4 ferramentas que todo web designer precisa conhecer

Construir um site do zero pode ser mais simples com o auxílio de alguns programas e recursos. Graças à sua praticidade, essas são ferramentas que todo web designer precisa conhecer.
Ao utilizar ferramentas selecionadas, o web designer consegue focar seus esforços em outras etapas, que exigem mais criatividade e a visão única que cada profissional é capaz de colocar em um projeto.
Ao eliminar etapas da construção de um site utilizando ferramentas automatizadas, o processo como um todo fica mais simples, e sobra tempo para estudar outros elementos importantes para uma página bem estruturada.
Se você é um web designer que acabou de começar, ou mesmo se você já tem uma boa experiência, precisa conferir 4 ferramentas que todo web designer precisa conhecer.
Ao conhecer esses recursos, você pode compreender o que faz sentido inserir na sua rotina para torná-la muito mais proveitosa e funcional. Confira, a seguir!
4 ferramentas que todo web designer precisa conhecer
Como em todas as profissões, saber como realizar uma tarefa é muito importante. Porém, a partir do momento que você domina uma função, o passo natural é automatizá-lo.
É por meio da automatização, que acontece com o uso de ferramentas específicas, que o profissional ganha tempo para trabalhar em atividades que não podem ser feitas de forma automática.
No mundo do web design, que é quase 100% digital, não faltam recursos úteis que podem ser utilizados pelos profissionais.
Quer saber quais são esses recursos? A verdade é que existem dezenas deles no mercado. Mas, para facilitar, a seguir você vai encontrar 5 opções de ferramentas que todo web designer precisa conhecer.
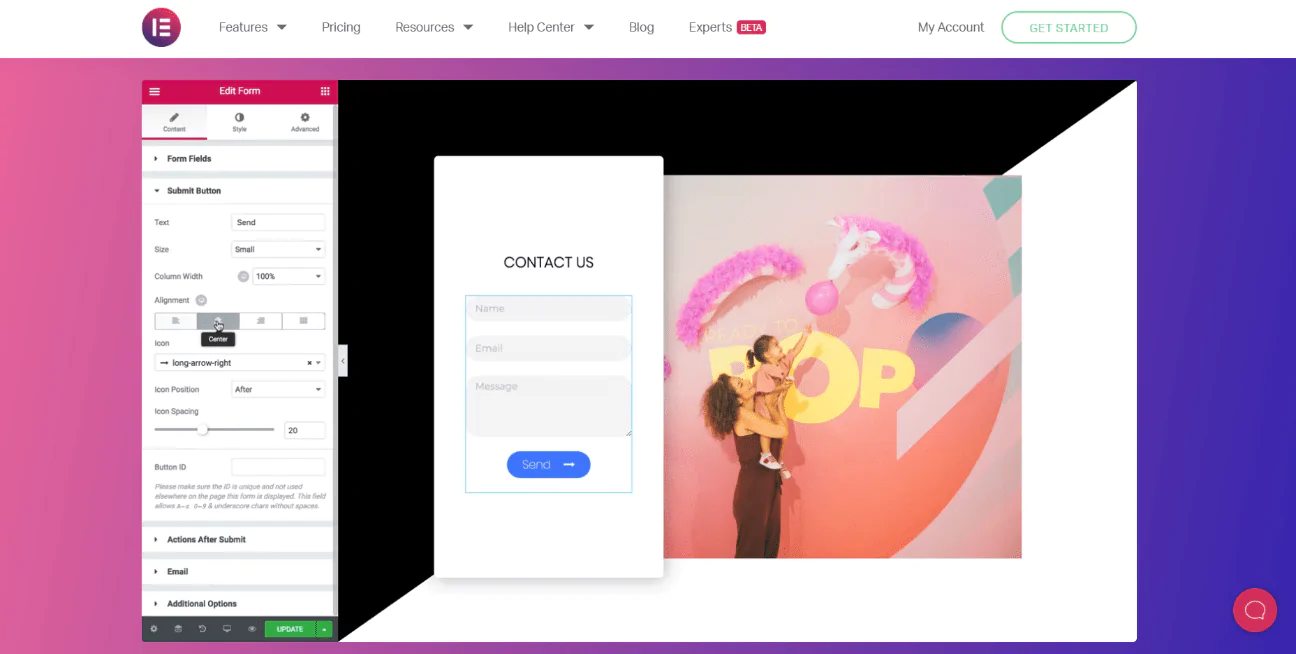
Elementor

Uma das plataformas mais utilizadas pelos web designers na criação de sites é o WordPress. Os valores, custos e despesas do WordPress costumam ser um atrativo para a escolha da ferramenta.
Entretanto, trabalhar com o WordPress não é algo fácil, o que exige muito eess, foi criado o plugin gratuito Elementor. Sua grande vantagem está em possuir uma interface intuitiva, no maior estilo “drag & drop” na construção de páginas.
Com o Elementor, pouco importa o template que você optar por utilizar no WordPress, já que a ferramenta permite que o usuário adicione ou exclua qualquer elemento da tela.
Além disso, o Elementor não exige conhecimento em código de programação. O web designer fica somente com a parte criativa e visual, utilizando os módulos prontos do Elementor para construir o seu site.
Os criadores do plugin Elementor descrevem que a proposta central da ferramenta é proporcionar um ambiente de personalização total, sem perder a simplicidade de uso.
Um indicativo de que essa é uma das ferramentas que todo web designer precisa conhecer é que ele teve mais de 13 mil downloads somente nas primeiras três semanas após seu lançamento oficial. Um bom número para um recurso de nicho.
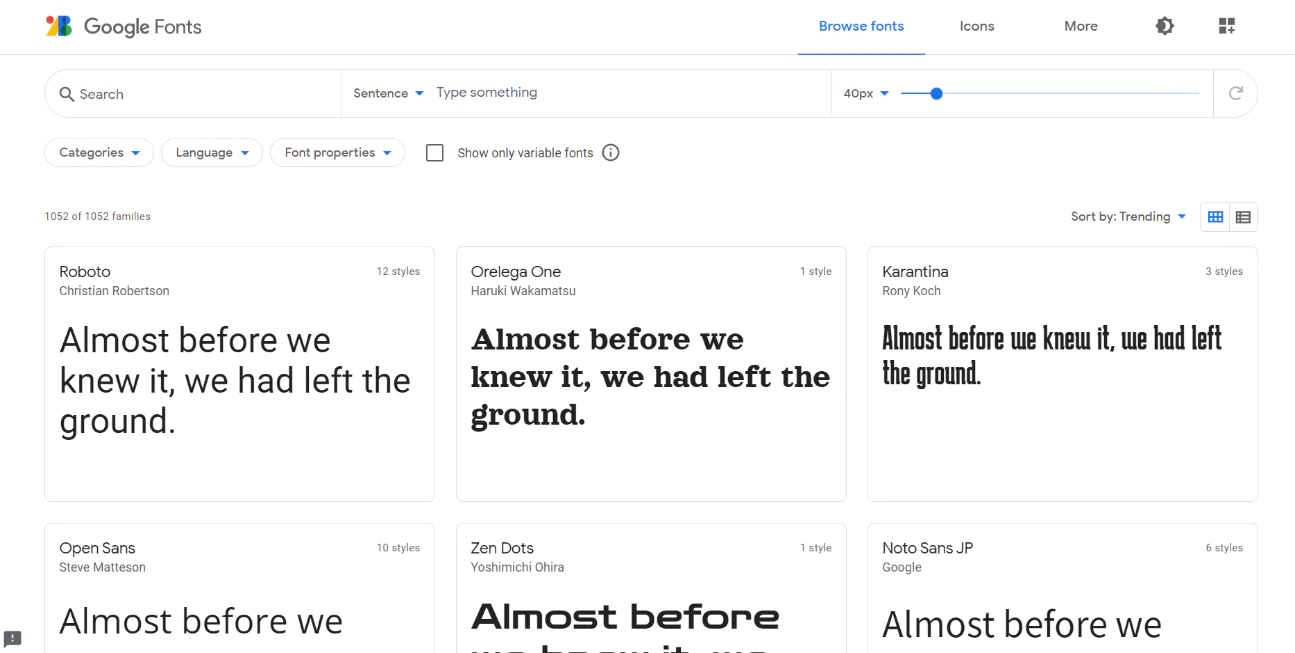
2. Google Fonts

A escolha de fontes é um dos aspectos mais importantes na construção de um site. Afinal, uma fonte pode tornar a usabilidade melhor ou pior, dependendo de seu estilo.
E quando falamos de fontes, uma das 5 ferramentas que todo web designer precisa conhecer é o Google Fonts, uma plataforma online que permite que o usuário conheça e utilize diferentes fontes em suas páginas.
A plataforma Google Fonts é gratuita e oferece centenas de tipos de letras, que são separadas em categorias, o que facilita para o web designer buscar um estilo específico quando necessário.
Porém, as vantagens do Google Fonts vão muito além disso:
O Google Fonts é integrado ao Elementor, a primeira ferramenta sugerida neste artigo e um dos melhores plugins do WordPress.
Em outras palavras, significa que você não vai precisar instalar uma fonte em um servidor próprio ao utilizar o Google Fonts, o que deixa sua página muito mais leve.
Além disso, o Google Fonts também é integrado ao Figma, uma ferramenta para web designers que permite a criação visual do site – e o próximo recurso desta lista.
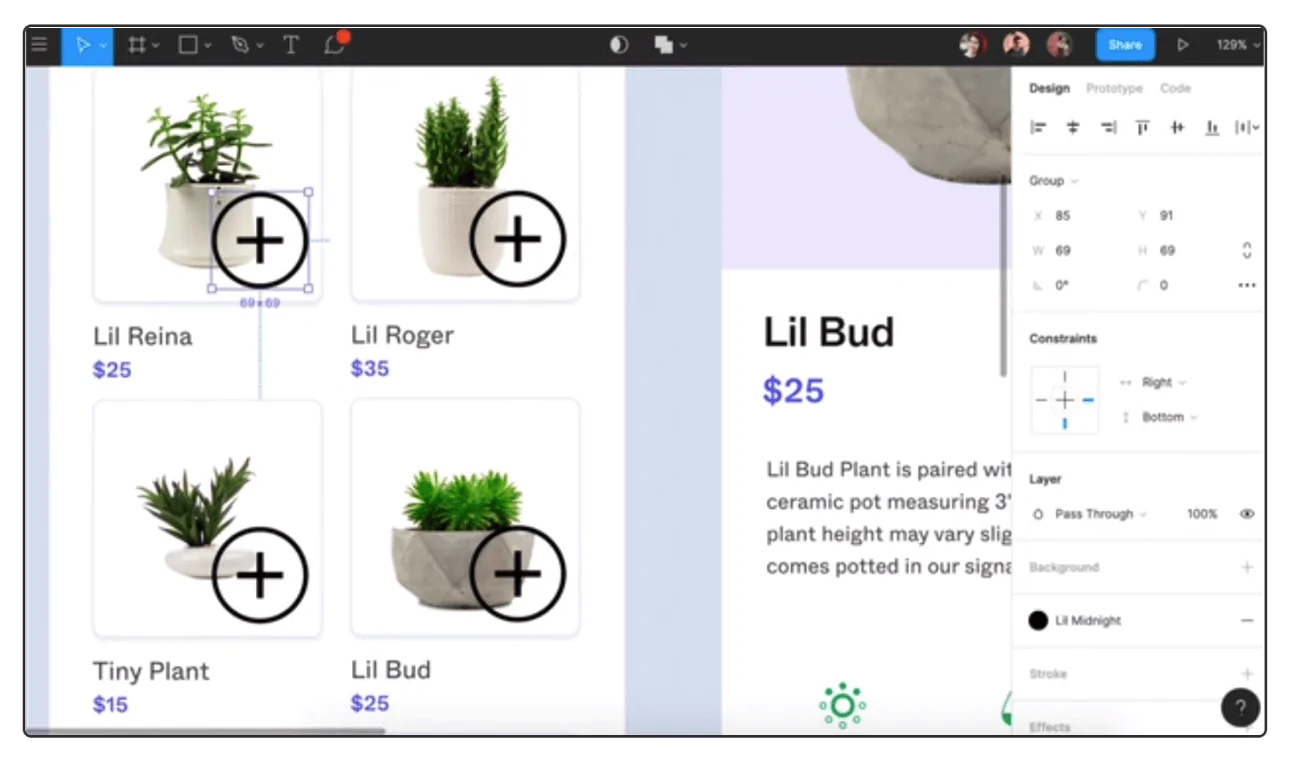
3. Figma

Photoshop e Illustrator sempre foram os queridinhos dos web designers na criação dos projetos gráficos de sites. Entretanto, essa preferência está mudando para o Figma.
O Figma é uma ferramenta que permite a criação de interfaces de sites e aplicativos, e não exige o download ou a instalação de um programa: tudo é feito online, pelo navegador.
No Figma, o web designer consegue criar várias versões de uma mesma página, em telas dentro de um projeto. Com tudo reunido, aquelas cópias intermináveis de um site deixam de ser necessárias.
Como muita gente tem trabalhado no Figma, não é difícil encontrar projetos “prontos” disponíveis na internet. Assim, cabe ao web designer somente fazer pequenas alterações e mudar os textos.
Uma das vantagens do Figma é que se trata de uma plataforma multitarefa. Ou seja, vários profissionais de uma empresa de webdesign podem visualizar e editar um projeto simultaneamente, por meio de um link compartilhado.
O Figma vai exigir um computador de qualidade para funcionar bem. Porém, quem já está acostumado a criar nos programas do pacote Adobe, certamente terá as configurações corretas para a plataforma online.
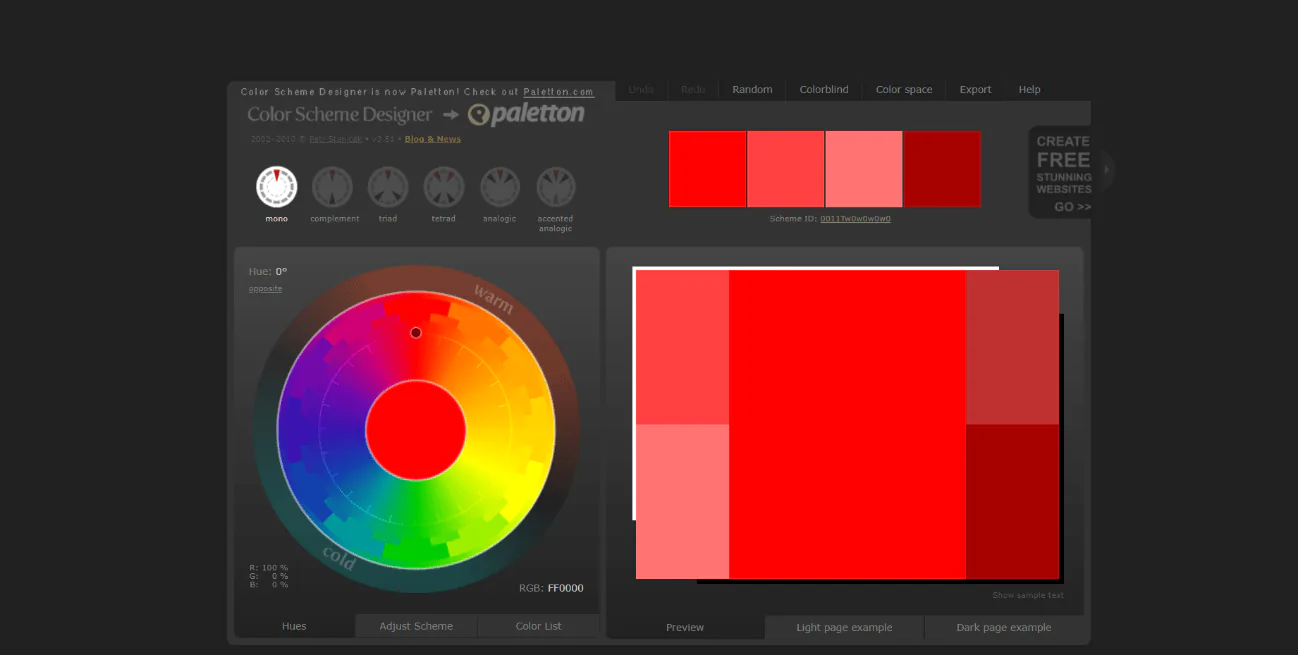
4. Color Scheme

Por fim, a quinta entre as ferramentas que todo web designer precisa conhecer é o Color Scheme, um recurso útil especialmente para quem tem dificuldade ao elaborar uma paleta de cores.
O Color Scheme é um aplicativo que funciona em qualquer navegador, de forma online. Nele, o web designer consegue criar paletas de cores, podendo ainda identificar o código hexa de cada uma.
Ao acessar o Color Scheme, você vai se deparar com uma roda de cores, com todas as possibilidades presentes na configuração RGB, que é utilizada em telas e monitores.
Ao selecionar uma cor na roda, o Color Scheme apresenta ao lado as composições que podem ser feitas.
O padrão do Color Scheme é a paleta monocromática, mas você pode mudar as apresentações para cores complementares, tríades, tetraédricas e análogas.
Com essas possibilidades, fica muito mais simples descobrir o que pode funcionar em matéria de cores no seu projeto gráfico.
Além disso, ao automatizar essa etapa, você economiza uma parcela de tempo que é utilizada nas combinações de cores dos elementos. Muito mais simples, não é mesmo?
Ferramentas de web design para criatividade
O trabalho de um web designer é uma mistura de criatividade com a busca por soluções para que os usuários tenham a melhor experiência possível.
Com o crescimento da tecnologia e do uso de plataformas online, o trabalho do web designer, mais do que nunca, se faz necessário.
Não é por acaso que o web designer é considerado um profissional do futuro, sendo que notícias apontam que sobram vagas para desenvolvedor web, enquanto faltam trabalhadores qualificados.
Ao utilizar ferramentas que favorecem a criatividade, o web designer consegue se afastar de tarefas que tomam muito tempo e podem dedicar seu foco a outras áreas, como a usabilidade de uma página.
Essas ferramentas que todo web designer precisa conhecer são apenas 5 recursos úteis que os profissionais da área têm à mão, que favorecem a criatividade ao automatizar atividades que fazem parte da construção de um site.
O web designer que sabe utilizar ferramentas online e programas à seu favor, seja para criar uma paleta de cores ou para manter arquivos importantes no computador, está à frente da concorrência.
Assim, focando seus esforços no que realmente importa, seus sites ganham uma identidade própria e você tem mais tempo para trabalhar em outros projetos.






 Calcular valor agora
Calcular valor agora

