Acessibilidade digital: como atingir nota máxima em seu site?

Você já parou para pensar em quantas pessoas podem estar tentando acessar o seu site neste exato momento? Agora, pense além dos usuários comuns e imagine aqueles que possuem alguma deficiência visual, motora ou cognitiva. A acessibilidade digital surge exatamente para que você possa atender a todos de forma digna e justa.
Atingir nota máxima em Acessibilidade na web é mais do que apenas uma tendência ou uma obrigação legal, é um compromisso com a inclusão digital.
Bem-vindo a este guia dedicado a transformar seu site em um verdadeiro oásis de acessibilidade.
Aqui, não estamos apenas buscando cumprir uma lista de requisitos; nosso objetivo é ir além e conquistar uma nota máxima em acessibilidade digital. Não estamos apenas construindo um site, estamos criando uma experiência digital acessível e envolvente para todos.
Então, prepare-se para mergulhar nessa jornada conosco. Vamos explorar juntos os segredos e as práticas essenciais que tornam um site verdadeiramente acessível.
Estamos comprometidos em garantir que cada visitante, independentemente de suas capacidades, possa desfrutar plenamente do seu conteúdo online. Então, vamos lá, vamos fazer a diferença na web, uma página
Design Responsivo e Flexível:
Quando se trata de navegar na web, cada usuário tem suas preferências. Alguns preferem o conforto de um laptop, outros a portabilidade de um smartphone, enquanto outros ainda se deleitam com a amplitude de uma tela de desktop.
É aí que entra o design responsivo – o super-herói por trás da adaptação perfeita do seu site a qualquer dispositivo.
Imagine isso: um usuário acessa seu site enquanto está em movimento, segurando seu smartphone com uma mão e segurando uma xícara de café na outra.
É nesse momento que um design responsivo brilha, garantindo que seu conteúdo se ajuste elegantemente à tela pequena, mantendo a clareza e a legibilidade intactas.
Mas não é apenas uma questão de fazer o conteúdo caber na tela. Um verdadeiro design responsivo vai além, garantindo que a experiência de navegação seja fluida e intuitiva, independentemente do dispositivo utilizado.
Botões que são fáceis de tocar em telas sensíveis ao toque, menus que se adaptam para facilitar a navegação com os dedos – são esses pequenos detalhes que fazem toda a diferença.
Agora, vamos falar sobre clareza e legibilidade – dois pilares fundamentais para uma experiência de usuário excepcional.
Não importa se o usuário está navegando em um smartphone de última geração ou em um laptop antigo, seu conteúdo deve ser claro como água de nascente e legível como uma página de um livro bem iluminado.
Então, aqui vai uma dica: mantenha o texto conciso e evite o uso excessivo de jargões complicados. Lembre-se, estamos construindo uma ponte entre você e seus visitantes, e a clareza é a argamassa que mantém essa ponte sólida.
Escolha cuidadosamente suas fontes e cores, garantindo um contraste nítido que torna a leitura uma verdadeira brisa, não importa o tamanho da tela.
Em resumo, o design responsivo não é apenas uma conveniência – é uma necessidade. É a chave para desbloquear um mundo de possibilidades, onde seu site pode ser apreciado por todos, independentemente do dispositivo em suas mãos.
Então, vamos abraçar o poder do design responsivo e navegar pelas diferentes telas da web com estilo e elegância.
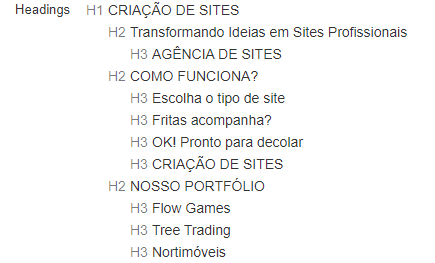
Padrões de Semântica HTML:

Imagem com estrutura da home da UpSites
Você já ouviu falar na linguagem secreta da web? Não, não são códigos enigmáticos ou algoritmos complexos – é a semântica HTML.
Por trás da fachada visual de cada site, existe uma estrutura invisível de etiquetas e marcadores que ditam o significado e a hierarquia do conteúdo. E dominar essa linguagem é a chave para criar um site acessível e bem estruturado.
Então, o que exatamente é semântica HTML? Em termos simples, é a arte de escolher as etiquetas certas para representar o conteúdo de forma clara e significativa.
Por exemplo, ao invés de usar uma div genérica para todo o conteúdo, optamos por usar etiquetas como headings (títulos) para destacar seções importantes e parágrafos para organizar o texto em blocos coesos.
Agora, vamos falar sobre o queridinho da acessibilidade na web: o alt text. Este pequeno atributo tem um grande impacto, especialmente para usuários com deficiência visual que dependem de leitores de tela para acessar o conteúdo das imagens.
Ao adicionar alt text às suas imagens, você está abrindo uma janela para um mundo visualmente rico, descrevendo cuidadosamente o conteúdo da imagem em palavras.
Mas atenção: não se trata apenas de jogar algumas palavras-chave no alt text e pronto. A chave aqui é ser descritivo e conciso, transmitindo o significado e o contexto da imagem de forma clara e objetiva.
Em vez de simplesmente dizer “imagem”, por que não descrever o que está acontecendo na imagem? Pense nisso como uma oportunidade de contar uma história, mesmo que seja apenas em algumas palavras.
Em suma, a semântica HTML é o alicerce invisível que sustenta a estrutura do seu site, enquanto o alt text é a ponte que conecta o mundo visual ao mundo textual.
Ao dominar esses padrões de semântica, você está não apenas criando um site acessível, mas também construindo uma experiência de usuário verdadeiramente enriquecedora e significativa.
Então, vamos mergulhar na linguagem secreta da web e desbloquear todo o seu potencial.
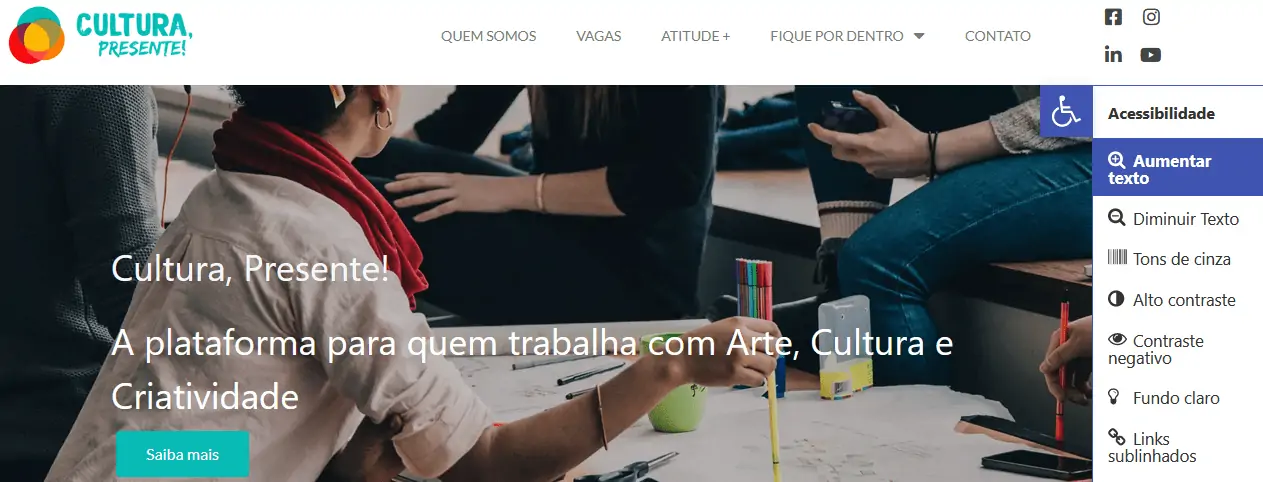
Contraste e Legibilidade:

Imagem site de cliente nosso com ferramenta para legibilidade em seu site.
Feche os olhos por um momento e imagine navegar na web sem a capacidade de distinguir facilmente entre diferentes cores e tons. Agora, imagine-se tentando decifrar um texto onde as palavras se fundem com o fundo, criando uma confusão visual indesejável. É aí que entra a importância do contraste adequado – um verdadeiro farol na escuridão para usuários com diferentes capacidades visuais.
O contraste não é apenas uma questão estética; é uma questão de acessibilidade. Um contraste suficiente entre o texto e o fundo torna a leitura mais fácil e confortável para todos os usuários, independentemente de suas habilidades visuais. É como garantir que cada palavra brilhe como uma estrela no céu noturno, clara e distinta, guiando o leitor pelo caminho.
Então, como escolher os esquemas de cores certos para garantir um contraste acessível? Aqui estão algumas sugestões práticas:
- Opte por cores com alto contraste: Escolha combinações de cores que tenham uma diferença perceptível entre o texto e o fundo. Por exemplo, letras escuras em um fundo claro ou vice-versa.
- Teste seus esquemas de cores: Antes de finalizar o design do seu site, faça testes para verificar se o contraste entre o texto e o fundo atende aos padrões de acessibilidade. Existem ferramentas online que podem ajudá-lo nesse processo.
- Evite combinações problemáticas: Algumas combinações de cores podem criar confusão visual ou ser especialmente difíceis de ler para pessoas com certas deficiências visuais. Por exemplo, evitar texto vermelho em fundo verde, pois pode ser difícil para pessoas com daltonismo distinguir entre essas cores.
Lembre-se, o objetivo é criar uma experiência de leitura suave e agradável para todos os usuários. Um contraste adequado não apenas facilita a leitura, mas também torna seu site mais acolhedor e inclusivo. Então, vamos iluminar o caminho para todos, um contraste de cada vez.
Navegação Intuitiva e Teclado-Friendly:
Imagine-se como um navegador destemido, navegando pelas vastas águas da internet em busca de informações preciosas. Agora, pense em como seria se cada clique e cada movimento fosse como atravessar um labirinto escuro e confuso.
É aí que entra a importância de uma navegação clara e intuitiva – a bússola que guia os visitantes através do seu site com facilidade e elegância.
Uma navegação bem projetada não é apenas uma questão de conveniência; é uma questão de acessibilidade.
Para usuários com diferentes habilidades e experiências, uma estrutura de navegação clara pode ser a diferença entre explorar seu site com confiança ou se perder em um mar de links e menus confusos.
Mas vamos além: imagine-se agora como um navegador com mãos ágeis e dedos rápidos, deslizando suavemente sobre o teclado em busca de destinos online.
Agora, pense em como seria se cada clique dependesse de movimentos finos e precisos de um mouse, inacessíveis para aqueles com dificuldades motoras.
É aí que entra a necessidade de permitir a operação via teclado – abrindo portas virtuais para todos, não importa suas habilidades físicas.
Ao garantir que seu site seja teclado-friendly, você está abrindo um mundo de possibilidades para usuários com dificuldades motoras.
E não é apenas uma questão de ética – é uma questão de oferecer a todos a oportunidade de explorar seu conteúdo de forma independente e sem barreiras.
Então, vamos desvendar o caminho com facilidade, construindo uma navegação clara e intuitiva que seja acessível a todos. Vamos tornar cada clique e cada movimento uma jornada memorável, onde todos são bem-vindos e ninguém fica para trás.
A Importância das Ferramentas para Tornar um Site Acessível: Capacitando a Experiência do Usuário
No universo da acessibilidade na web, as ferramentas desempenham um papel fundamental na jornada para tornar os sites mais inclusivos e acessíveis a todos os usuários.
Elas não apenas simplificam o processo de identificação e correção de problemas de acessibilidade, mas também capacitam os desenvolvedores e designers a criarem uma experiência de usuário verdadeiramente inclusiva e envolvente.
Vamos explorar mais sobre a importância dessas ferramentas:
- Identificação de Problemas de Acessibilidade: As ferramentas de acessibilidade, como o WP ADA Compliance, axe Accessibility e WAVE, são projetadas para identificar problemas comuns de acessibilidade em sites. Elas realizam auditorias detalhadas, destacando áreas que podem estar causando dificuldades para usuários com deficiências visuais, motoras, auditivas ou cognitivas. Isso permite que os desenvolvedores compreendam melhor as barreiras de acessibilidade em seus sites e tomem medidas para corrigi-las.
- Correção de Problemas: Além de identificar problemas de acessibilidade, muitas ferramentas também oferecem recursos para ajudar a corrigi-los. Por exemplo, o WP ADA Compliance fornece opções para ajustar o contraste de cores, adicionar descrições alt para imagens e resolver outras questões de acessibilidade específicas do WordPress. Esses recursos permitem que os desenvolvedores implementem melhorias de acessibilidade de forma eficaz e eficiente.
- Feedback em Tempo Real: Uma das vantagens mais poderosas das ferramentas de acessibilidade é o feedback em tempo real que elas oferecem. Ao realizar auditorias de acessibilidade em tempo real, os desenvolvedores podem ver instantaneamente quais elementos do site podem estar causando problemas de acessibilidade e tomar medidas imediatas para corrigi-los. Isso permite um ciclo de desenvolvimento mais ágil e responsivo, garantindo que as melhorias de acessibilidade sejam implementadas de forma contínua ao longo do tempo.
- Consciência e Educação: Além de ajudar a identificar e corrigir problemas de acessibilidade, as ferramentas também desempenham um papel importante na conscientização e educação sobre acessibilidade na web. Ao fornecer relatórios detalhados sobre problemas de acessibilidade e como corrigi-los, essas ferramentas capacitam os desenvolvedores a aprenderem mais sobre as melhores práticas de acessibilidade e a integrá-las em seus processos de desenvolvimento.
As ferramentas de acessibilidade desempenham um papel crucial na criação de uma web mais inclusiva e acessível.
Elas capacitam os desenvolvedores a identificar, corrigir e prevenir problemas de acessibilidade, garantindo que todos os usuários, independentemente de suas habilidades ou limitações, possam desfrutar plenamente do conteúdo online.
Ao aproveitar essas ferramentas, os desenvolvedores estão dando passos significativos em direção a um futuro onde a acessibilidade na web seja a norma, não a exceção.
Testes e Feedback de Usuários:
Você já se perguntou como é a experiência de navegação em seu site para alguém com deficiência visual? Ou talvez para alguém que depende exclusivamente do teclado para navegar pela web?
Essas são perguntas essenciais que só podem ser respondidas por meio de testes de acessibilidade regulares e do valioso feedback dos usuários.
Os benefícios dos testes de acessibilidade são abundantes e impactantes. Eles não apenas ajudam a identificar potenciais barreiras à acessibilidade, mas também fornecem insights valiosos sobre como melhorar a experiência do usuário para todos.
Ao realizar testes regulares, você está demonstrando um compromisso contínuo com a inclusão e a melhoria constante do seu site.
Agora, vamos falar sobre como realizar esses testes e obter feedback valioso de usuários com diferentes necessidades:
- Recrute uma variedade de usuários: Ao realizar testes de acessibilidade, é crucial incluir uma ampla gama de usuários, representando diferentes grupos e necessidades. Isso pode incluir pessoas com deficiência visual, auditiva, motora e cognitiva, bem como usuários mais idosos e aqueles com diferentes níveis de habilidade tecnológica.
- Utilize ferramentas de avaliação automática: Existem diversas ferramentas disponíveis online que podem ajudar a identificar problemas de acessibilidade em seu site de forma automatizada. Embora essas ferramentas não substituam os testes com usuários reais, elas podem ser úteis para identificar áreas que precisam de atenção.
- Conduza testes de usabilidade: Organize sessões de testes com usuários reais, onde eles podem navegar pelo seu site e fornecer feedback em tempo real. Observe atentamente como eles interagem com o site, quaisquer dificuldades que possam encontrar e quais elementos do design ou da navegação podem ser melhorados.
- Solicite feedback direto dos usuários: Além dos testes de usabilidade, também é útil solicitar feedback direto dos usuários sobre a acessibilidade do seu site. Isso pode ser feito por meio de formulários de feedback, pesquisas online ou até mesmo entrando em contato diretamente com grupos de deficiência ou organizações relevantes.
Ao realizar testes de acessibilidade regulares e obter feedback valioso dos usuários, você estará dando passos significativos em direção a um site verdadeiramente acessível e inclusivo.
Não subestime o poder do feedback do usuário – ele pode ser a chave para desbloquear melhorias significativas e garantir que todos os visitantes tenham uma experiência positiva em seu site.
Conclusão:
Em um mundo cada vez mais digitalizado, a acessibilidade na web não é apenas uma preocupação secundária – é uma necessidade imperativa. Neste guia, exploramos os fundamentos essenciais para tornar seu site um verdadeiro farol de inclusão e acessibilidade, capaz de guiar todos os visitantes por um caminho de descoberta e engajamento.
A importância da acessibilidade na web transcende a mera conformidade com diretrizes e regulamentos. É sobre criar um espaço digital onde todos os usuários, independentemente de suas habilidades ou limitações, possam navegar, interagir e se conectar de forma plena e significativa. É sobre reconhecer a diversidade humana e garantir que todos tenham acesso igualitário à informação e aos serviços online.
Ao longo deste guia, destacamos práticas recomendadas essenciais para alcançar uma nota máxima em acessibilidade. Desde o design responsivo e a semântica HTML até o contraste e a legibilidade, passando pela navegação intuitiva e a operação via teclado, cada aspecto desempenha um papel crucial na criação de uma experiência de usuário acessível e inclusiva.
Portanto, convidamos você a abraçar o desafio de tornar seu site um exemplo de excelência em acessibilidade. Ao implementar as práticas recomendadas aqui descritas e ao buscar continuamente o feedback dos usuários, você estará construindo mais do que um simples site – estará construindo uma comunidade online acolhedora, onde todos são bem-vindos e todos podem prosperar.
Vamos, juntos, elevar a acessibilidade na web a novos patamares e abrir as portas da internet para todos. Pois, no final das contas, a verdadeira medida do sucesso não é apenas a nota máxima em acessibilidade, mas sim o impacto positivo que seu site tem na vida de cada usuário que o visita.
PERGUNTAS FREQUENTES
O que é acessibilidade digital e por que é importante atingir a nota máxima?
A acessibilidade digital visa garantir que pessoas com deficiência possam acessar e interagir com conteúdos online. Atingir a nota máxima em acessibilidade é importante para promover a inclusão e cumprir requisitos legais e éticos.
Quais são os principais padrões de acessibilidade a serem seguidos?
Os principais padrões incluem as Diretrizes de Acessibilidade para Conteúdo Web (WCAG), que fornecem critérios técnicos para tornar o conteúdo web acessível a todos.
Como garantir que um site atenda aos critérios das WCAG?
Faça auditorias de acessibilidade usando ferramentas automatizadas e conduza testes manuais com usuários com deficiência. Corrija os problemas identificados e documente as soluções aplicadas.
Quais são as melhores práticas para garantir a acessibilidade de um site?
Use textos alternativos em imagens, mantenha uma estrutura de cabeçalho clara, forneça legendas em vídeos, garanta um bom contraste entre texto e fundo, e permita a navegação apenas com o teclado.
Lucas Pelisari
Lucas é especialista em SEO na UpSites Já ajudou diversas empresas a subir no ranking do google e está sempre aperfeiçoando suas habilidades. É também entusiasta de marketing digital e sempre procura manter-se atualizado sobre o mundo digital.




