, economiza tempo e recursos, e contribui para a entrega de um produto final que satisfaça ou supere as expectativas do cliente.
Portanto, investir esforços na criação de um briefing completo e preciso é um passo essencial para alcançar resultados excepcionais em projetos de desenvolvimento web.
PERGUNTAS FREQUENTES
O que é um briefing para site?
Um briefing para site é um documento que detalha as necessidades, objetivos e requisitos do projeto de construção ou reformulação de um site.
Qual é a importância do briefing para o desenvolvimento de um site?
O briefing é fundamental para garantir que o site atenda às expectativas do cliente e às necessidades do público-alvo, orientando o processo de design e desenvolvimento.
Quais informações devo incluir em um briefing para site?
Informações sobre a empresa, público-alvo, objetivos do site, funcionalidades desejadas, preferências de design, referências visuais e requisitos técnicos são essenciais para um briefing completo.
Quem deve estar envolvido na elaboração do briefing para site?
Idealmente, representantes da empresa cliente, equipe de marketing, design e desenvolvimento devem colaborar para garantir que todas as perspectivas e necessidades sejam consideradas.





 Calcular valor agora
Calcular valor agora

